Bootstrap List Template
Overview
List group is a impressive and functional component which is spotted in Bootstrap 4. The component is applied for presenting a string or 'list' content. The list group objects can easily be altered and enhanced to maintain pretty much any type of content within just using a variety of opportunities attainable for customization within the list in itself. These list groups are able to as well be operated for navigation along with using the suitable modifier class.
In Bootstrap 4, the Bootstrap List Class is a segment that designs the unordered lists in a certain manner due to the fact that it paves the way for creating custom web content just within structure lists without any needing to concerned about the presentation problem ( because the language deals with that on its own). ( useful source)
Capabilities of Bootstrap List Css:
Presented lower are the properties which are readily available just within the list group component in Bootstrap 4:
• Unordered list: Easily the most fundamental form of list group which you can absolutely produce in Bootstrap 4 is an unordered list that has a set of items by having the appropriate classes. You are able to built upon it using the various other alternatives which are provided in the element.
• Active materials: You can surely highlight the current active option via just incorporating the
.active.list-group-item• Disabled pieces: You can certainly as well de-highlight a list piece to get it show up as even though it has been certainly disabled. You just simply have to add the
.disabled.list-group-item• Hyperlinks and Buttons: By using the buttons tag, you have the ability to quite easily set up an workable item in the Bootstrap List Style what means that you are going to have the capacity to bring in hover, active, and disabled states to all of these objects via the use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more nifty element that is part of the list group component that enables you to design each list element alongside a definitive color and background. These are mainly useful for highlighting particular materials or classifying them according to color-'s code.
• Badges: You can also add badges to a list object to demonstrate the unread counts, activity on the item, and allow additional involved functions with utilize a few other utilities. ( visit this link)
Lets view a number of good examples
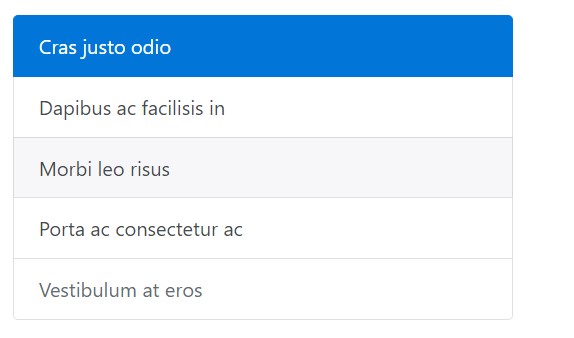
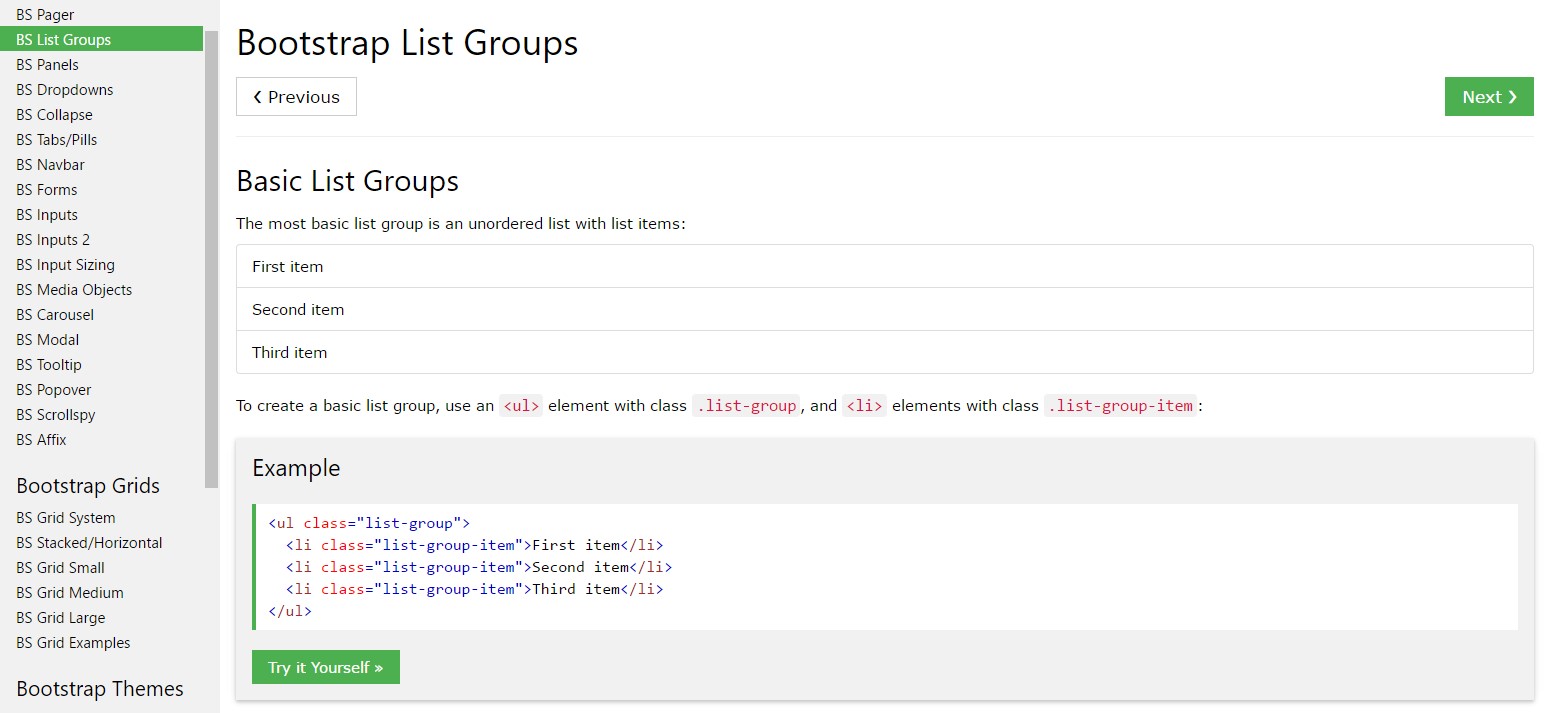
Basic model
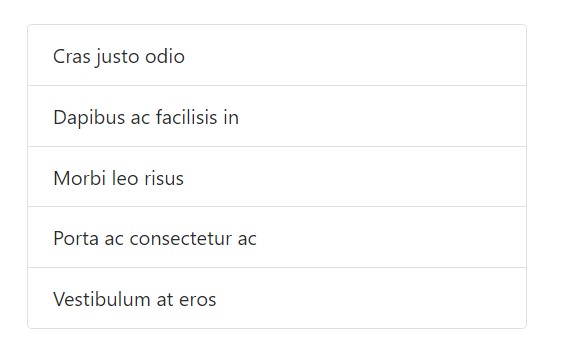
One of the most common list group is an unordered list together with list objects and the suitable classes. Build upon it together with the options that come next, alternatively using your specific CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
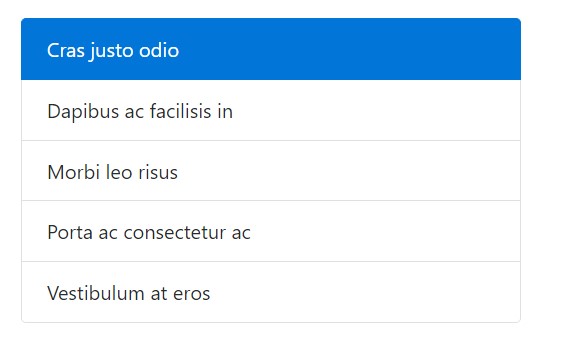
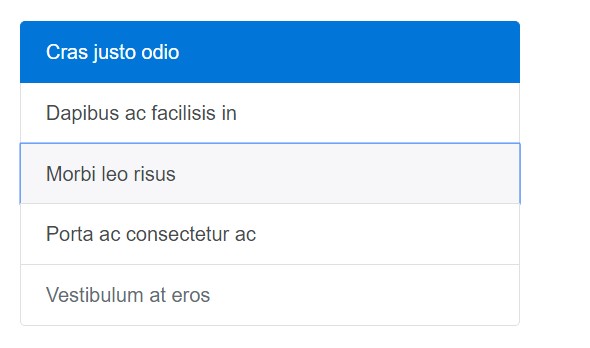
</ul>Active objects
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
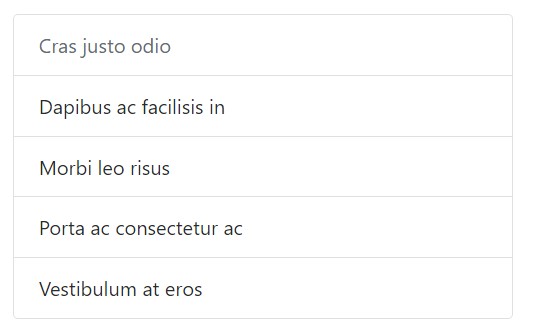
</ul>Disabled objects
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and switches
Employ
<a><button>.list-group-item-action<li><div>Ensure to not employ the traditional
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
