Bootstrap Popover Container
Introduction
The versions
Bootstrap belongs to the highly free of cost and handy open-source programs to start web sites. The latest version of the Bootstrap platform is known as the Bootstrap 4. The system is at the moment in its alpha-testing phase still, is available to internet creators worldwide. You may actually develop and show changes to the Bootstrap 4 before its final version is introduced.
Usefulness of the Bootstrap 4
Together with Bootstrap 4 you will be able to establish your site now much faster than ever. Additionally, it is comparatively very easier to make use of Bootstrap to develop your website than other types of programs. With the integration of HTML, CSS, and JS framework it is just one of the absolute most popular programs for website improvement.
A couple of features and tips in Bootstrap 4
A couple of the finest features of the Bootstrap 4 provide:
• An improvised grid system which helps the user to get mobile device friendly web sites using a fair level of comfort.
• A number of utility direction sets have been included in the Bootstrap 4 to assist in very easy studying for starters in the business of online building.
Items to note
Step 2: Rewrite your article by highlighting words and phrases.
Together with the launch of the new Bootstrap 4, the ties to the older variation, Bootstrap 3 have not been totally cut off. The creators have made certain that the Bootstrap 3 does get frequent upgrade and defect resolve in addition to enhancements. It will be accomplished even after the final release of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers have certainly guaranteed that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Differences between Bootstrap 4 and Bootstrap 3
• The assistance for many internet browsers as well as operating systems has been provided in the Bootstrap 4
• The general scale of the font is improved for pleasant reading and website construction practical experience
• The renaming of numerous components has been completed to ensure a speedier and much more dependable website development system
• Together with brand new customizations, it is attainable to establish a more interactive internet site along with nominal efforts
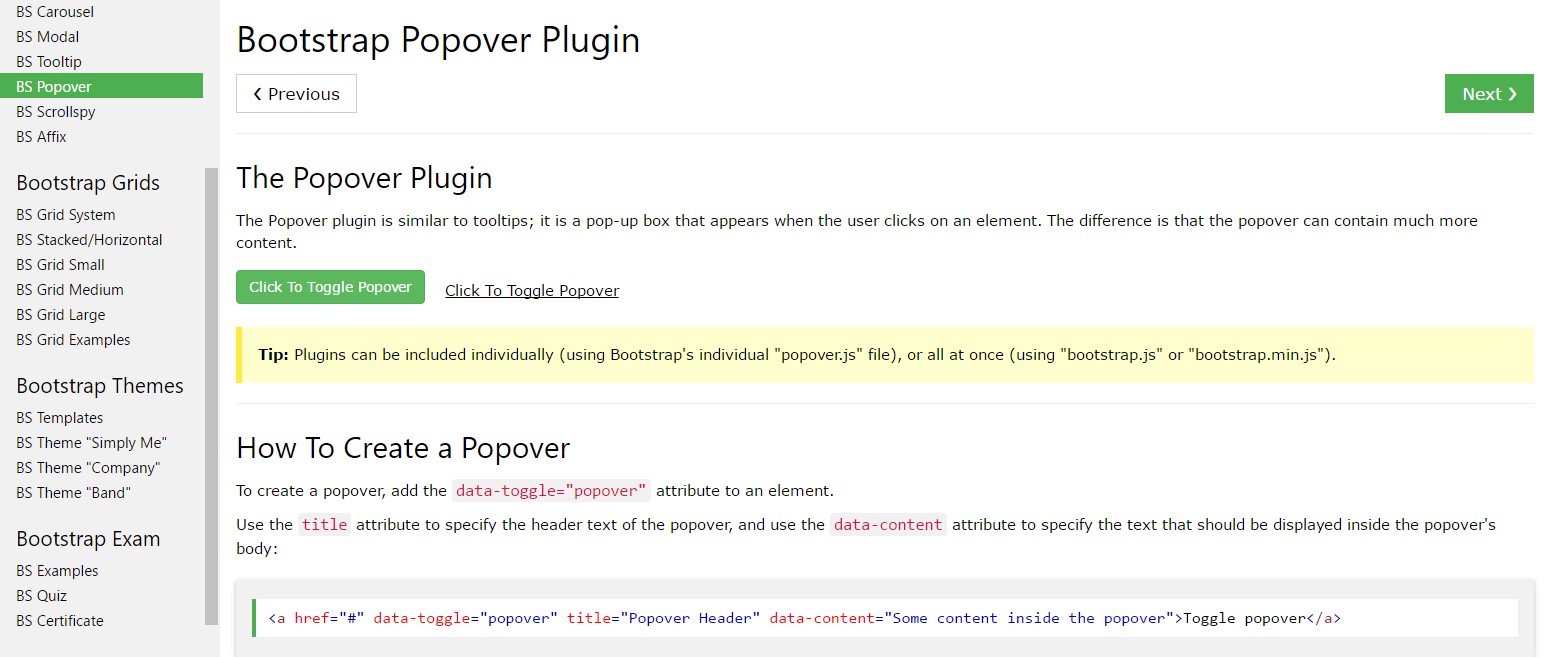
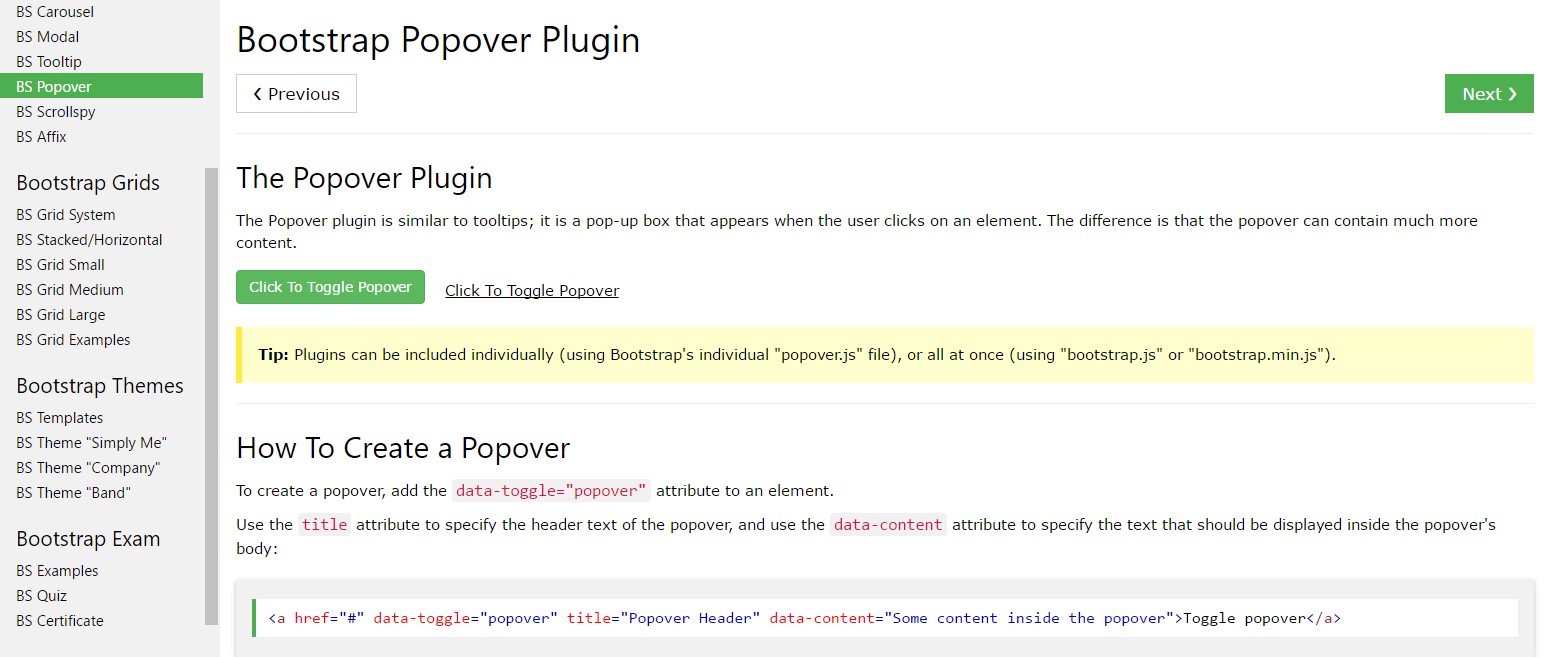
Bootstrap Popover Button
And now let all of us touch the major topic.
