Bootstrap Collapse Example
Overview
As you wihtout a doubt identify, Bootstrap by default helps to make your site responsive, applying its features just as a reference for locating, sizing, and so forth.
Finding out this, if we are to make a menu applying Bootstrap for front-end, we will ought to comply with a number of the standards and standards established by Bootstrap making it automatically form the components of the page to leave responsive correctly.
Amongst the most fascinating options of using this framework is the making of menus exposed on demand, depending on the activities of the site visitors .
{ A great option to get using menus on small-sized display screens is to link the options in a type of dropdown which only sets up any time it is activated. That is , produce a switch to trigger the menu as needed. It is certainly very simple to do this by using Bootstrap, the capability is all at the ready.
Bootstrap Collapse Button plugin makes it possible for you to toggle web content within your pages with a couple of classes because of some valuable JavaScript. ( useful source)
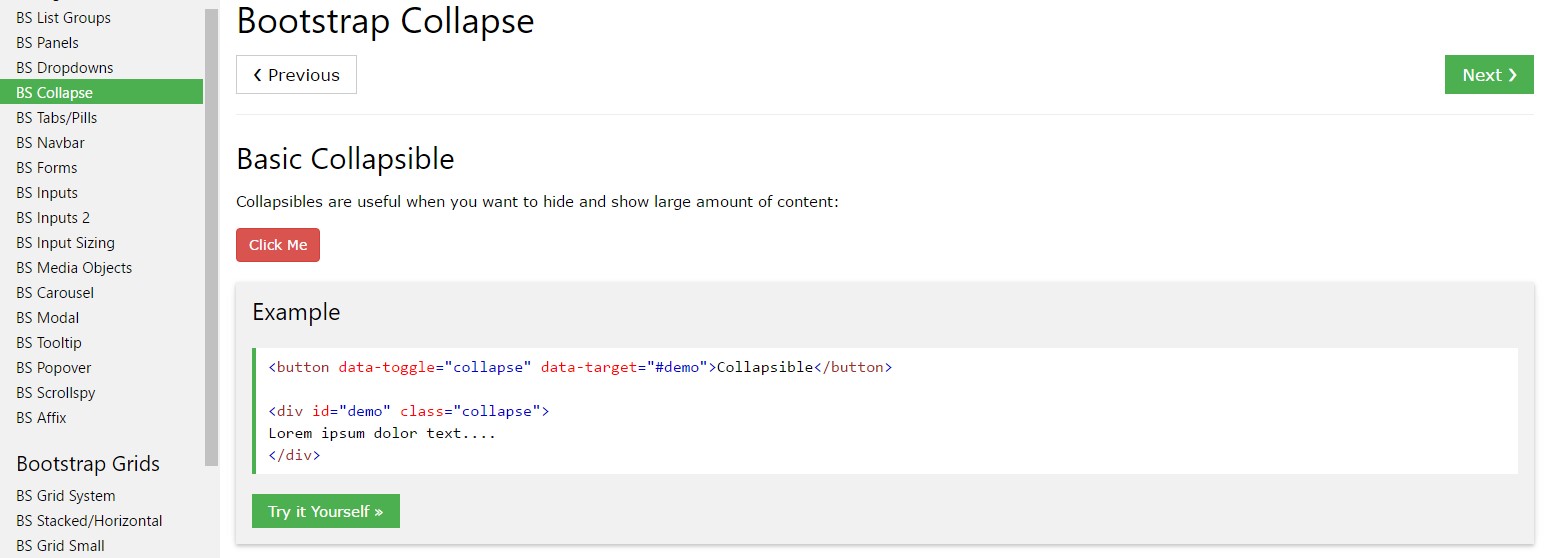
How to use the Bootstrap Collapse Content:
To generate the Bootstrap Collapse Group into small-scale screens, just include 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can certainly get the menu vanish upon the smaller sized display screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside of this component are going to be delivered within the framework of the menu. By cutting down the computer display screen, it packs the inside elements and cover, being visible only via clicking the
<button class = "navbar-toggle">Through this the menu definitely will come into view yet will certainly not work when clicked. It is actually because this capability in Bootstrap is incorporated with JavaScript. The very good news is that we do not must write a JS code line at all, but for every thing to perform we should add Bootstrap JavaScript.
