Bootstrap Modal Popup Button
Overview
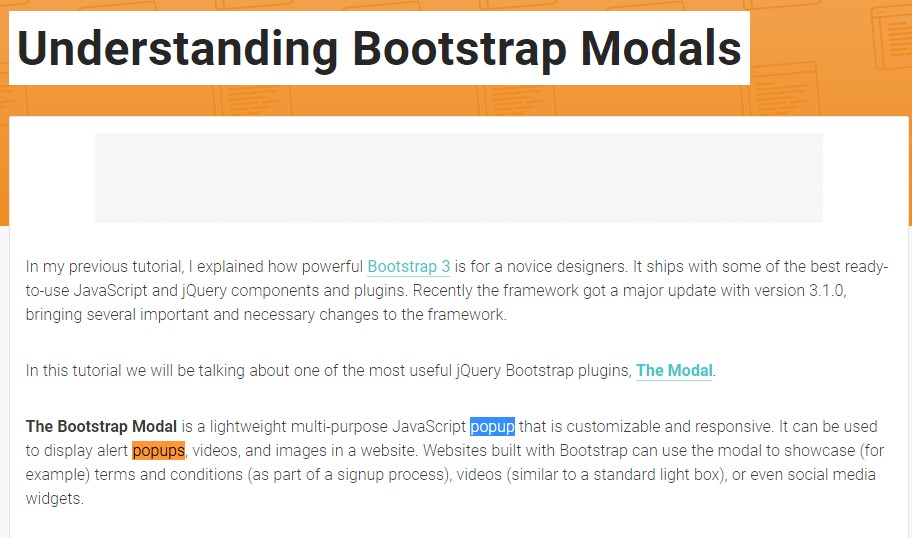
Commonly, whenever we set up our web pages there is this type of content we do not want to happen on them up until it's really wanted by the website visitors and once that moment comes they should have the capacity to simply take a simple and natural action and obtain the desired info in a matter of moments-- quickly, easy and on any sort of display screen size. Once this is the situation the HTML5 has simply just the perfect component-- the modal. ( discover more)
Important things to consider:
Before beginning using Bootstrap's modal element, don't forget to read the following as Bootstrap menu options have currently switched.
- Modals are designed with HTML, CSS, and JavaScript. They are really positioned above anything else located in the document and remove scroll from the
<body>- Selecting the modal "backdrop" will automatically close the modal.
- Bootstrap basically holds just one modal window simultaneously. Embedded modals usually aren't provided while we think them to remain bad user experiences.
- Modals use
position:fixeda.modal- One again , due to
position: fixed- Lastly, the
autofocusContinue checking out for demos and usage suggestions.
- As a result of how HTML5 specifies its own semantics, the autofocus HTML attribute has no effect in Bootstrap Modal Popup Position. To accomplish the very same effect, apply certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The ways to apply the Bootstrap Modal Popup Position:
Modals are completely sustained in recent 4th version of the most well-known responsive framework-- Bootstrap and can easily likewise be styled to exhibit in a variety of dimensions according to developer's demands and sight but we'll come to this in just a moment. Primary let us observe tips on how to produce one-- step by step.
First of all we desire a container to handily wrap our disguised web content-- to create one create a
<div>.modal.fadeYou require to put in several attributes additionally-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we require a wrapper for the real modal content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after regulating the header it's time for developing a wrapper for the modal material -- it should take place along with the header element and take the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been generated it's moment for creating the element or elements which we are willing to employ to fire it up or else to puts it simply-- create the modal come out in front of the visitors once they decide that they want the info carried inside it. This normally gets done utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Strategies
.modal(options)
.modal(options)Triggers your web content as a modal. Takes an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Come back to the caller just before the modal has actually been demonstrated or concealed (i.e. right before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Returns to the caller before the modal has really been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Come back to the caller right before the modal has in fact been concealed (i.e. right before the
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
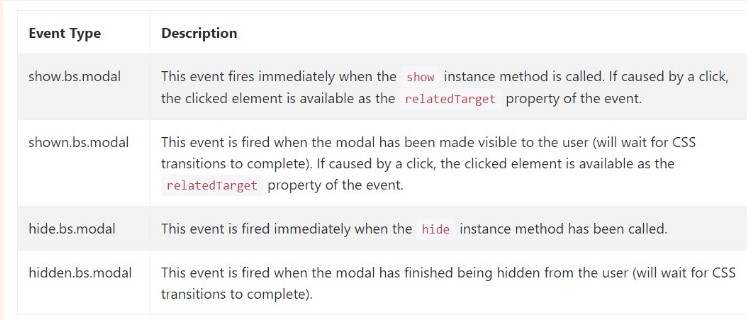
Bootstrap's modal class reveals a handful of events for entraping inside modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that is actually all of the vital factors you have to take care about once establishing your pop-up modal component with recent 4th version of the Bootstrap responsive framework-- now go look for some thing to hide within it.
Take a look at a few online video information relating to Bootstrap Modal Popup:
Connected topics:
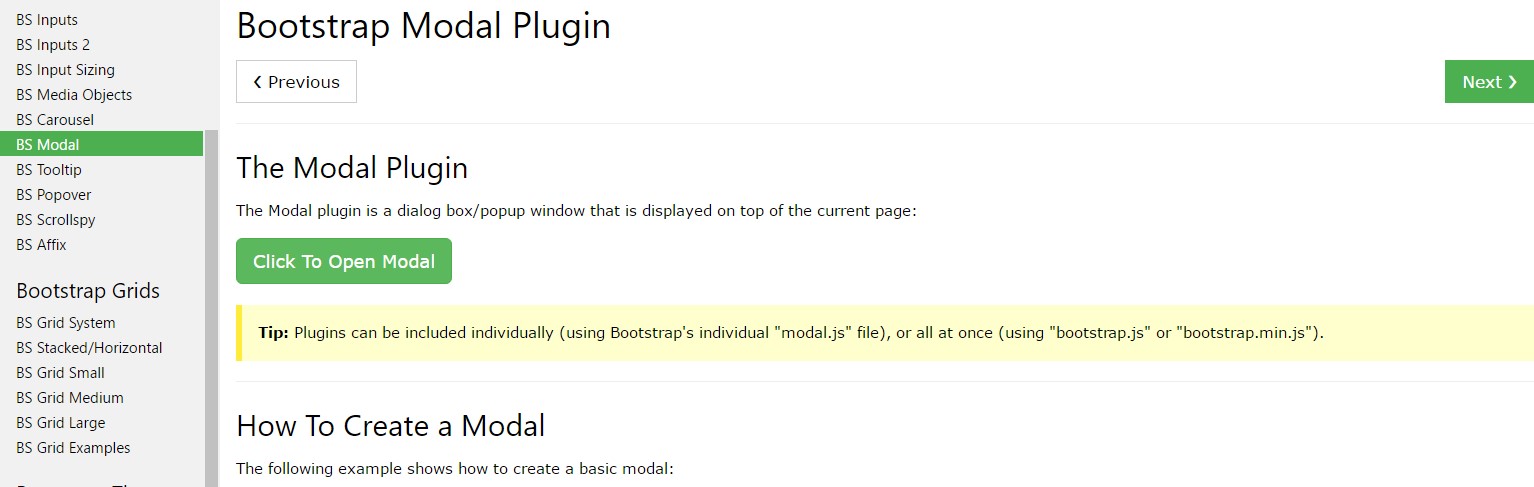
Bootstrap Modal Popup: official information

Bootstrap Modal Popup: tutorial tutorial

An additional helpful article about Bootstrap Modal Popup