Bootstrap Carousel Slide
Introduction
Who does not prefer shifting pics having various cool underlines and message revealing just what they point to, more effective relaying the text message or why not much more effective-- as well providing a handful of tabs around talking to the website visitor to take some activity at the very start of the page considering all of these are commonly localized in the start. This has been really handled in the Bootstrap framework through the constructed in carousel component which is completely supported and very simple to obtain along with a clean and plain construction.
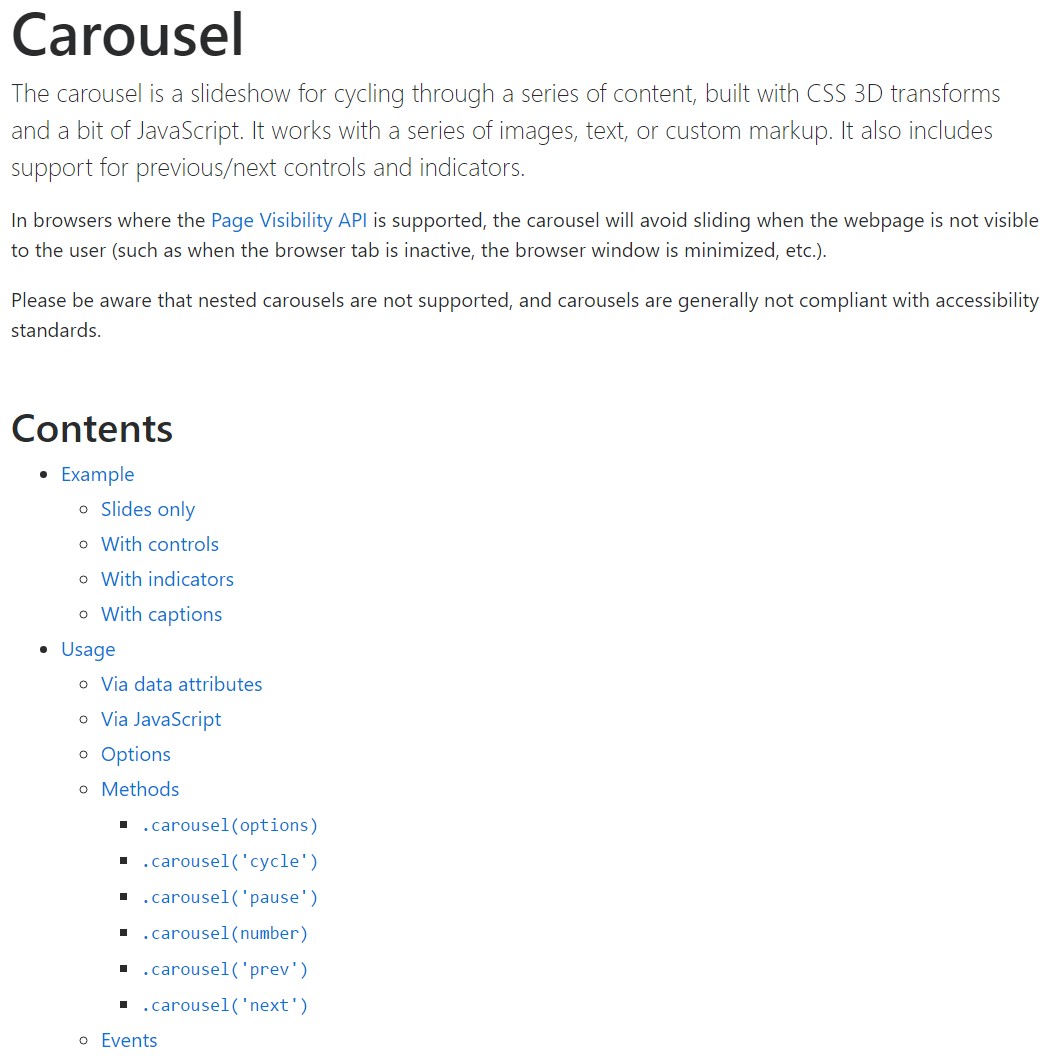
The Bootstrap Carousel Position is a slideshow for cycling across a set of material, created with CSS 3D transforms and a bit of JavaScript. It deals with a set of pictures, message, as well as custom markup. It additionally features service for previous/next regulations and hints.
Exactly how to put into action the Bootstrap Carousel Responsive:
All you really need is a wrapper element with an ID to have the entire carousel component possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Carousels don't instantly change slide proportions. Because of this, you may possibly need to apply additional tools or maybe custom styles to correctly size material. While carousels maintain previous/next directions and signs, they are really not explicitly involved. Customize and provide as you see fit.
