Bootstrap Textarea Group
Overview
Inside the web pages we make we operate the form elements to receive a number of information from the website visitors and send it back to the site owner fulfilling several objectives. To execute it properly-- suggesting receiving the correct answers, the correct questions needs to be questioned so we architect out forms system with care, considering of all the conceivable circumstances and forms of info needed and actually supplied.
However regardless how precise we have this, currently there typically are some circumstances when the information we require from the site visitor is quite blurry right before it gets actually given and has to extend over far more than just the standard a single or a couple of words commonly filled in the input fields. That's where the # element arrives in-- it is actually the irreplaceable and only component through which the site visitors have the ability to easily write back a few lines giving a feedback, sharing a purpose for their activities or simply just a few notions to hopefully help us creating the services or product the web page is about much better. ( learn more here)
Tips on how to utilize the Bootstrap textarea:
Inside current version of the most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Placeholder feature is fully supported immediately adapting to the size of the screen webpage becomes displayed on.
Making it is very uncomplicated - all you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we require to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is really a responsive feature by default it expands the entire width of its parent feature.
More recommendations
On the opposite-- there are really certain scenarios you would definitely intend to limit the responses supplied within a
<textbox>maxlenght = " ~ some number here ~ "Good examples
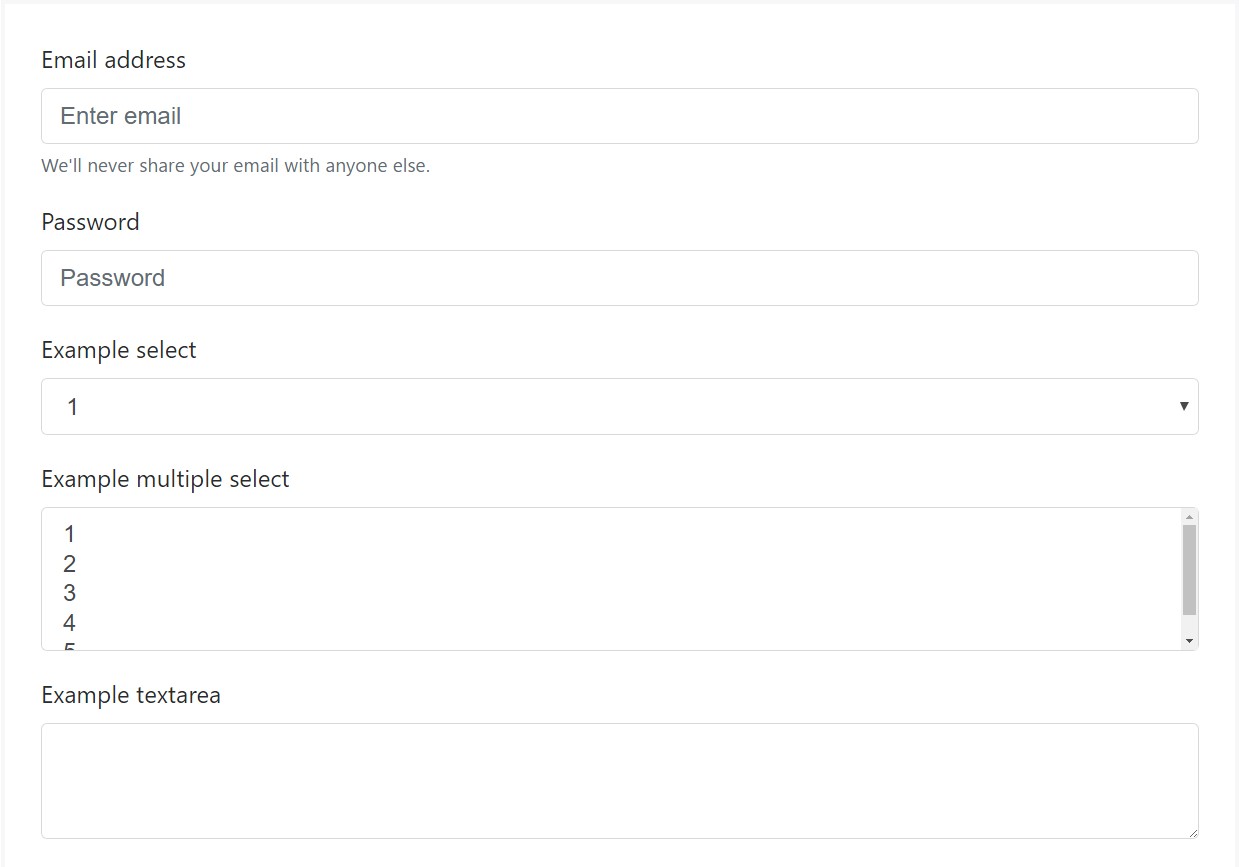
Bootstrap's form controls expand on Rebooted form styles with classes. Work with these classes to opt into their customized displays for a more consistent rendering across internet browsers and devices . The example form listed here illustrates common HTML form elements that get updated looks from Bootstrap with additional classes.
Bear in mind, since Bootstrap implements the HTML5 doctype, each of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
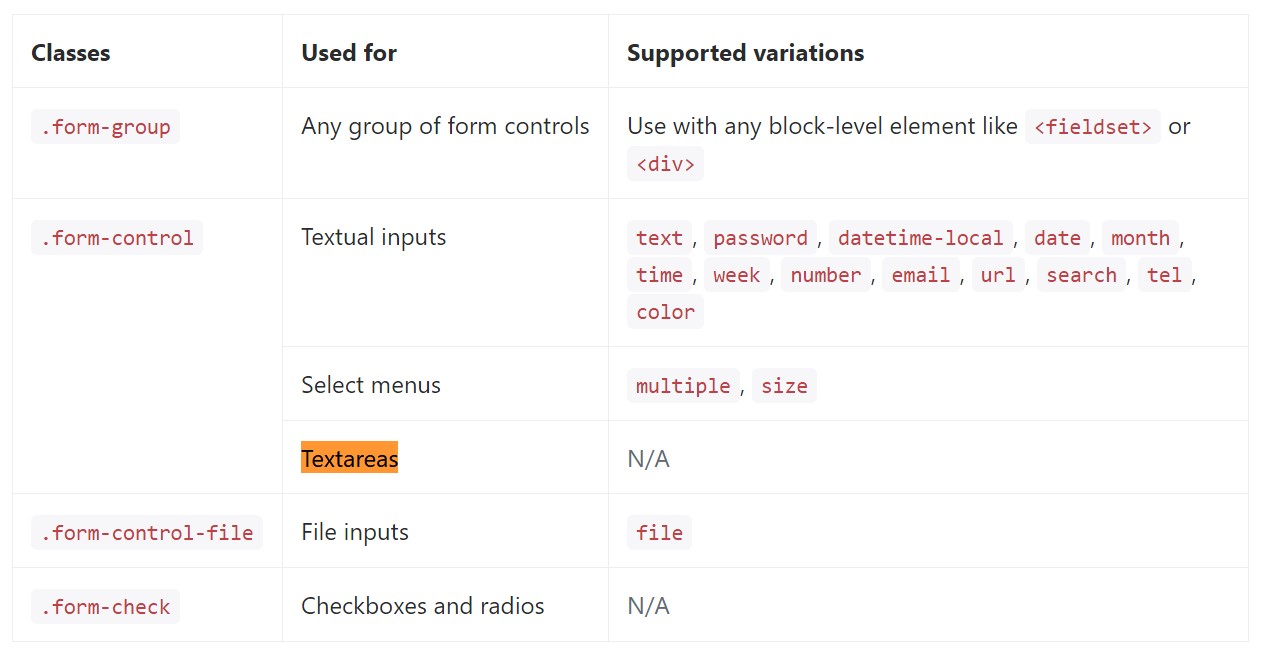
</form>Below is a full list of the particular form commands assisted via Bootstrap plus the classes that customise them. Supplemental documentation is easily available for every group.

