Bootstrap Media queries Grid
Overview
Just as we told previously within the present day net that gets explored pretty much likewise by means of mobile phone and computer devices getting your webpages adjusting responsively to the display they get revealed on is a must. That is actually the reason that we have the powerful Bootstrap framework at our side in its most recent 4th edition-- currently in growth up to alpha 6 produced at this point.
But what is this item under the hood that it in fact works with to execute the job-- how the webpage's content becomes reordered accordingly and just what helps to make the columns caring the grid tier infixes like
-sm--md-The ways to utilize the Bootstrap Media queries Usage:
The responsive behavior of the most well-known responsive framework in its newest 4th version comes to get the job done thanks to the so called Bootstrap Media queries Class. Just what they execute is taking count of the size of the viewport-- the display screen of the gadget or the width of the internet browser window if the web page gets presented on personal computer and utilizing different designing regulations appropriately. So in usual words they follow the easy logic-- is the size above or below a special value-- and pleasantly activate on or off.
Each viewport dimension-- such as Small, Medium and so on has its own media query identified with the exception of the Extra Small display screen size which in newest alpha 6 release has been certainly used widely and the
-xs-.col-xs-6.col-6The primary syntax
The fundamental format of the Bootstrap Media queries Example Usage within the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more point to take note
Interesting idea to detect right here is that the breakpoint values for the different display screen scales differ through a individual pixel depending to the regulation that has been simply employed like:
Small screen sizes -
( min-width: 576px)( max-width: 575px),Standard screen size -
( min-width: 768px)( max-width: 767px),Large display screen dimension -
( min-width: 992px)( max-width: 591px),And Extra large screen sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Due to the fact that Bootstrap is really built to get mobile first, we make use of a small number of media queries to design sensible breakpoints for formats and interfaces . These types of breakpoints are typically built upon minimal viewport sizes as well as make it possible for us to graduate up components just as the viewport changes. ( additional info)
Bootstrap generally makes use of the following media query extends-- or breakpoints-- in source Sass files for style, grid system, and components.
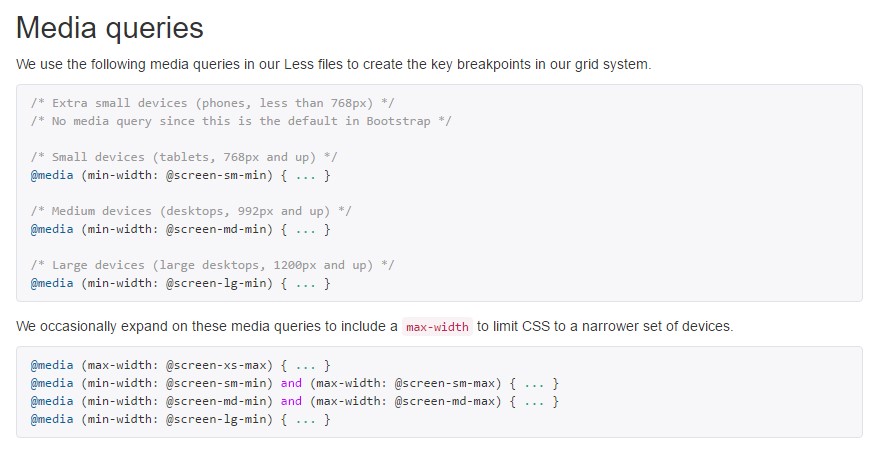
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we formulate resource CSS in Sass, all of media queries are certainly provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time operate media queries that go in the additional course (the delivered screen size or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are as well attainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a single segment of screen dimensions employing the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also obtainable with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may well span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar screen scale selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note one more time-- there is simply no
-xs-@mediaThis enhancement is targeting to brighten both the Bootstrap 4's design sheets and us as designers due to the fact that it complies with the natural logic of the manner responsive web content operates stacking up right after a certain spot and together with the losing of the infix there actually will be less writing for us.
Take a look at a couple of on-line video information relating to Bootstrap media queries:
Connected topics:
Media queries approved information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Tactics