Be sure to set up a special id on the
.carouselOnly just slides
Here is a Bootstrap Carousel Example together with slides solely . Bear in mind the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You can also establish the time every slide gets featured on webpage by including a
data-interval=" ~ number in milliseconds ~". carouselSlide-show with regulations
The navigation among the slides gets handled via defining two url features with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes down to assure the controls will do the job the right way but to also assure the visitor realizes these are there and knows just what they are doing. It additionally is a great idea to set a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the necessary aspect-- placing the concrete pics that ought to be within the slider. Each and every pic feature have to be wrapped inside a
.carousel-item.item classIncluding in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Utilizing indicators
You can absolutely as well include the signs to the slide carousel, alongside the controls, too
In the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ suitable slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
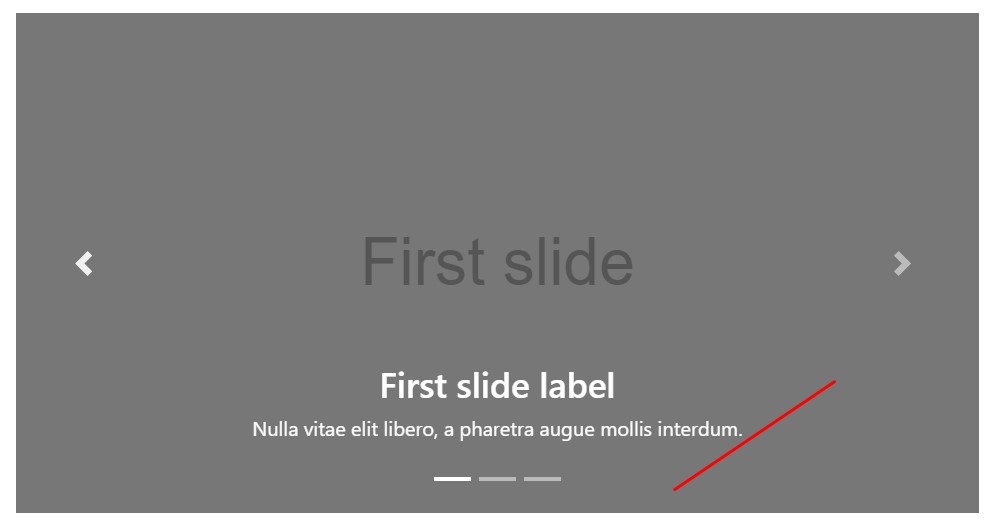
</div>Bring in a number of captions in addition.
Put in subtitles to your slides with ease through the .carousel-caption element within any .carousel-item.
If you want to provide some underlines, information along with keys to the slide bring in an excess
