Bootstrap Button Radio
Overview
The button features coupled with the links wrapped inside them are probably the most significant components allowing the users to interact with the website page and take various actions and move from one web page to some other. Especially now in the mobile first universe when about half of the web pages are being observed from small touch screen gadgets the large comfortable rectangular places on display very simple to discover with your eyes and touch with your finger are even more important than ever before. That's the reason why the updated Bootstrap 4 framework evolved delivering even more pleasant experience dropping the extra small button size and providing some more free space around the button's subtitles to make them much more easy and legible to make use of. A small touch bring in a lot to the friendlier appearances of the brand-new Bootstrap Button Style are additionally just a little more rounded corners which coupled with the more free space around making the buttons more pleasing for the eye.
The semantic classes of Bootstrap Button Switch
Within this version that have the same variety of great and easy to use semantic styles delivering the feature to relay explanation to the buttons we use with simply adding a special class.
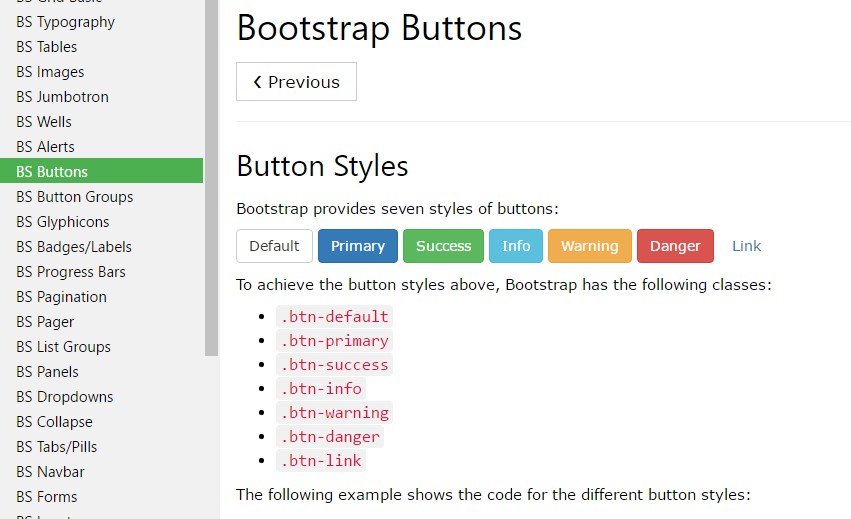
The semantic classes are the same in number just as in the last version still, with a number of enhancements-- the hardly ever used default Bootstrap Button normally coming with no meaning has been dropped in order to get removed and replace by the a lot more keen and natural secondary button styling so in a moment the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
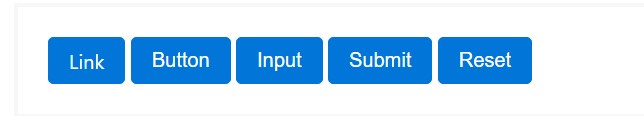
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the attainable forms you are able to add to your buttons in Bootstrap 4 ever since the updated version of the framework as well gives us a brand new suggestive and interesting way to design our buttons helping keep the semantic we right now have-- the outline procedure ( discover more here).
The outline process
The solid background without any border gets replaced by an outline with some text with the equivalent color option. Refining the classes is totally quick and easy-- simply just add
outlineOutlined Primary button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryNecessary fact to note here is there really is no such thing as outlined hyperlink button so the outlined buttons are really six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
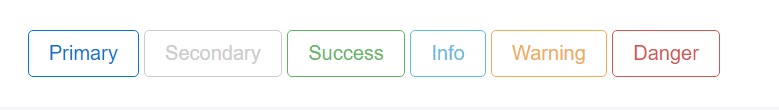
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Added content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons sizing

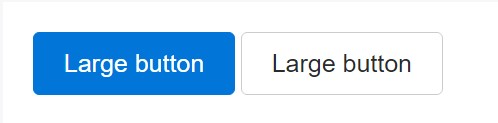
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons look out of action by simply adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons making use of the
<a>-
<a>.disabled- Some future-friendly styles are featured to disable every one of pointer-events on anchor buttons. In internet browsers that assist that property, you will not see the disabled pointer whatsoever.
- Disabled buttons need to incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link effectiveness caution
The
.disabled<a>tabindex="-1"Toggle attribute
Put in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and also radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupNote that pre-checked buttons demand you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Conclusions
So generally speaking in the new version of the best and most popular mobile first framework the buttons progressed aiming to be even more legible, more friendly and easy to use on smaller display screen and far more impressive in expressive means with the new outlined appearance. Now all they need is to be placed in your next great page.
Check out some video clip training regarding Bootstrap buttons
Connected topics:
Bootstrap buttons official documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button