Final thoughts
And so right now you know the ways to develop a
<textarea>Review a number of video clip training about Bootstrap Textarea Input:
Connected topics:
Basics of the textarea

Bootstrap input-group Textarea button utilizing

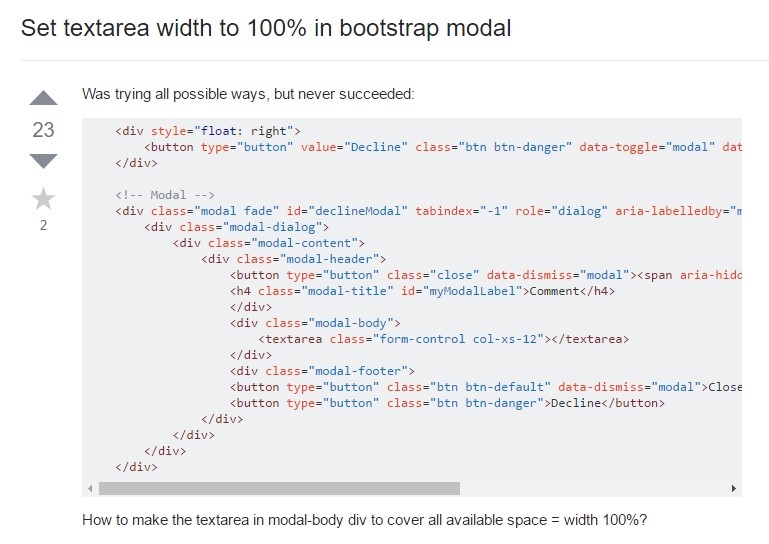
Install Textarea width to 100% in Bootstrap modal