Bootstrap Tabs Dropdown
Intro
In certain cases it is really quite handy if we can easily simply put a few segments of information providing the same space on web page so the visitor simply could browse throughout them without actually leaving behind the display screen. This becomes easily obtained in the brand-new 4th edition of the Bootstrap framework with the aid of the
.nav.tab- *The best way to utilize the Bootstrap Tabs Panel:
Initially for our tabbed section we'll need to have a number of tabs. In order to get one generate an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually brand new in the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs Dropdown structure has been actually organized it is actually opportunity for designing the sections keeping the actual content to get displayed. 1st we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily as well generate tabbed panels working with a button-- like appeal for the tabs themselves. These are in addition referred like pills. To accomplish it just make sure as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
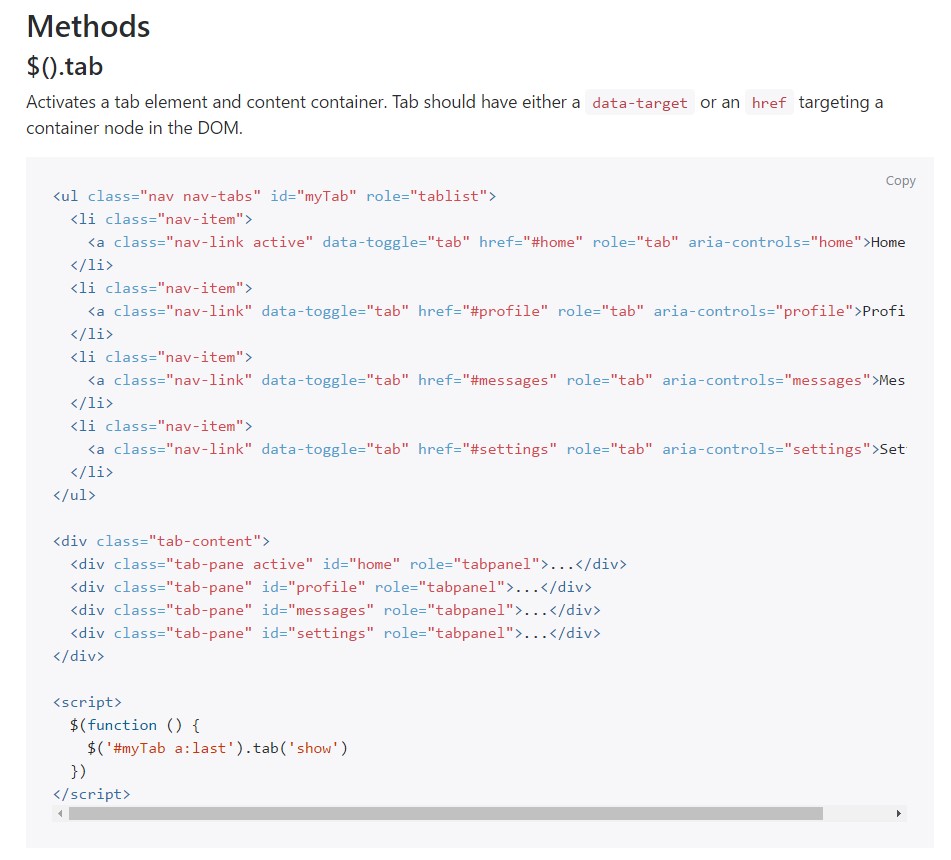
$().tab
$().tabTriggers a tab feature and information container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the presented tab and reveals its connected pane. Any other tab that was formerly chosen becomes unselected and its linked pane is covered. Turns to the caller right before the tab pane has in fact been revealed ( id est right before the
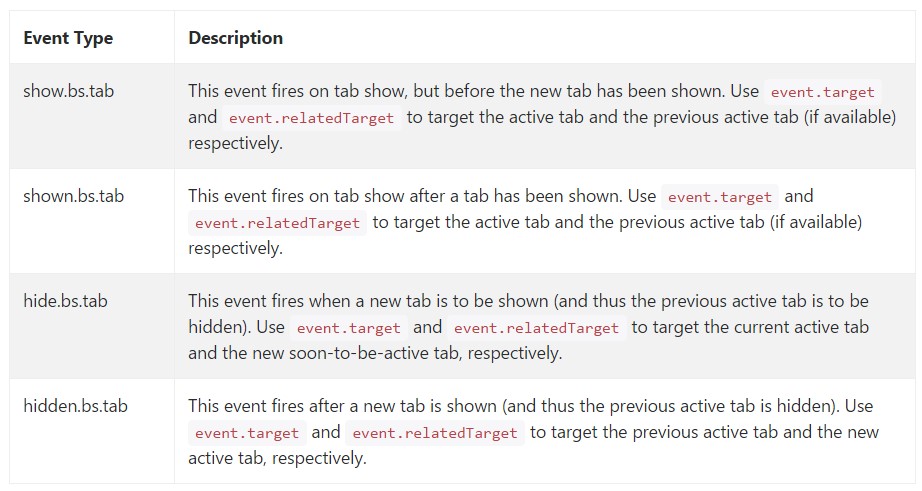
shown.bs.tab$('#someTab').tab('show')Activities
When showing a brand new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the case that no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well essentially that's the manner in which the tabbed control panels get designed utilizing the most recent Bootstrap 4 version. A thing to look out for when producing them is that the other elements wrapped in each and every tab control panel should be practically the identical size. This are going to help you stay clear of several "jumpy" behavior of your webpage once it has been certainly scrolled to a certain place, the site visitor has started browsing via the tabs and at a specific place comes to open a tab together with extensively more material then the one being seen right before it.
