Bootstrap Toggle Class
Overview
Regardless the beautiful illustrations fantastic features and glorious effects near the bottom line the website pages we set up purpose narrows to handing on several content to the website visitor and for this reason we can call the web the new type of documentation container because a growing number of facts becomes released and accessed on the web as an alternative as information on our local personal computers or the classical approach-- published on a hard copy media. ( discover more here)
Everything narrows down to content however in the environment where the website visitor focus gets taken from practically everywhere simply presenting what we need to share is certainly not far enough-- it ought to be structured and provided in this manner that even a large numbers of completely dry interesting plain message search for a solution maintaining the site visitor's interest and be really convenient for checking out and looking for simply the required part easily and fast-- if not the website visitor may possibly get bored or even frustrated and search away nonetheless someplace around in the message's body get covered a few priceless treasures.
So we really need an element which in turn has less area possible-- long plain text areas move the visitor elsewhere-- and ultimately several activity and also interactivity would certainly be additionally strongly adored due to the fact that the audience got quite used to clicking switches around.
Well the Bootstrap 4 framework has just exactly that-- helpful collapsible screens with the ability of supporting huge amount of information displaying simply just a heading line in order to help us more effective navigate and extending to demonstrate what is actually wanted upon clicking on the header. These are the accordion and toggle control panels which work practically the same with a one variation-- just as the name suggests in the accordion section extending a particular collapsible item collapses all of the others while at the same time in the toggle component you can easily have just as lots of extended places as you want to-- it all accordings to the certain web content of the large size content hidden in the collapsible panels and the way you're picturing the customer will sooner or later employ it. ( helpful hints)
The best ways to work with the Bootstrap Toggle Button group:
The real execution of a toggle block is pretty easy in newest version of the Bootstrap framework-- it incorporates the freshly presented
.cardid = " ~element's unique name ~ "The real utilization of a Bootstrap Toggle Modal block is quite convenient in recent edition of the Bootstrap framework-- it applies the freshly suggested
.cardid = " ~element's unique name ~ "Next it is actually moment for creating the specific button feature-- we'll use the bright brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now once the trigger has been definitely built it's moment for producing the collapsing element-- to launch set up a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly inside of the collapsing component we have to put a container for our material possessing the
.card-blockExample of toggle states
Put
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically that is generally the way in which a one collapsible component becomes set up in Bootstrap 4. Just to produce the entire section you ought to repeat the procedures from above establishing as many
.cardCheck out a number of youtube video short training relating to Bootstrap toggle:
Connected topics:
Bootstrap toggle main documentation

Bootstrap toogle issue

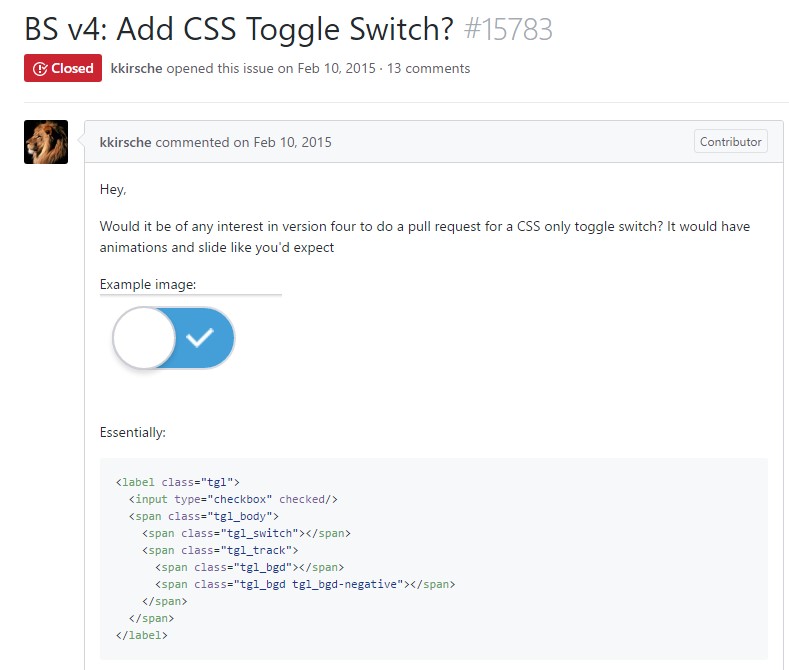
The best ways to bring in CSS toggle switch?