Best Free Site Builder
Lately I had the chance spending some time checking out a Third party Best Web Builder theme which boasted regarding having lots of blocks-- I counted virtually one hundred in fact-- and today going back to the excellent gold indigenous Best Web Builder environment I obtained reminded of something which occurred to me a few years earlier. For a reason I had to go to and also drive about in a city I hardly recognized with an additional person's car a lot newer and liked compared to mine at the time which went as well as choked off every time I raised my foot off the gas. Returning from this unforgettable trip and also seeing my old car parked in front of the block I almost wept embraced and also kissed the point as a dearest friend. Well that's precisely the way I felt returning to the indigenous Best Web Builder 2 theme after discovering Unicore and also I'll tell you why.
Best Web Builder is dependable as well as consistent - if an aspect acts in a way in one block-- it acts similarly all over the area each time. There is no such thing as unforeseen behavior distracting as well as puzzling you in the chase of the very best appearance.
Best Web Builder is versatile-- one block could be set up in various means ending up being something completely various at the end. Incorporated with the Custom Code Editor Extension the opportunities become virtually endless. The only limitations reach be your vision as well as imagination.
Best Web Builder evolves-- with every considerable upgrade announced via the appear window of the application we, the individuals obtain a growing number of valuable as well as well believed tools suitable the expanding user requirements. Just a couple of months previously you had to write your very own multilevel menus as well as the idea of developing an on the internet shop with Best Web Builder was merely unimaginable as well as now just a couple of versions later on we currently have the possibility not just to sell things through our Best Web Builder websites however also to totally personalize the look and feel of the process without writing a simple line of code-- entirely from the Best Web Builder visuals interface.
Best Web Builder is secure-- for the time I used the native Best Web Builder theme on my Windows 7 laptop computer I've never ever obtained the "Program should close" message or lost the outcomes of my job. It may be done in my creativity, but it appears the program reaches run a little bit faster with every next upgrade.
Generally these other than for one are the reasons in the recent months the stunning Best Web Builder became my actually main and also preferred web layout tool.
The last but possibly most vital reason is the refined and also superb HTML as well as CSS finding out contour the software application provides. I'm not fairly sure it was intentionally developed through this but it actually functions every time:
Let's claim you begin with a suggestion and require an internet site to offer it to the world yet lack any type of expertise in HTML. Googling or listening to from a friend you start with Best Web Builder and with virtually no time spent learning ways to utilize it you've already got something working. You marvel it was so simple however in the human nature is to constantly desire some more. Exactly what if the font style was different from the constructed in fonts or possibly the logo design a bit bigger? This is how the little CSS tweaks begin entering your life. Quickly after you have to transform the appearance just a little bit further as well as dare to break a block specification opening the custom HTML section to change a personality or more ... This is just how it starts. No one's forcing you other than for your inquisitiveness and also the pleasant atmosphere makes it look practically like an online game. As well as right after one day you unintentionally take a look at a snippet of code as well as get stunned you recognize exactly what it means-- wow when did this take place?! Maybe that's the part regarding Best Web Builder I love most-- the flexibility to progress without pressure at all.
In this article we're visiting take a deeper take a look at the new attributes presented in version 2 and check out the a number of ways they can help you in the production of your next great looking completely responsive website. I'll likewise discuss some brand-new pointers and also techniques I just recently uncovered to assist you broaden the Best Web Builder capabilities also further as well as perhaps even take the initial step on the discovering contour we spoke about.
Hello Outstanding Icons!
I presume for Best Web Builder Development team creating a component enabling you to easily put web font symbols into felt kind of organic thing to do. Internet symbols component has actually been around for a while as well as served us well.
Currently with Best Web Builder 2 we currently have 2 additional icon font to take full benefit of in our styles-- Linecons and also Font Awesome. Linecons offers us the expressive as well as refined appearance of in-depth graphics with a number of line widths as well as carefully crafted curves as well as Font Awesome gives huge (and also I indicate huge) library of symbols as well as given that it gets packed all around our Best Web Builder tasks provides us the flexibility accomplishing some amazing styling impacts.
Where you can make use of the symbols from the Best Web Builder Icons extension-- nearly all over in your project depending of the method you take.
Just what you could utilize it for-- practically everything from adding added quality and also expression to your material and decorating your buttons and also food selection things to styling your bulleted checklists, including expressive images inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could also include some movement leveraging another developed in Best Web Builder functionality-- we'll discuss this later.