Supposing that you want to add some backup details on your website you can possibly apply popovers - simply put in small overlay content.
The way to make use of the popover plugin:
- Bootstrap Popover Template lean on the Third side library Tether for setting up. You need to provide tether.min.js prior to bootstrap.js in order for popovers to perform!
- Popovers require the tooltip plugin considering that a dependence .
- Popovers are opt-in for performance causes, in this way you will need to activate them by yourself.
- Zero-length
titlecontent- Establish
container:'body'- Activating popovers on hidden features will not get the job done.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you gotten the idea? Fantastic, let's view specifically how they operate with some illustrations. ( useful reference)
You must provide tether.min.js prior to bootstrap.js in turn for popovers to perform!
An example: Set up popovers everywhere
One approach to initialize each of popovers in a page would definitely be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Utilizing the container method
Anytime you have some styles on a parent component which meddle with a popover, you'll prefer to define a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
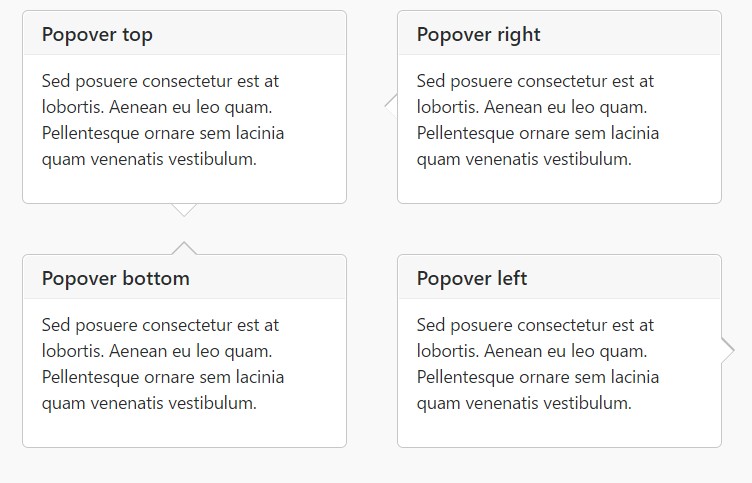
)Static popover
Four options are accessible: top, right-handed, lowest part, and left straightened.
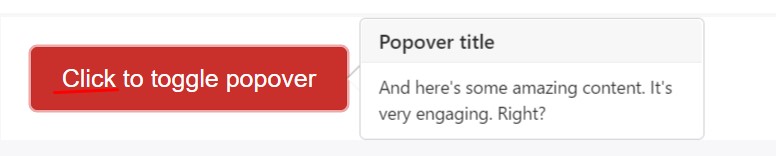
Live demo

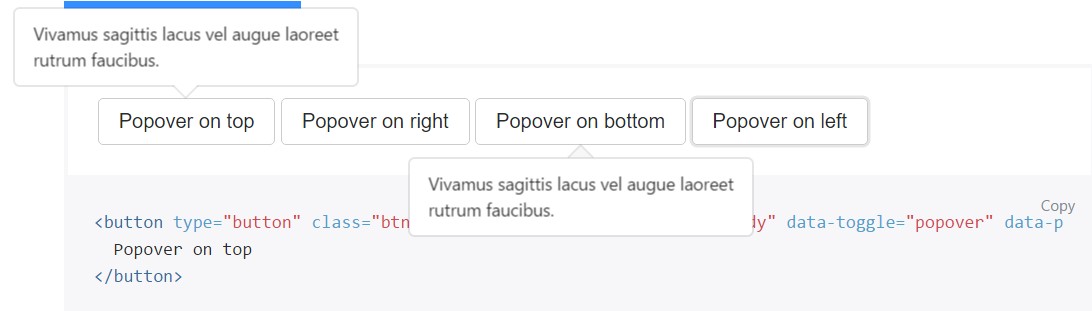
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
