Bootstrap Login forms Dropdown
Introduction
In some cases we really need to defend our priceless content in order to grant access to only specific people to it or else dynamically personalise a part of our web sites baseding upon the particular viewer that has been simply viewing it. However how could we potentially know each certain website visitor's identity due to the fact that there are really so many of them-- we must look for an straightforward and reliable method knowing who is who.
This is where the visitor access management comes along first engaging with the visitor with the so knowledgeable login form element. In the current 4th version of probably the most prominent mobile friendly web site page design framework-- the Bootstrap 4 we have a lots of components for producing this sort of forms so what we're intending to do here is taking a look at a detailed sample just how can a basic login form be designed utilizing the convenient tools the current edition arrives with. ( read this)
Ways to make use of the Bootstrap Login forms Design:
For beginners we require a
<form>Inside of it certain
.form-groupNormally it's easier to use site visitor's e-mail in place of making them identify a username to confirm to you due to the fact that normally anyone realizes his mail and you have the ability to constantly question your users later to exclusively give you the way they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we should put an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we need a
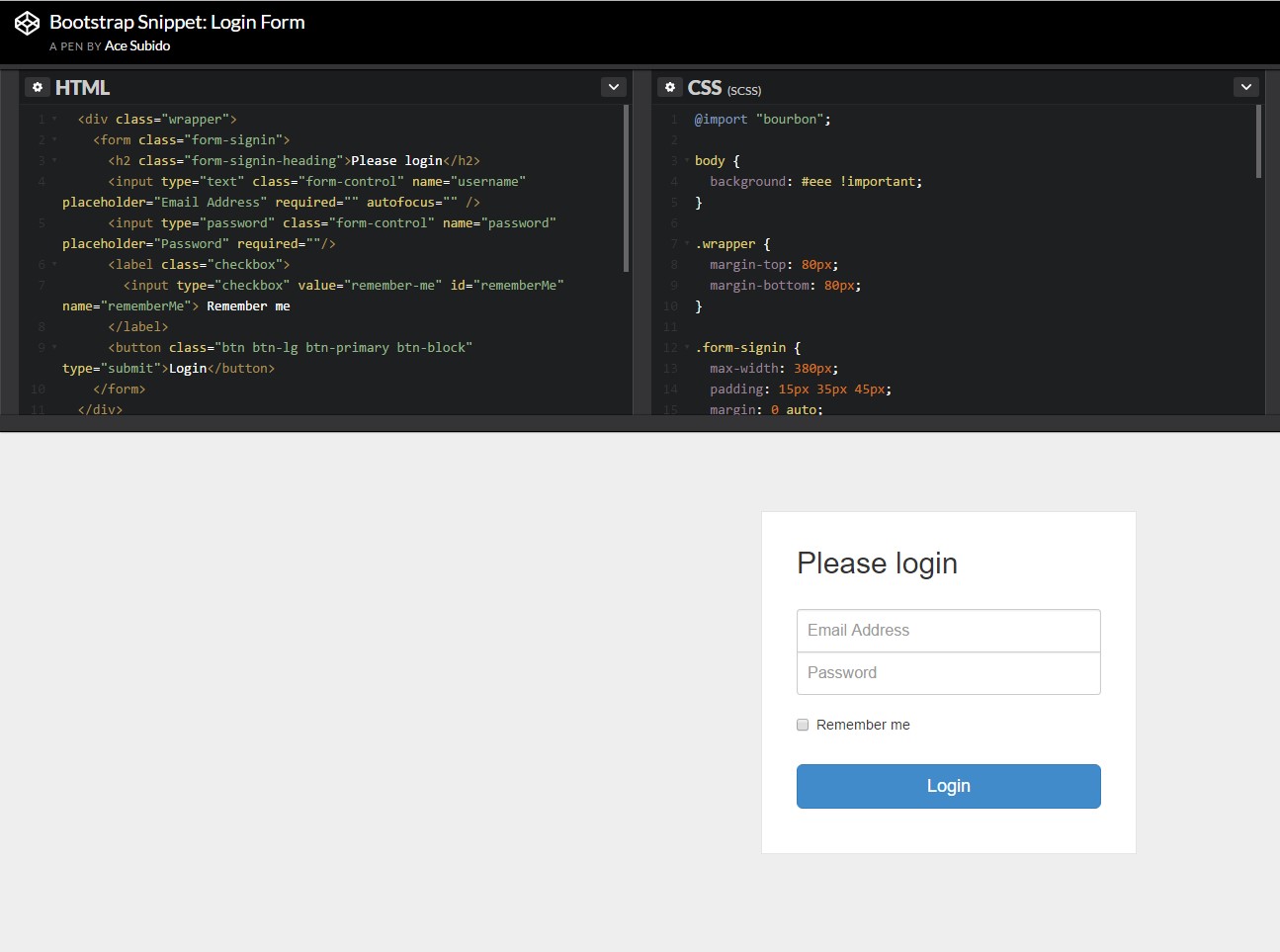
<button>type="submit"An example of login form
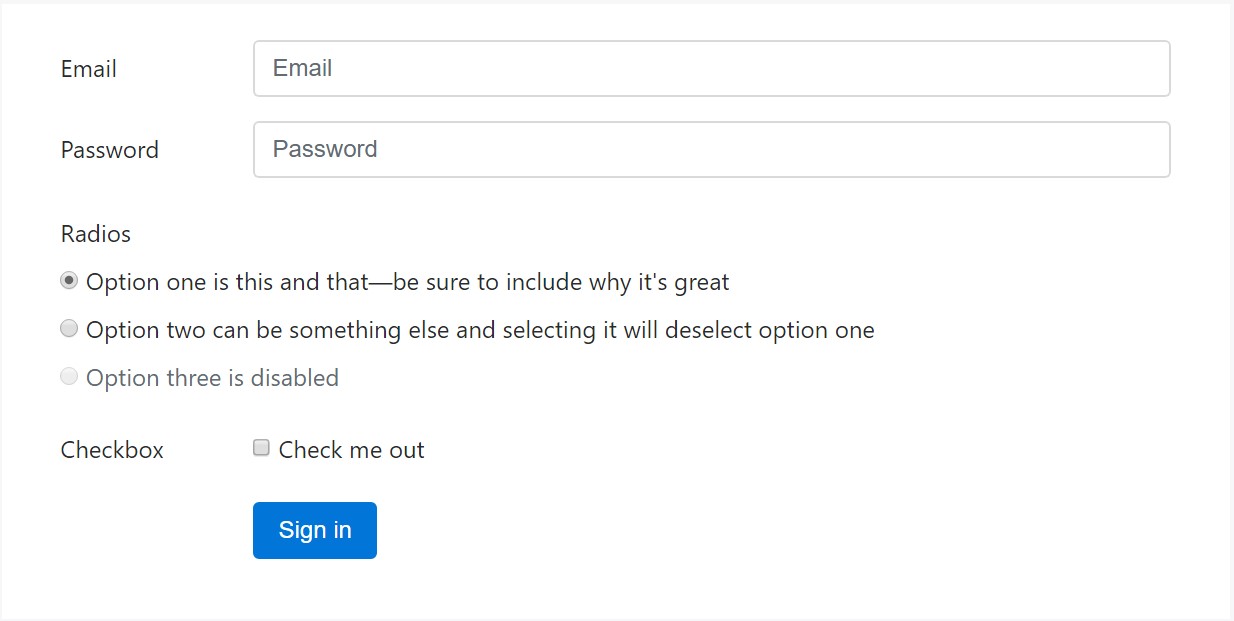
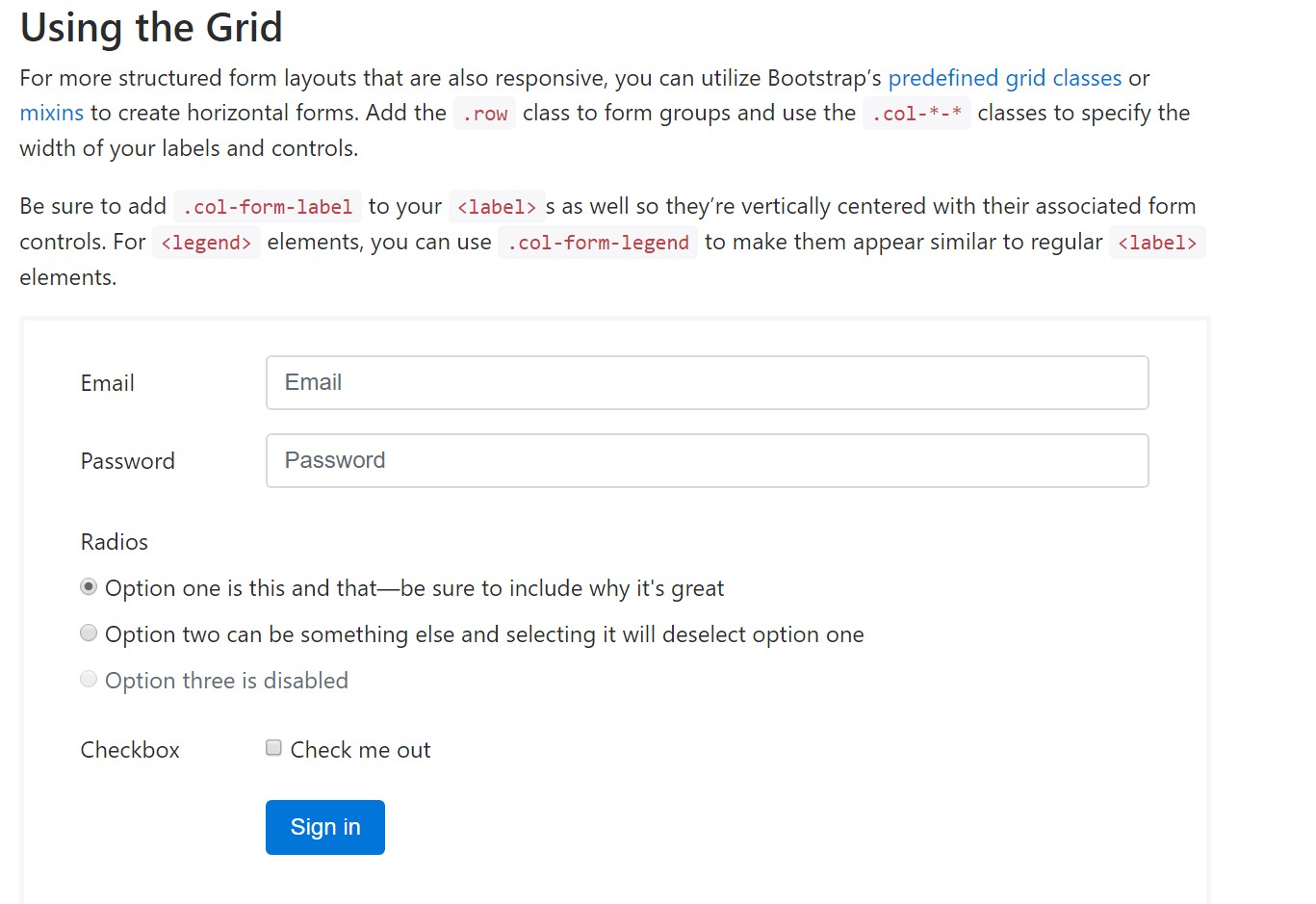
For extra structured form layouts which are also responsive, you have the ability to implement Bootstrap's predefined grid classes alternatively mixins to create horizontal forms. Add in the
. row.col-*-*Ensure to put in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Essentially these are the primary features you'll require in order to make a standard Bootstrap Login forms Popup through the Bootstrap 4 framework. If you're after some more challenging presences you are simply free to have a complete advantage of the framework's grid system setting up the components pretty much any way you would think they must take place.
Look at several video short training relating to Bootstrap Login forms Popup:
Linked topics:
Bootstrap Login Form official documents

Short training:How To Create a Bootstrap Login Form

Other representation of Bootstrap Login Form