Bootstrap Checkbox Input
Introduction
In some instances the most basic features might actually become really important-- most especially as you come to need them. As an example how do your website visitors interact with the pages you make stating a basic Boolean act-- just yes or no regarding a couple of the thoughts you have to ask, the way they do consent to the terms and conditions or maybe line up a few of the achievable selections they might have. We normally get past this with no paying a lot of an interest to the component chargeable for these sorts of actions but the Bootstrap Checkbox Class is actually a quite significant element-- one our forms just can't really perform without.
Located in current fourth version of the Bootstrap framework we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputHow you can work with the Bootstrap checkbox:
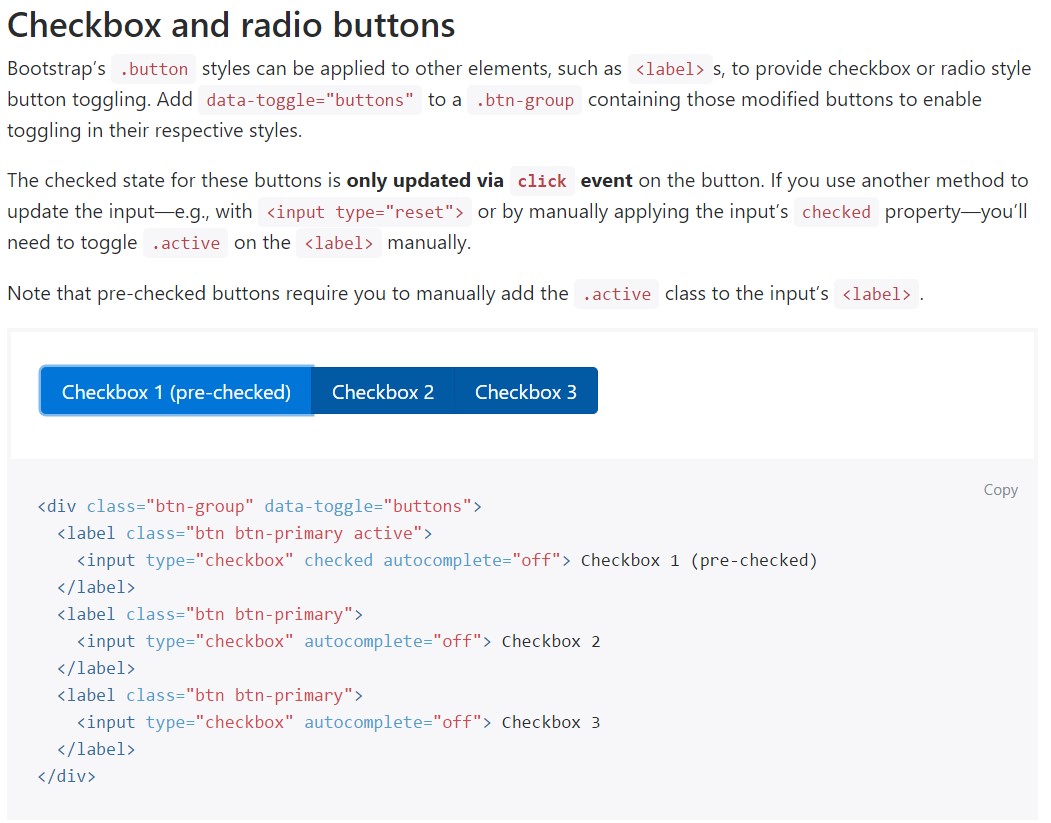
The reviewed state for all these buttons is only improved via click event on the button. If you apply an additional solution to improve the input-- e.g., with
<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we want to have the checkboxes to be inside our forms without the user really having the opportunity to bring any type of activity selecting them-- that is actually where exactly the disabled option comes out.
Just to disable efficiently a checkbox in Bootstrap 4 using the typical HTML attribute
disabledIn the case that you find appealing the concept and clearly wish to carry this out you should designate the
.disabled.form-checkOne other good example
Whenever using checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxOperate
.custom-control-input<input>As well apply two
<span>.custom-control-indicator.custom-control-description
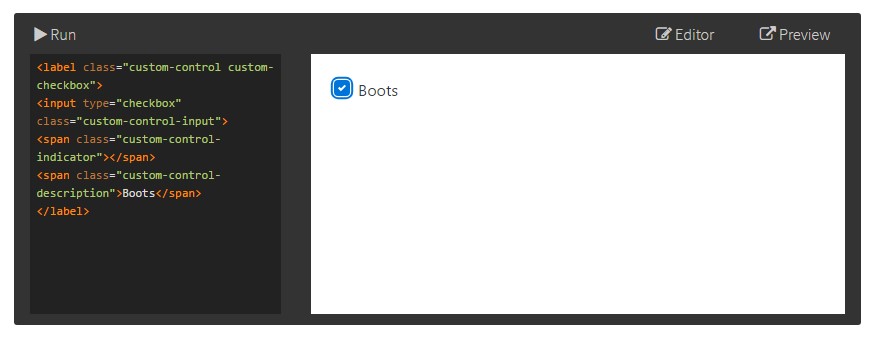
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Example forms
Default radios and checkboxes are enhanced upon with the help of
.form-checkDisabled checkboxes and radios are maintained, still, to supply a
not-allowed<label>.disabled.form-checkA brand-new element for the Bootstrap edition 4 system is the release of the so called custom form features. These are the very same features we are knowing in functionality although styled far more interesting and also in the Bootstrap means. Using them you can certainly put in fascinating excitement as well as style to your material through just assigning a handful of extra classes to the controls you feature in your forms.