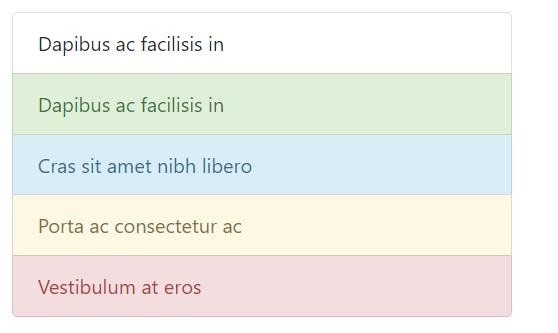
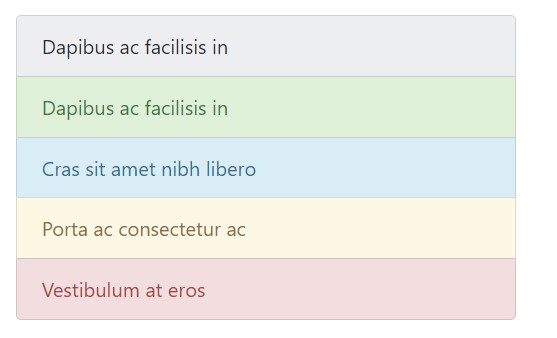
</div>Contextual classes
Use contextual classes to design list elements by using a stateful background along with color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes as well do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive systems.
Utilizing color to add in signifying only provides a graphical expression, which will not be shown to operators of assistive technological innovations -- for example, screen readers. Ensure that information marked with the different colors is either evident from the content in itself (e.g. the viewable text message), or else is featured with different ways, for example, supplementary text hidden using the
.sr-onlyUtilizing badges
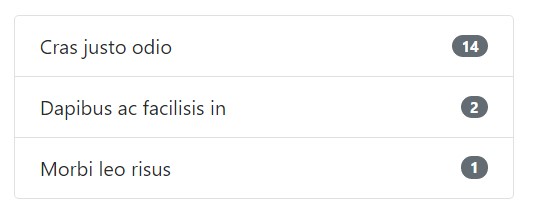
Incorporate badges to any type of list group piece to present unread totals, activity, and a lot more with the aid of some utilities. Keep in mind the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made material
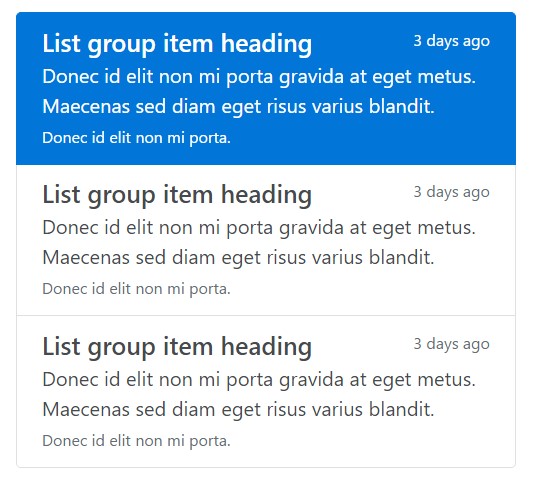
Provide basically any sort of HTML within, even for connected list groups just like the one listed below, with the help of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a robust and helpful element in Bootstrap 4 which empowers you to produce an unordered list much more planned, interactive, and responsive without giving in on the visual appeal or layout of the list things themselves.
Inspect several on-line video information regarding Bootstrap list:
Related topics:
Bootstrap list formal documents

Bootstrap list tutorial

Bootstrap list issue