Bootstrap Jumbotron Style
Introduction
In certain cases we require feature a description loud and clear from the very beginning of the web page-- like a marketing related information, upcoming party notification or anything. To make this statement clear and loud it's as well undoubtedly a wonderful idea situating them even above the navbar like form of a standard caption and announcement.
Featuring such components in an appealing and more significantly-- responsive manner has been really thought of in Bootstrap 4. What recent edition of one of the most prominent responsive framework in its most current fourth version should run into the necessity of revealing something together with no doubt fight ahead of the webpage is the Bootstrap Jumbotron Class element. It becomes styled with large size content and several heavy paddings to obtain spotless and beautiful appeal. (see page)
Exactly how to utilize the Bootstrap Jumbotron Style:
To incorporate this sort of element in your webpages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have indeed made your Jumbotron element-- still unfilled yet. By default it gets styled having slightly rounded corners for friendlier appeal and a light grey background colour - presently everything you have to do is simply wrapping certain web content like an attractive
<h1><p>For examples
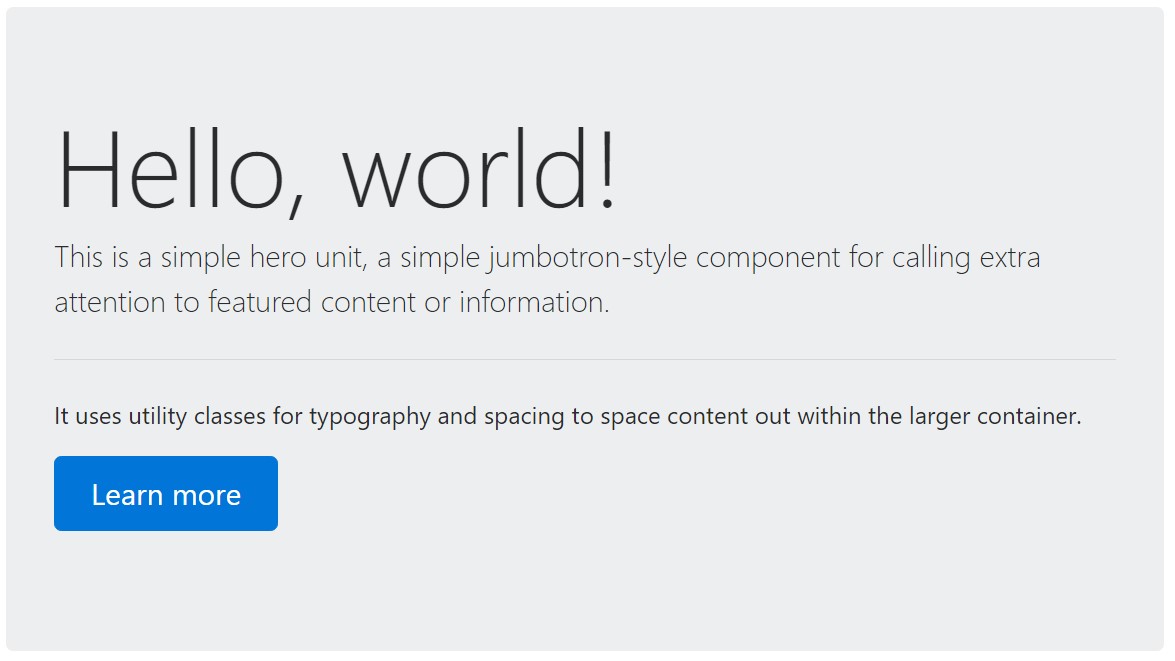
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To create the jumbotron complete width, and also without having rounded corners , put in the