If you want to use customized checkboxes wrap them in a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's practically all that you must complete in order to set a checkbox feature in your Bootstrap 4 powered web pages and add some custom flavor to it incorporating it a stylish appearances. Right now everything you need to do is repeat the exercise until you've examined every one of the checkboxes wanted are already on the web page.
Take a look at several video clip training regarding Bootstrap checkbox
Connected topics:
Bootstrap checkbox approved documents

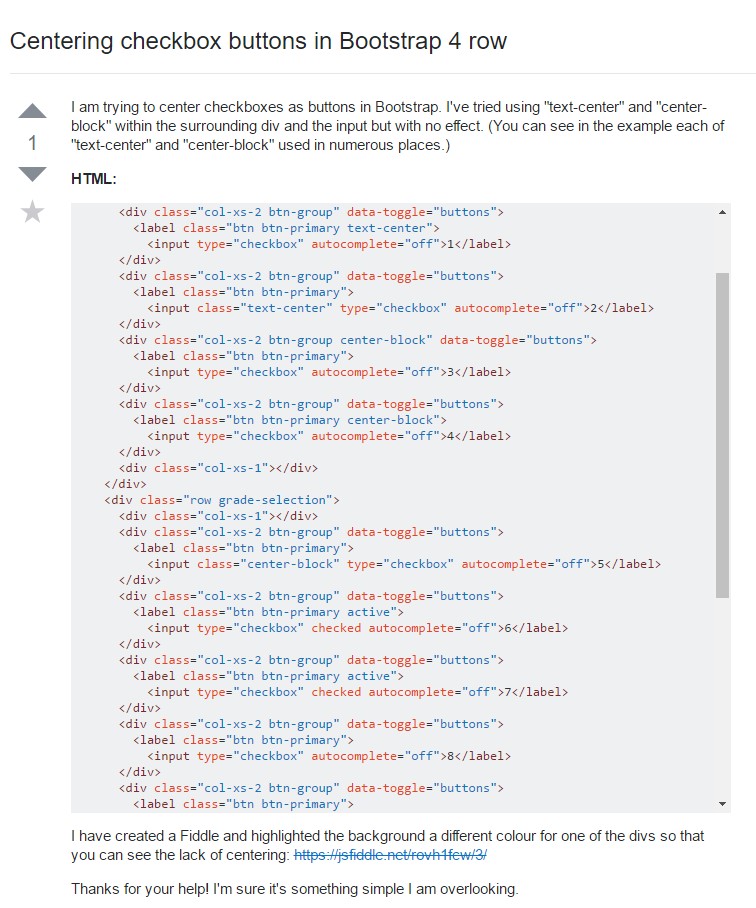
Centering checkbox buttons in Bootstrap 4 row

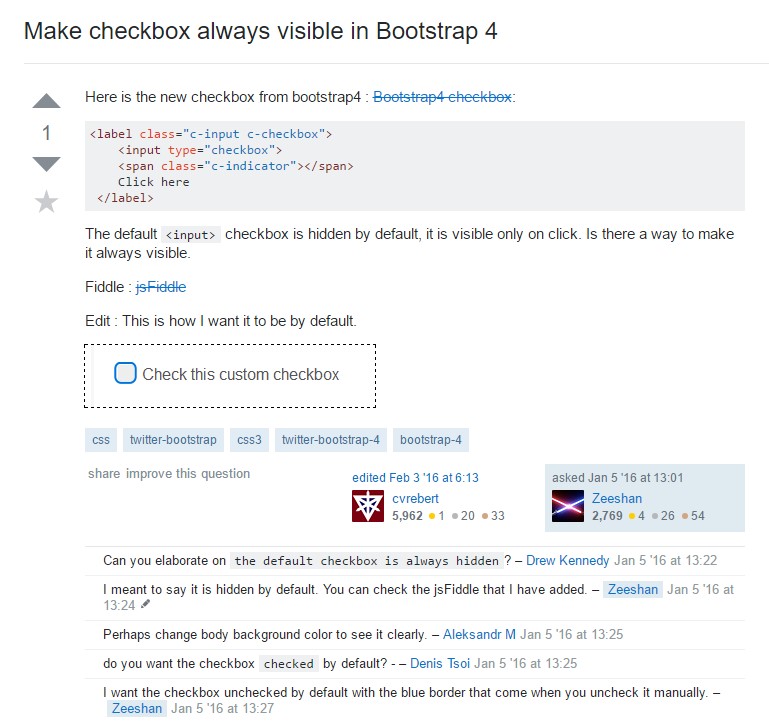
Make checkbox always visible in Bootstrap 4