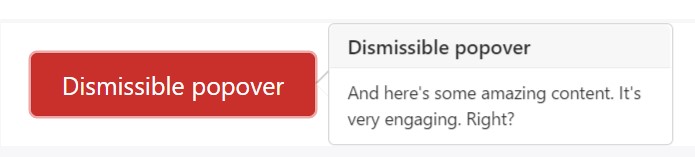
</button>Dismiss upon coming click
Work with the
focusSpecific markup needed for dismiss-on-next-click
For appropriate cross-browser and cross-platform activity, you have to work with the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
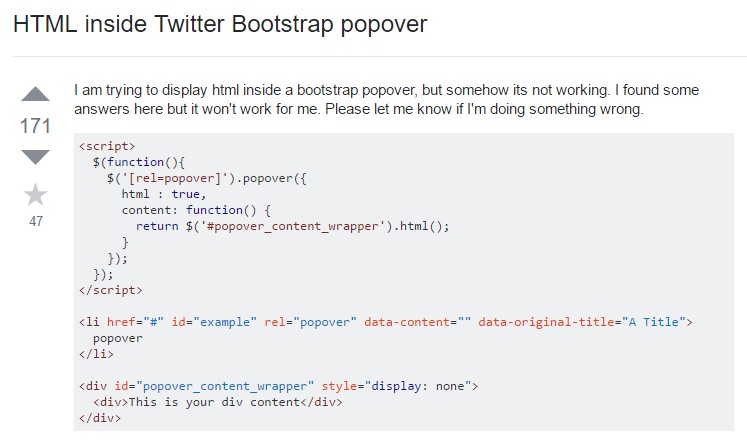
)Utilising
Prepare popovers with JavaScript
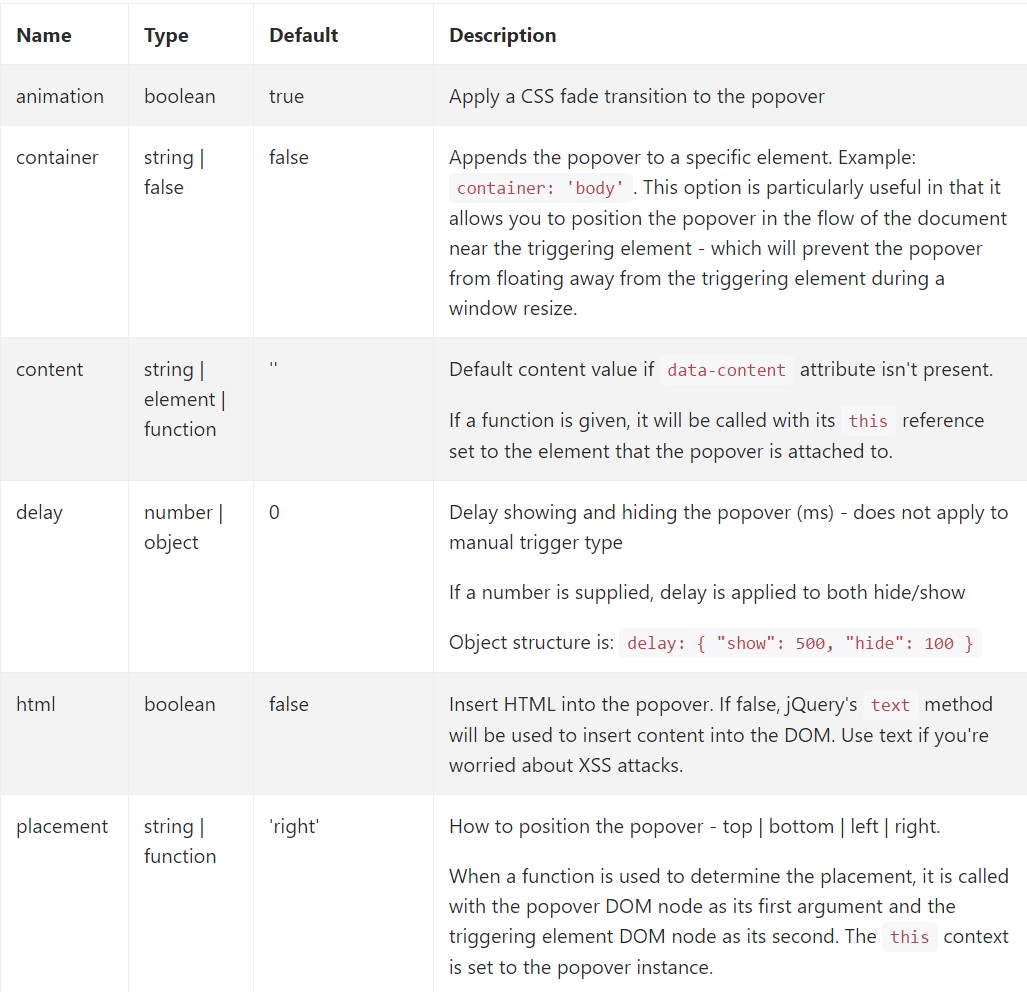
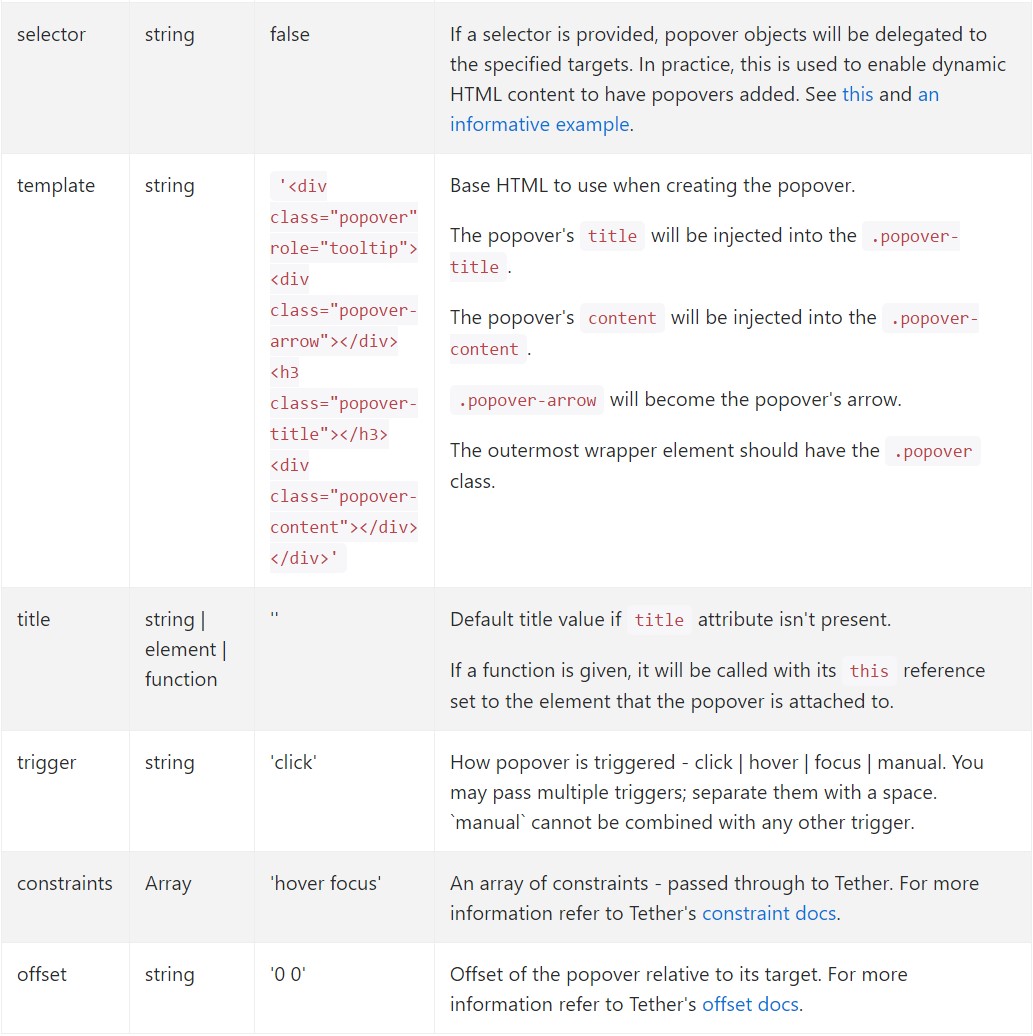
$('#example').popover(options)Options
Selections may be pass on by means of data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Information attributes for individual popovers
Options for particular popovers may additionally be specified through the use of data attributes, as illustrated above.