.jumbotron-fluid.container.container-fluid
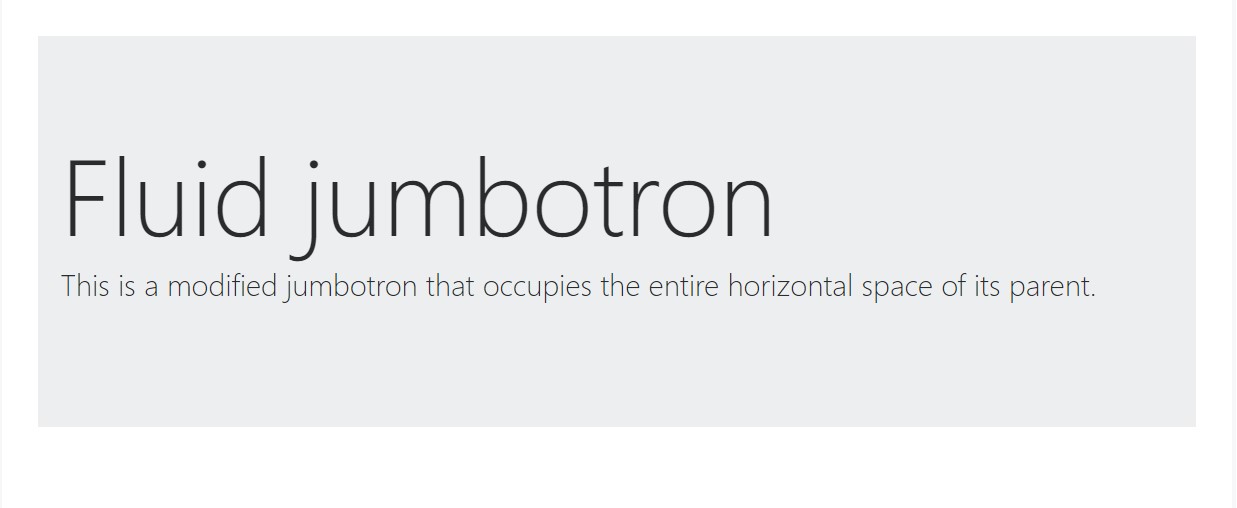
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more thing to observe
This is definitely the easiest solution delivering your visitor a plain and loud message employing Bootstrap 4's Jumbotron component. It must be carefully applied once again thinking about each of the attainable widths the webpage might show up on and especially-- the smallest ones. Here is precisely why-- just as we talked about above typically certain
<h1><p>This merged with the a little bit bigger paddings and a several more lined of message content might possibly cause the components filling in a mobile phone's entire display highness and eve spread beneath it that might at some point puzzle and even annoy the website visitor-- specially in a rush one. So once again we return to the unwritten condition - the Jumbotron messages must be clear and short so they hook the site visitors as opposed to forcing them away by being too shouting and aggressive.
Final thoughts
And so currently you have an idea how to set up a Jumbotron with Bootstrap 4 plus all the feasible ways it can easily affect your customer -- right now everything that's left for you is carefully thinking out its own content.
Inspect a few youtube video information about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron formal documentation

Bootstrap Jumbotron short training

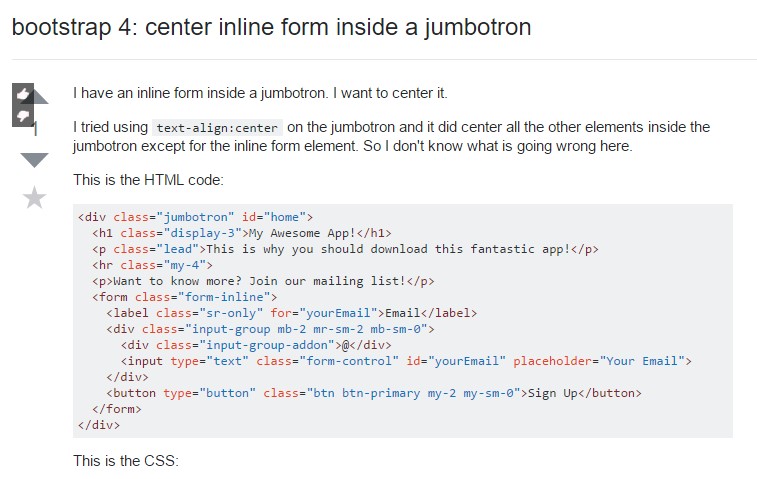
Bootstrap 4: center inline form inside a jumbotron