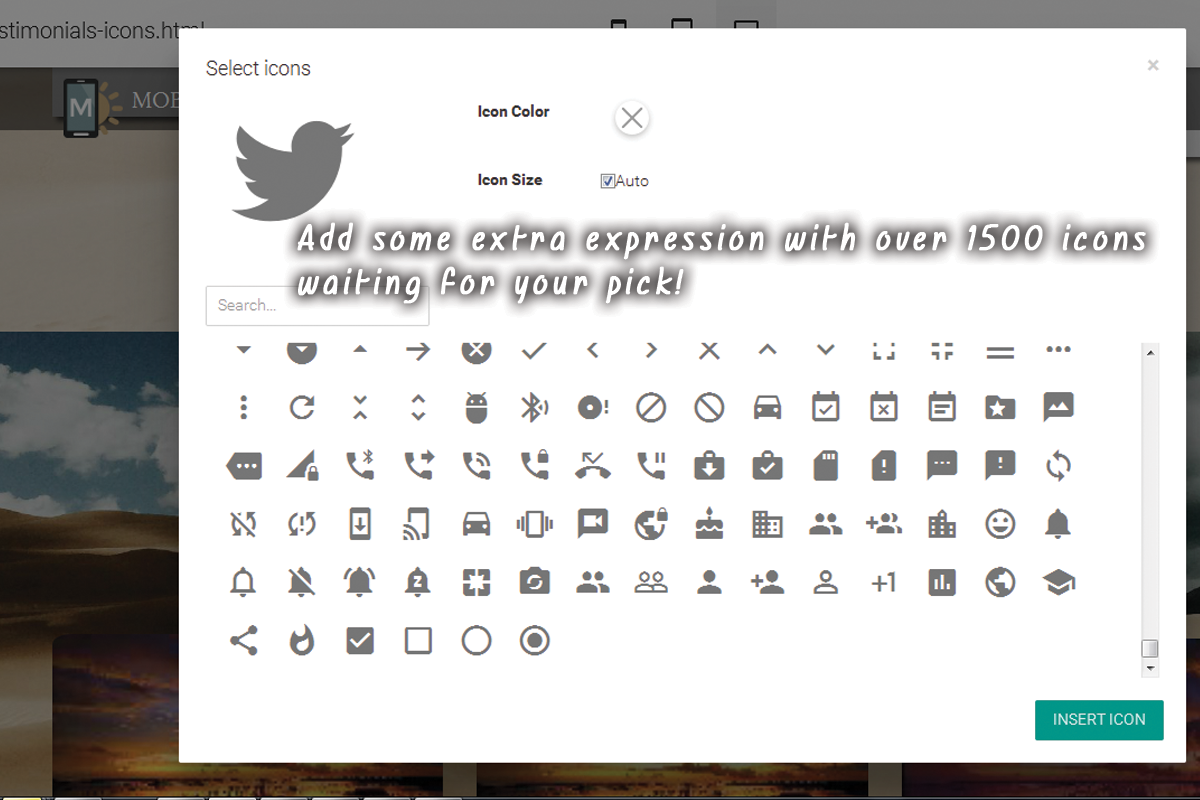
Adding symbols via the created in visuals interface-- very easy as well as tidy.
This is certainly the easiest as well as fastest way and that is one of the factors we enjoy Best Web Builder-- we always get a very easy method.
Via the symbols plugin you get the flexibility placing symbols in the brand block, all the buttons and also some of the media placeholders. Note that alongside with maintaining the default size as well as shade settings the Select Icons Panel allows you select your values for these residential properties. It also has a helpful search control helping you to find faster the visual material you need rather of constantly scrolling down and also sometimes missing out on the appropriate pick.
An additional benefit of the freshly added Font Awesome is it contains the brand marks of virtually 200 prominent brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest as well as so on-- all set and waiting if you require them.
So basically every essential interactive element in the websites you are developing with Best Web Builder is qualified of being broadened even more with including some gorgeous, light weight and completely scalable icon graphics. Through this you are lining out your principle and considering that forms as well as signs are much faster identifiable and also recognized-- making the material a lot more clear and also intuitive.
But this is just a component of all you can achieve with the newly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin provides us a great benefit-- it globally consists of the Icon font styles in our Best Web Builder tasks. This behavior integrated with the way Font Awesome classes are being created provides us the flexibility completing some very fantastic things with merely a couple of lines of custom-made CSS code put in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a checklist as well as offering it some life.
Have you ever been a little bit frustrated by the limited options of bullets for your listings? With the newly included in Best Web Builder Font Awesome these days are over. It is really takes simply a couple of straightforward steps:
- first we undoubtedly should select the symbol for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is situated right here:
it contains all the symbols consisted of alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- ensure when dealing the value you do not pick them-- it's a little bit difficult the initial few times.
Scroll down and also take your time getting knowledgeable about your new collection of icons and also at the same time grabbing the one you would certainly discover most suitable for a bullet for the listing we're concerning to style. When you locate the one-- merely replicate the & Unicode worth without the braces.
Now we have to transform this worth to in a manner the CSS will certainly comprehend. We'll do this with the aid of one more online tool situated right here:
paste the worth you've just replicated as well as struck Convert. Scroll down till you locate the CSS area-- that's the worth we'll be needing in a min.
If you happen to locate difficulties specifying the different colors you require for your bullets simply close the Code editor, check the text color HEX code via the Best Web Builder's constructed in different colors picker choose/ specify the shade you require, replicate the worth as well as departure decreasing changes. Currently all you have to do is placing this value in the Custom CSS code you've developed soon. That's it!
Allow's move some more!
