Bootstrap Label Value
Intro
As reviewed before, inside the pages which we are making, we usually want incorporating easy or more tricky forms to request the visitor for a point of view, feedback, some private data or even preferences. We complete that featuring the proper managements in our forms very carefully taking into consideration the form building as well as the precise regulations that have to be used relating to the details we need to have and the certain case involved-- just like we just can't have an order for a single colored phone case which in turn is both white and blue , an individual just cannot be both male and female in gender or a product needs to be followed with numerous additionals which do not omit one another so selecting each must include it not rejecting the others already selected. In certain cases, surely, we do need a proper e-mail delivered or else a telephone number that also needs the input which has to comply with certain format in order to be proper and obviously at special cases we exactly need visitor's ideas on a topic the manner they feel it-- in their own words.
For all of these kinds of cases we utilize the appropriate controls-- such as radio switches, checkboxes, input fields, message area elements and more but there is actually an crucial component tied to each one of these fields that develops our forms pleasant and simply understandable for the visitor to browse through knowing at all times what is definitely required and effortlessly handling even the small-sized commands such as radio buttons and checkboxes. Most especially these days when the internet becomes more and more mobile having pages displayed on several small sized screens this element is essential in providing productivity and speed in submitting our form.This element is a Bootstrap Label Group. ( additional reading)
Effective ways to use the Bootstrap Label Text:
What so far has been claimed concerns the
<label><label>The structure is quite simple-- simply just insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless covering form controls within labels is quite difficulting the code and it is actually much better to omit it-- in addition using the
for =""Additionally common text message inside the
<label>Representation of form without label
Should you feature no text message inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting factor to mention
Fascinating factor to mention relating to labels inside Bootstrap 4 in case that in the brand new edition of the framework this variety of element's styling has been really changed a bit. The
<label>inline-blockConclusions
And so now you find out what the # elements are for and precisely how they act in Bootstrap 4-- all that's left is considering the correct form areas you have to attach them to.
Check several video tutorials regarding Bootstrap label
Connected topics:
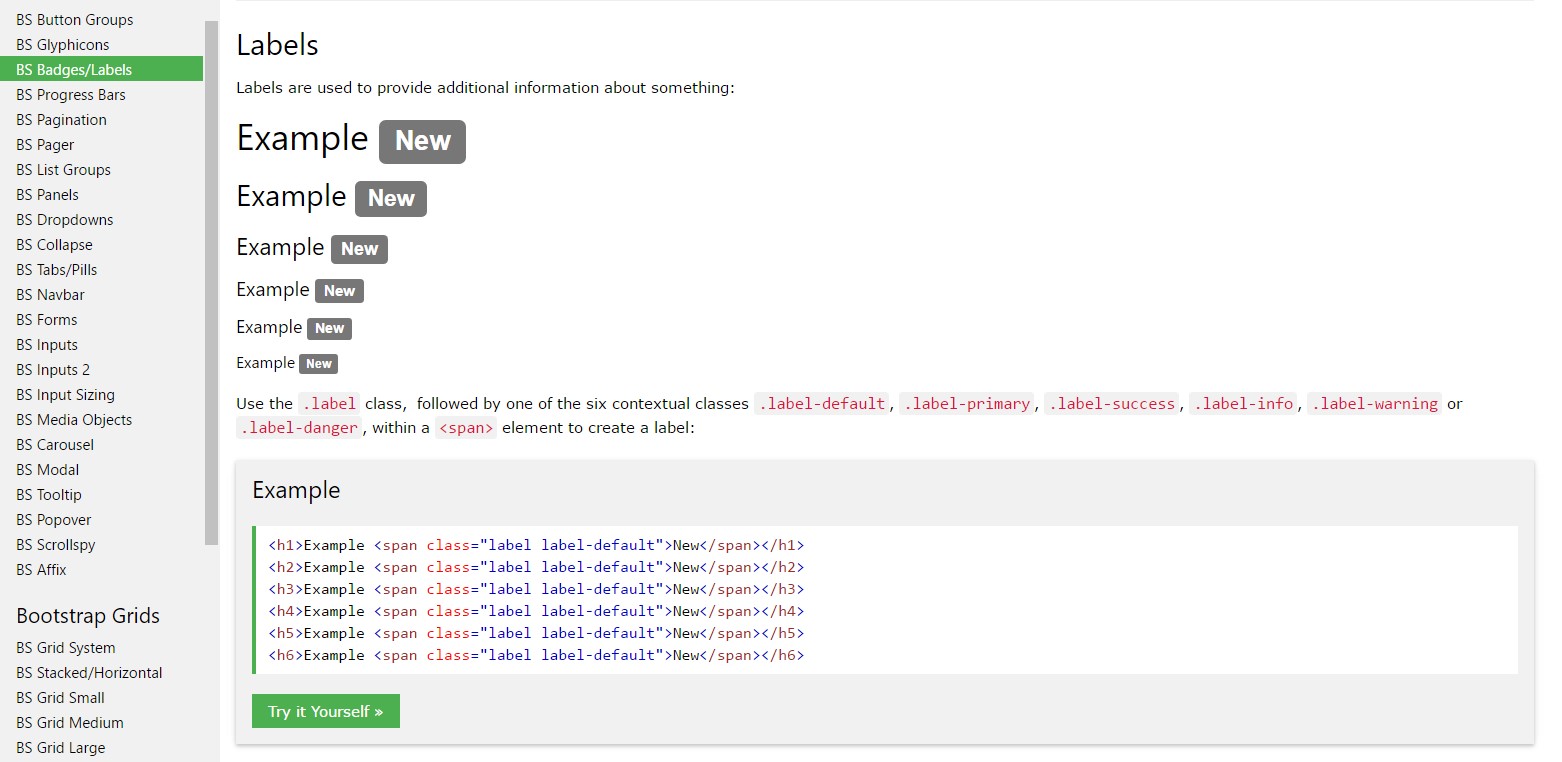
Operation of the label in in Bootstrap Forms: main information

Bootstrap label short training

Taking away label in Bootstrap 4