At the end of the page, just before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
Click the switches listed below to indicate and hide some other component through class changes:
-
.collapse-
.collapsing-
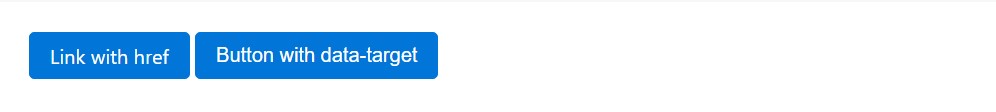
.collapse.showYou are able to put into action a web link utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
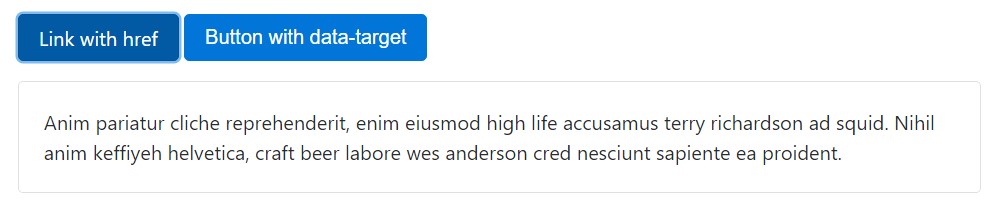
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
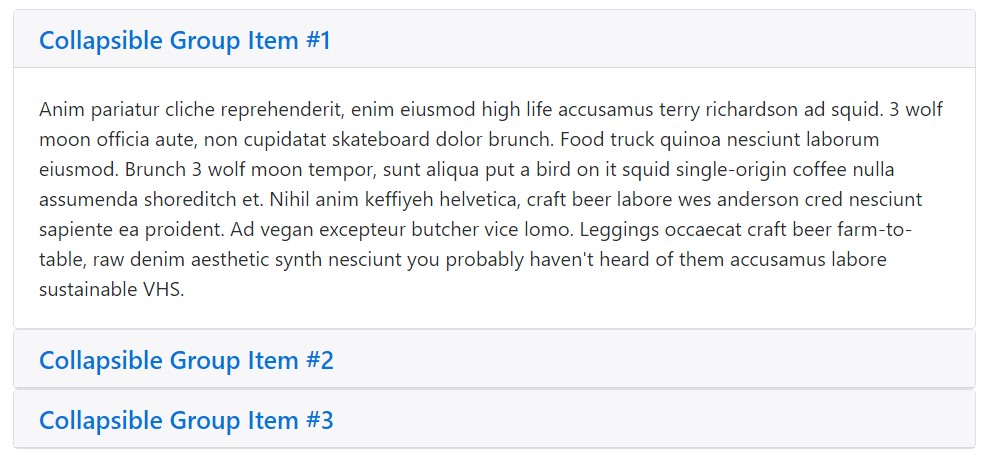
</div>Accordion for example
Increase the default collapse behaviour to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availableness
Be sure to add in
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in the event that your control component is aim for a one collapsible element-- i.e. the
data-targetidaria-controlsidHandling
The collapse plugin incorporates a number of classes to resolve the intense lifting:
-
.collapse-
.collapse.show-
.collapsingAll these classes can easily be discovered in
_transitions.scssVia data attributes
Simply provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"By JavaScript
Enable by hand through:
$('.collapse').collapse()Options
Features can be passed through data attributes as well as JavaScript. For data attributes, append the option title to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Turns on your content as a collapsible feature. Receives an optional alternatives
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible component to revealed or else covered up.
.collapse('show')
.collapse('show')Presents a collapsible feature.
.collapse('hide')
.collapse('hide')Covers a collapsible feature.
Occasions
Bootstrap's collapse class displays a number of activities for hooking within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We use Bootstrap JavaScript implicitly, for a practical and fast result, without any perfect programming work we will have a excellent outcome.
However, it is not actually just handy for creating menus, yet additionally some other components for displaying or concealing on-screen parts, basing on the actions and requirements of users.
Generally these types of components are at the same time handy for covering or else revealing massive quantities of details, empowering additional dynamism to the website as well as keeping the layout cleaner.
Inspect several youtube video information regarding Bootstrap collapse
Connected topics:
Bootstrap collapse authoritative documentation

Bootstrap collapse information

Bootstrap collapse issue