.carousel-captionThey can surely be conveniently concealed on small viewports, like presented here, utilizing optionally available display screen functions. We cover them first using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more methods
A cute trick is in cases where you prefer a link or maybe a switch upon your webpage to lead to the carousel but at the same time a particular slide within it as being exposed at the time. You can certainly doing so with assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Treatment
By means of data attributes
Utilize data attributes in order to simply deal with the setting of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Call slide carousel by hand with:
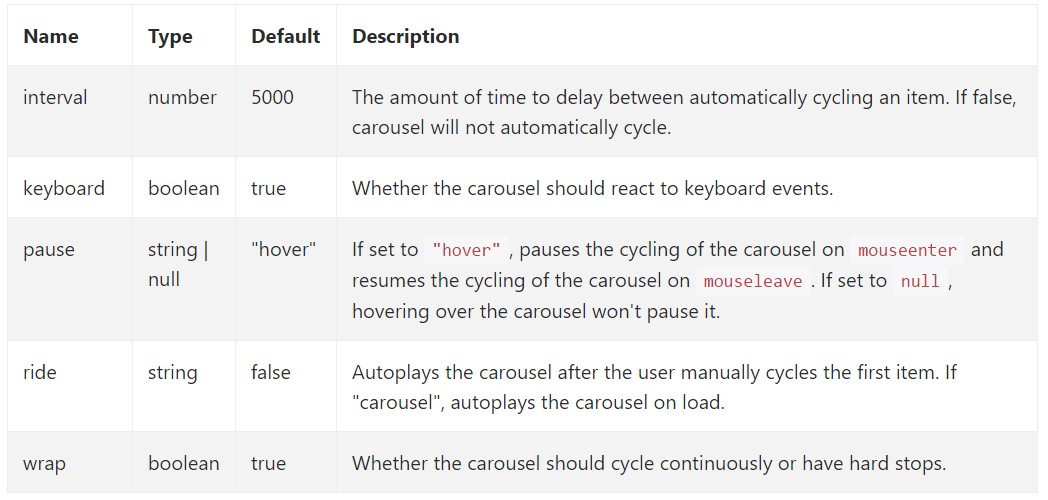
$('.carousel').carousel()Solutions
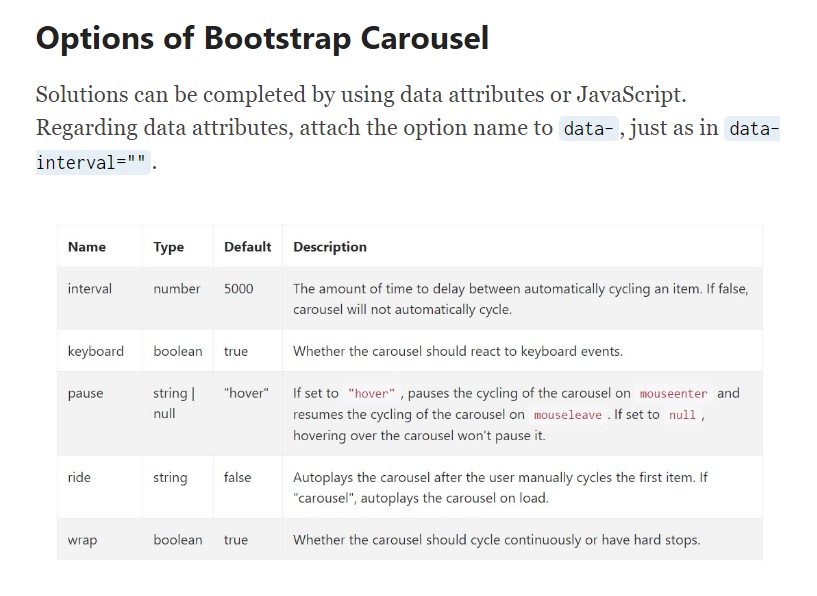
Solutions can be passed by using data attributes or JavaScript. With regard to data attributes, attach the option title to
data-data-interval=""
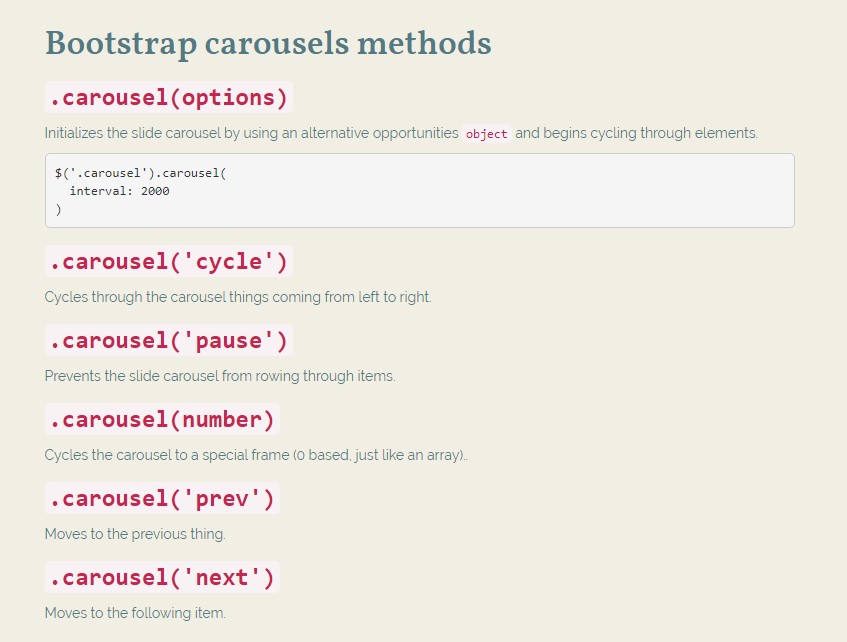
Approaches
.carousel(options)
.carousel(options)Initializes the carousel with an optional alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel items coming from left to right.
.carousel('pause')
.carousel('pause')Stops the slide carousel from cycling through stuffs.
.carousel(number)
.carousel(number)Moves the slide carousel to a special frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous element.
.carousel('next')
.carousel('next')Cycles to the next item.
