Bootstrap Image Gallery
Overview
Pick your pics in to responsive attitude ( so that they definitely not turn into larger than their parent elements) and also bring in lightweight designs to them-- all by means of classes.
It doesn't matter just how effective is the text present in our web pages no question we want several as strong images to back it up making the web content truly glow. And considering that we are actually in the smart phones generation we as well need to have those images acting as needed for them to feature finest with any screen scale because no one really likes pinching and panning around to be capable to effectively see what a Bootstrap Image Example stands up to show.
The guys behind the Bootstrap framework are wonderfully informed of that and from its foundation the most prominent responsive framework has been giving convenient and effective devices for most ideal appeal and also responsive activity of our image features. Listed here is the way it work out in recent edition. (read this)
Differences and changes
Compared with its antecedent Bootstrap 3 the fourth edition incorporates the class
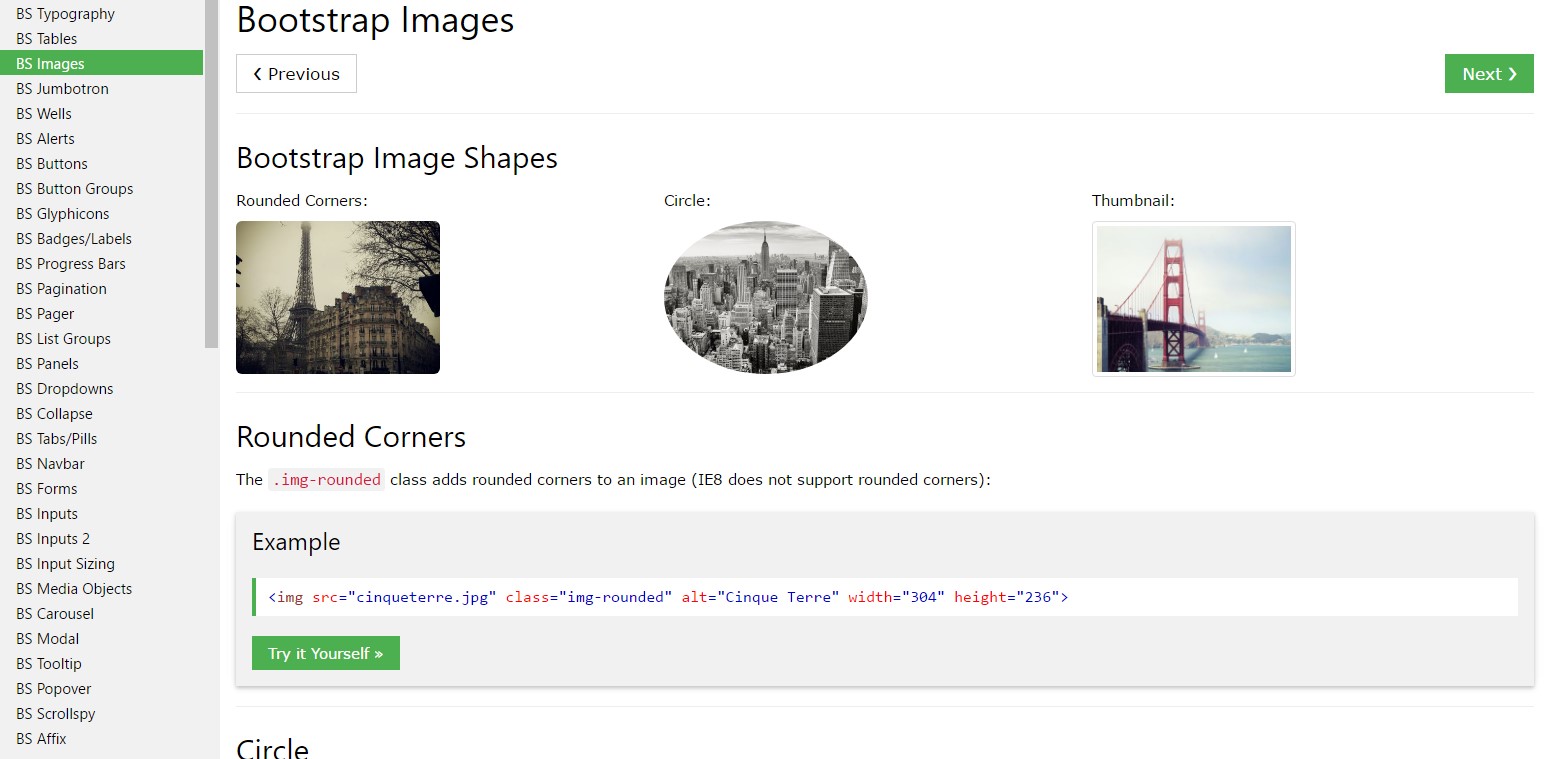
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You may additionally take advantage of the predefined styling classes creating a special image oval utilizing the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are created responsive utilizing
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG images having
.img-fluidwidth: 100% \ 9Image thumbnails
Beyond our border-radius utilities , you can surely utilize
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
The moment it relates to positioning you can certainly exploit a couple really effective tools such as the responsive float helpers, content positioning utilities and the
.m-x. autoThe responsive float instruments might be operated to install an responsive picture floating right or left and also change this positioning baseding upon the proportions of the present viewport.
This kind of classes have made a number of changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the pictures in Bootstrap 3 used to take place utilizing the
.center-block.m-x. auto.d-blockRegulate pics utilizing the helper float classes as well as text arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>In addition the message alignment utilities might be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Generally that is actually the method you may bring in simply a number of easy classes to obtain from usual images a responsive ones together with current build of the absolute most prominent framework for making mobile friendly web pages. Right now everything that is simply left for you is choosing the fit ones.
Examine a few video short training relating to Bootstrap Images:
Linked topics:
Bootstrap images formal documents

W3schools:Bootstrap image training

Bootstrap Image issue - no responsive.