Bootstrap Layout Tutorial
Overview
In the past handful of years the mobile devices turned into such considerable element of our lives that the majority of us simply cannot really imagine just how we had the ability to get around without needing them and this is definitely being stated not simply just for getting in touch with others by talking as if you remember was actually the initial function of the mobiles however in fact connecting with the entire world by having it right in your arms. That's the key reason why it also came to be extremely necessary for the most common habitants of the Online world-- the website page have to display just as excellent on the small-sized mobile screens as on the regular desktop computers that on the other hand got even bigger creating the scale difference even greater. It is supposed somewhere at the start of all this the responsive frameworks come to pop up supplying a convenient solution and a variety of brilliant tools for having webpages behave despite the device viewing them.
However what's probably vital and bears in the structures of so called responsive web design is the concept in itself-- it is actually completely different from the one we used to have for the corrected width pages from the last decade which consequently is much similar to the one in the world of print. In print we do have a canvas-- we prepared it up once in the beginning of the project to change it up perhaps a couple of times since the work goes however near the bottom line we finish up using a media of size A and art work with size B placed on it at the indicated X, Y coordinates and that's it-- if the project is accomplished and the dimensions have been corrected all of it ends.
In responsive web site design even so there is certainly no such aspect as canvas size-- the possible viewport dimensions are as basically infinite so putting up a fixed value for an offset or a dimension can possibly be excellent on one screen however quite annoying on another-- at the various other and of the specter. What the responsive frameworks and specifically some of the most popular of them-- Bootstrap in its own latest fourth edition deliver is some creative ways the website pages are being actually built so they automatically resize and reorder their specific parts adjusting to the space the viewing screen provides them and not flowing far away from its own width-- by doing this the visitor has the ability to scroll only up/down and gets the material in a helpful size for browsing free from having to pinch zoom in or out in order to view this component or yet another. Let us experience precisely how this normally works out. ( read this)
Tips on how to put into action the Bootstrap Layout Template:
Bootstrap consists of a number of components and solutions for setting out your project, providing wrapping containers, a effective flexbox grid system, a flexible media things, and also responsive utility classes.
Bootstrap 4 framework utilizes the CRc system to deal with the web page's material. If you are simply just starting this the abbreviation keeps it less complicated to bear in mind because you are going to most likely in certain cases question at first what element includes what. This come for Container-- Row-- Columns which is the system Bootstrap framework employs when it comes to making the pages responsive. Each responsive website page includes containers keeping generally a single row along with the required amount of columns inside it-- all of them together developing a meaningful content block on web page-- like an article's heading or body , list of material's functions and so forth.
Why don't we have a glance at a single material block-- like some elements of anything being really provided out on a page. Initially we are in need of covering the whole thing in a
.container.container-fluidAfter that inside of our
.container.rowThese are applied for handling the placement of the material elements we place inside. Given that the current alpha 6 edition of the Bootstrap 4 system employs a styling strategy called flexbox along with the row element now all variety of positionings setup, distribution and sizing of the material may possibly be achieved with simply bring in a practical class but this is a complete new story-- for right now do understand this is actually the element it is actually performed with.
Finally-- inside the row we need to put certain
.col-General styles
Containers are really probably the most basic design component inside Bootstrap and are demanded if employing default grid system. Select from a responsive, fixed-width container ( guaranteeing its
max-width100%Even though containers can be nested, a large number of Bootstrap Layouts layouts do not demand a embedded container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Take a look at several responsive breakpoints
Due to the fact that Bootstrap is established to be actually mobile first, we employ a handful of media queries to create sensible breakpoints for user interfaces and layouts . These types of breakpoints are primarily based on minimum viewport sizes and enable us to scale up components as the viewport modifications .
Bootstrap generally utilizes the following media query ranges-- or breakpoints-- in Sass files for design, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we develop source CSS in Sass, all Bootstrap media queries are certainly readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically utilize media queries that work in the additional path (the offered display dimension or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are in addition readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a individual part of screen dimensions using the minimum required and highest breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are likewise attainable through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may likely reach several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the similar display screen scale range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap elements apply
z-indexWe don't suggest personalization of these particular values; you transform one, you most likely must change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- just like the backdrops which make it possible for click-dismissing-- usually reside on a lesser
z-indexz-indexOne more tip
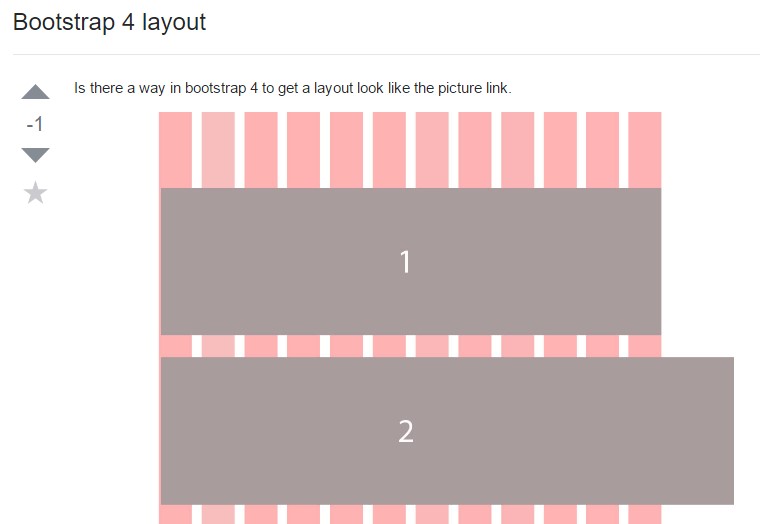
Through the Bootstrap 4 framework you can easily establish to 5 separate column appearances baseding upon the predefined in the framework breakpoints however usually a couple of are pretty sufficient for acquiring best look on all of the screens. ( check this out)
Conclusions
And so currently hopefully you do possess a basic concept what responsive web site design and frameworks are and how the absolute most famous of them the Bootstrap 4 framework manages the page web content in order to make it display best in any screen-- that is really just a quick look but It's considerd the awareness precisely how the things work is the greatest structure one needs to step on just before digging into the details.
Review a number of video training relating to Bootstrap layout:
Linked topics:
Bootstrap layout approved information

A technique inside Bootstrap 4 to set a intended format

Format illustrations in Bootstrap 4