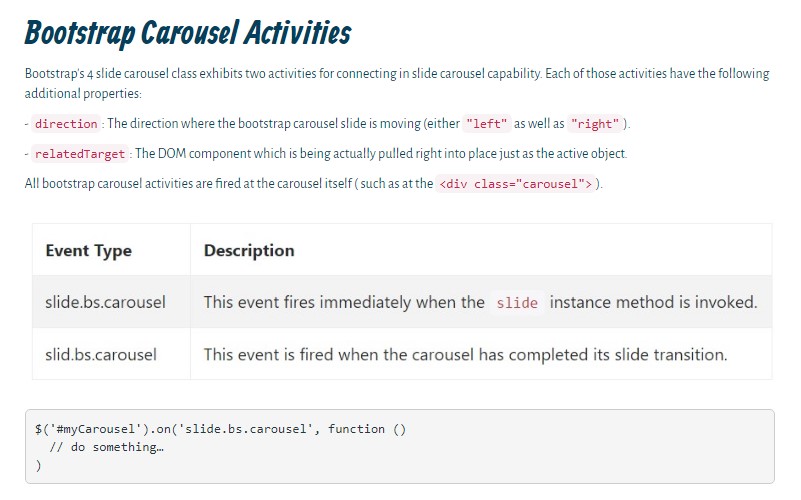
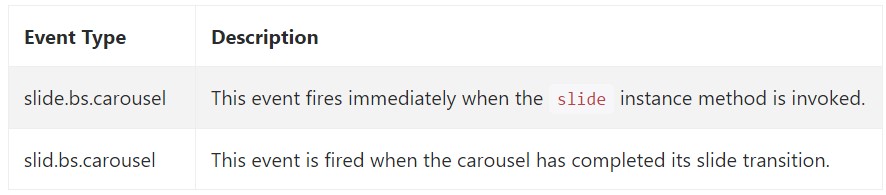
Activities
Bootstrap's carousel class exhibits two occurrences for connecteding in to slide carousel functionality. Each of the events have the following extra properties:
direction"left""right"relatedTargetAll of the carousel occurrences are launched at the carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
So generally this is the approach the carousel component is designed in the Bootstrap 4 framework. It's really quick and direct . Still it is quite an convenient and pleasing method of feature a lot of material in much less space the carousel component really should however be employed thoroughly considering the clarity of { the text message and the site visitor's comfort.
A lot of images might be missed to be seen with scrolling down the web page and in the event that they move too fast it might come to be challenging actually spotting all of them as well as check out the messages which might in time mislead or irritate the webpage viewers or maybe an important request to decision might be skipped out-- we certainly don't want this to take place.
Look at a few online video information relating to Bootstrap Carousel:
Connected topics:
Bootstrap Carousel main records

Mobirise Bootstrap Carousel & Slider

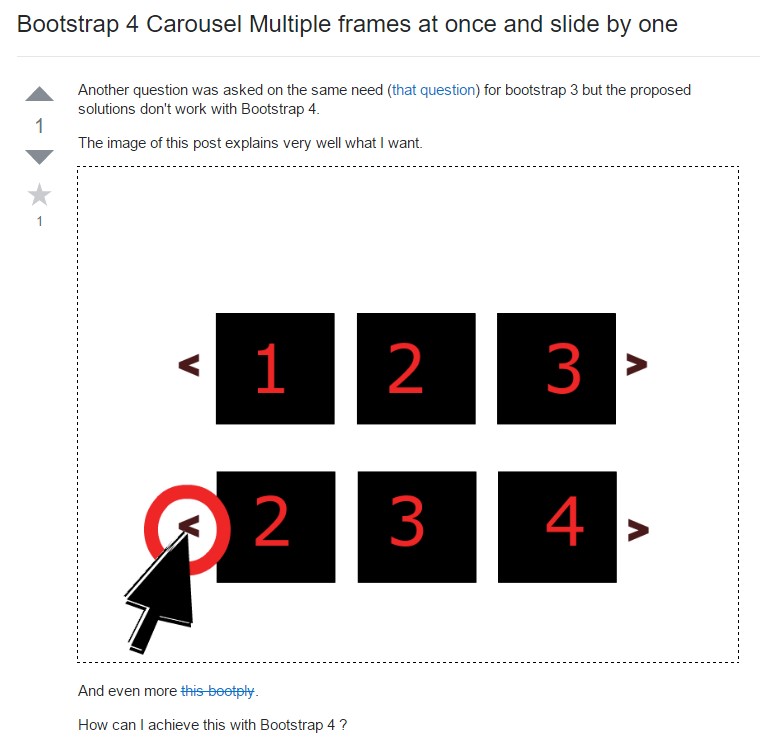
Bootstrap 4 Сarousel issue

CSS Bootstrap 4 Carousel Slideshow
Bootstrap Image Carousel with Swipe