Check some video clip guide relating to Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: main documentation

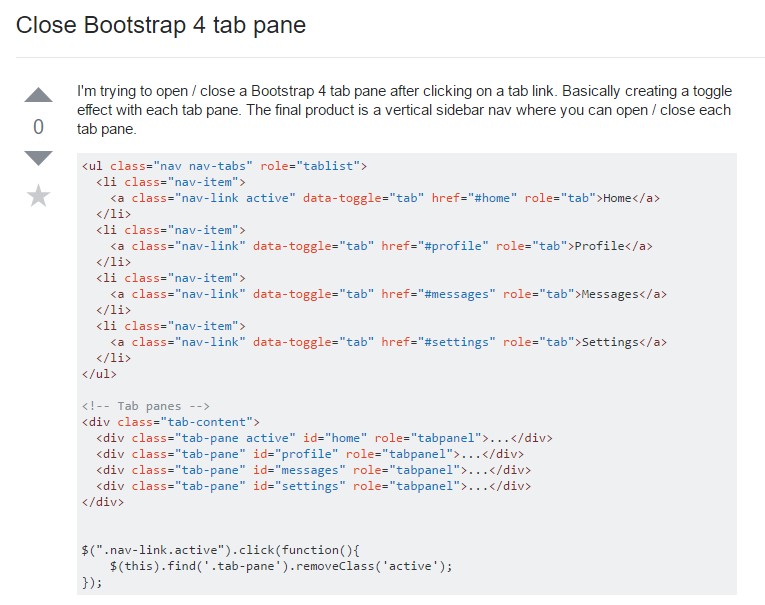
The best ways to close Bootstrap 4 tab pane

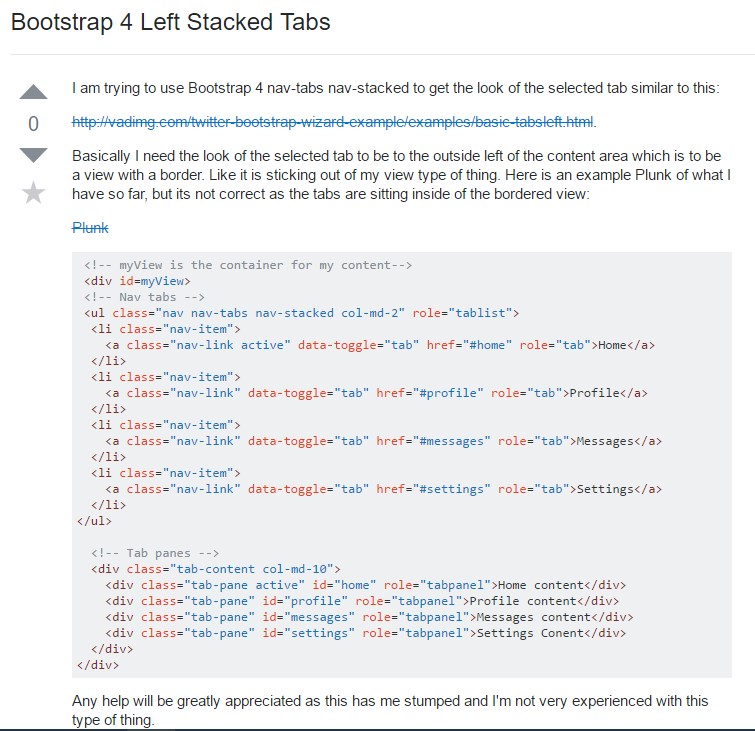
Bootstrap 4 Left Stacked Tabs