Options
$().popover(options)
Initializes popovers to the feature selection.
.popover('show')
Uncovers an element's popover. Go back to the caller just before the popover has really been presented (i.e. before the shown.bs.popover
event takes place). This is considered a "manual" triggering of the popover. Popovers whose each title and content are zero-length are never shown.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Come back to the caller right before the popover has really been covered (i.e. before the hidden.bs.popover
activity takes place). This is considered a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Returns to the caller just before the popover has actually been shown or concealed (i.e. right before the shown.bs.popover
or hidden.bs.popover
activity takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and eliminates an element's popover. Popovers which employ delegation ( that are established making use of the selector possibility) can not really be personally destroyed on descendant trigger features.
$('#element').popover('dispose')
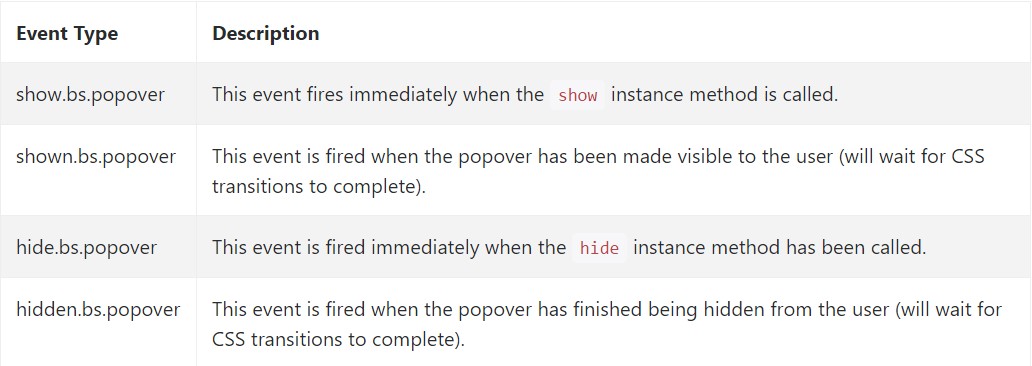
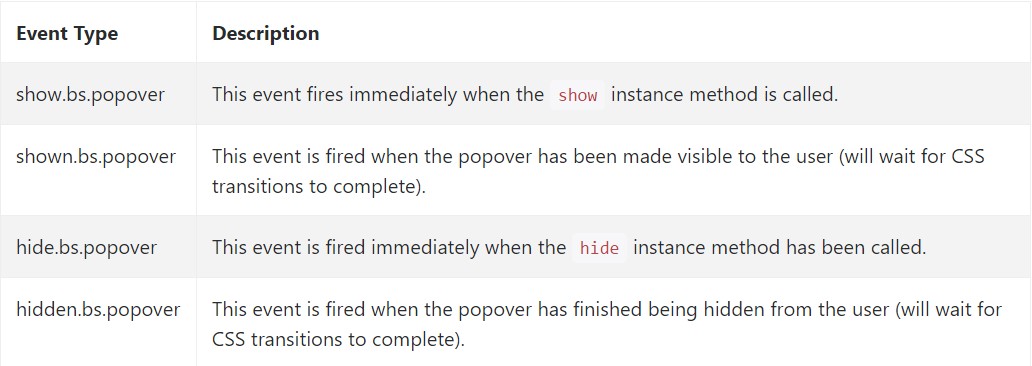
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check some video tutorials relating to Bootstrap popovers
Related topics:
Bootstrap popovers main documentation

Bootstrap popovers short training

Bootstrap Popover complication

$().popover(options)
Initializes popovers to the feature selection.
$().popover(options).popover('show')
Uncovers an element's popover. Go back to the caller just before the popover has really been presented (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Come back to the caller right before the popover has really been covered (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Returns to the caller just before the popover has actually been shown or concealed (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and eliminates an element's popover. Popovers which employ delegation ( that are established making use of the selector possibility) can not really be personally destroyed on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check some video tutorials relating to Bootstrap popovers
Related topics:
Bootstrap popovers main documentation

Bootstrap popovers short training

Bootstrap Popover complication