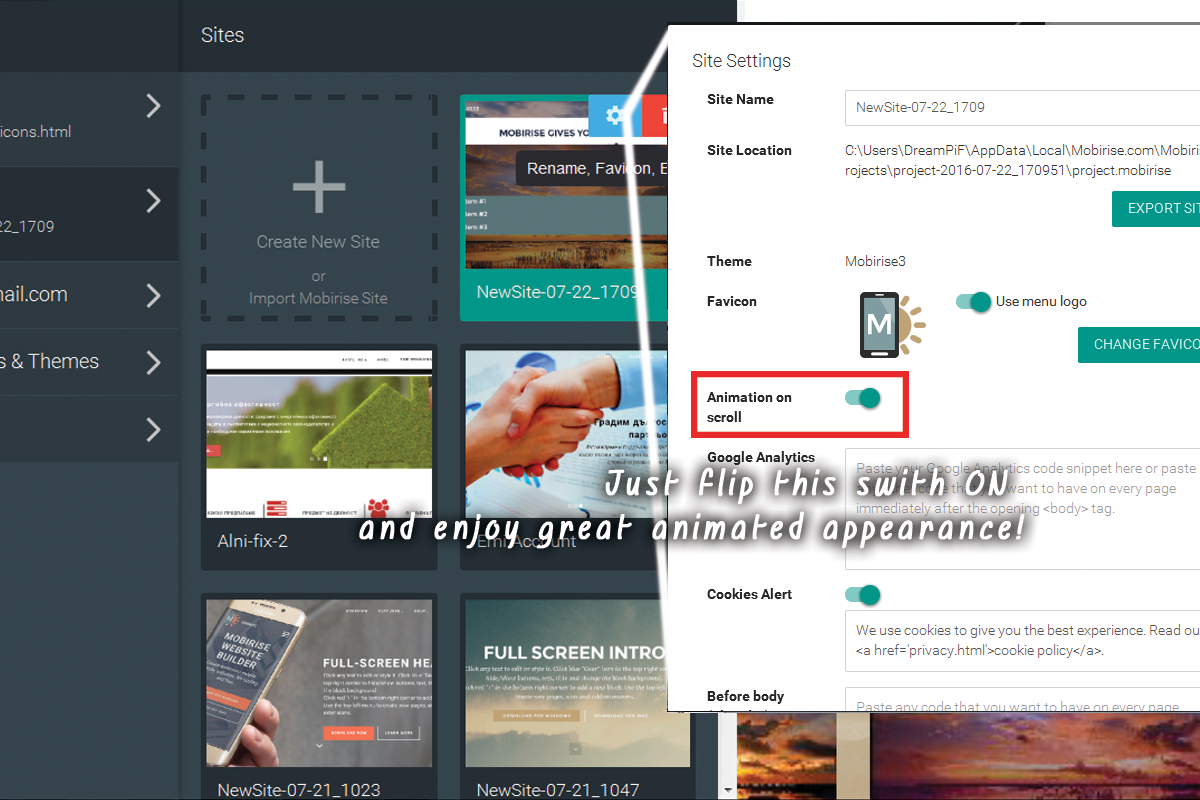
One more awesome everything you can accomplish with just a couple of lines of custom-made CSS as well as without yet uncovering the custom-made HTML and shedding all the block Properties visual adjustments is adding some motion to all the symbols you are capable of placing with the Icons Plugin. Utilize this power with care-- it's so easy you could quickly get addicted and a swamped with impacts website sometimes obtains hard to check out-- so use this with procedure a having the total look and feel I mind.
When the reminder obtains over this button, let's state you want to add an icon to a switch which need to only be noticeable. And considering that it's movement we're speaking about, let's make it relocate when it's visible. The customized code you would intend to make use of is:
, if you need some added tweaks in the look simply fallow the remarks suggestions to readjust the numbers.. And also obviously-- alter the computer animation kind if required. If you require this result regularly-- delete the ": float" component and also uncomment "boundless" to make animation loophole forever not simply as soon as when the site lots ant the control you've just styled could be unseen
This strategy can effortlessly be increased to function with all the inserted Font Awesome icons in your Best Web Builder job. In order to use to all the icons placed in a block, simply replace
.
If needed, keep in mind to set computer animation loophole permanently.
Add some character to the gallery.
Another amazing as well as simple styling intervention you get qualified of accomplishing after the Best Web Builder 2 update as well as the incorporation of Font Awesome Icons in the task is removing the magnifying glass appearing on hover over a gallery thumbnail and also changing it with any kind of Font Awesome symbol you find suitable. The procedure is rather much like the one setup of the customized symbol bullets. First you need to pick the appropriate symbol and transform its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block as well as change the value-- just like in the previous example.
The course specifying which icon is being put is the red one and also could be gotten for all the FA icons from the Cheat sheet we discussed. The blue courses are purely optional.fa-fw repairs the size of the icon as well as fa-spin makes it (certainly) spin. There is another native activity class-- fa-pulse, also self-explanatory.
All the symbols put through this right into your content could be openly stiled by the means of the previous two examples, so all that's left for you is think about the best usage for this incredible recently introduced in Best Web Builder function and also have some fun exploring with it!