Bootstrap Select Menu
Intro
Bootstrap is one of the most prominent system for setting up totally responsive web sites for the numerous number of years presently and it becomes more strong, simple to use and well thought with every fresh version aiming to keep up with the web site design directions and web-site developer's demands. The brand-new Bootstrap 4 version is actually quicker and much easier to apply in comparison to its forerunner which developed into the complete ideal as soon as it concerns mobile friendly. It is although still simply a great thought set of designating bases and classes and not a magic stick efficient in giving basically everything a website designer could actually consider or else a user might potentially need-- no framework might ever accomplish that. ( more info)
That is actually the reason why on time numerous plugins become set up in order to fill in the small gaps completing the necessity of certain appeal and behavior in this unusual instances when the basic framework simply cannot handle the job. This certainly is a great method given that generally we simply incorporate the basic framework files for best look and features and the plugins appear and get loaded by browser only when needed providing the effective web server load and speed for our webpages.
Over here we're going to have a glance at some of those plugins-- the Bootstrap Select Box. It provides a great extension to the default
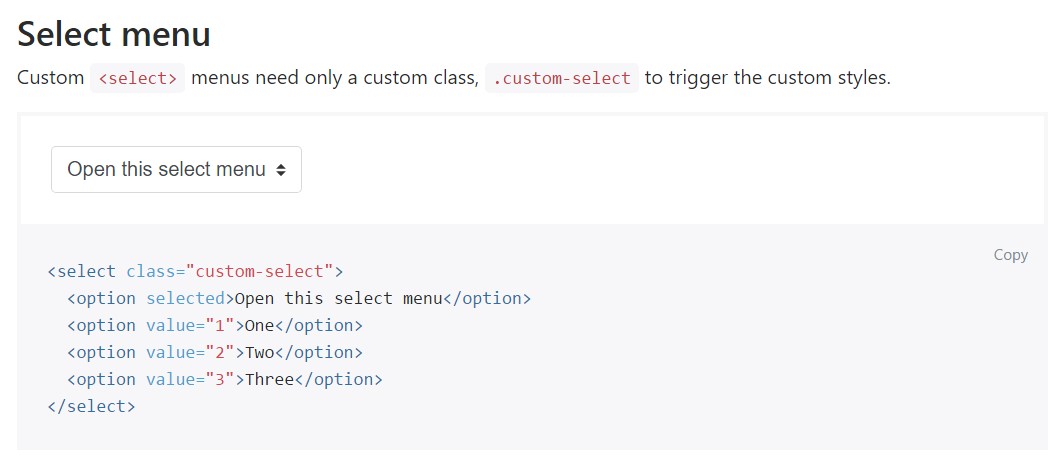
<select>Effective ways to use the Bootstrap Select Style Plugin:
The page you can certainly obtain it from is https://silviomoreto.github.io/bootstrap-select/ and by scrolling it just a bot you can find the CDN links in the event that you decide not to self-host. Right after you have certainly attached it within your webpage you have the ability to quickly get use of it appointing the class
.selectpicker<select>You are able to separate the possible possibilities located in the dropdown menu to a couple of groups-- just cover the
<option><optgroup>label= “ “A handful of selections might be chosen additionally-- a thick shows up beside the ones you really need inside of the web page-- in the case that you want such behavior just bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother cool feature is putting in a convenient search box on the top of the dropdown-- through this in cases of a truly large list of alternatives the user can simply narrow the list down by simply inputting a couple of letters of the name of the desired one-- the selection automatically becomes cleaned. To receive his functionality you need to appoint the feature
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are simply just a few basic instances to give you the whole impact how you are able to get things completed-- normally, simply by just adding a few words for custom attributes to the
.selectpickerCheck a few on-line video tutorials relating to Bootstrap Select Inline plugin:
Related topics:
An example of the select menu

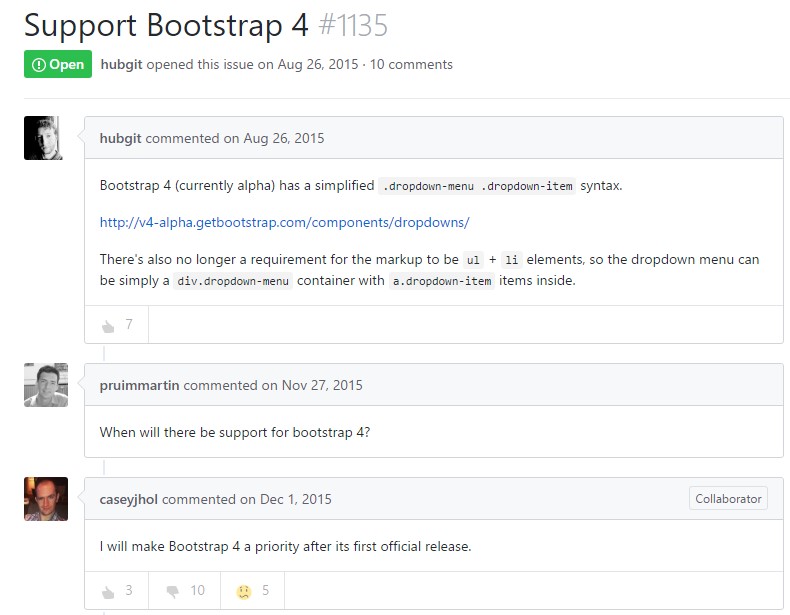
Select plugin difficulty

Practical application of the select plugin