Bootstrap Header Styles
Intro
As within set documentations the header is one of the more essential elements of the webpages we receive and make to utilize every single day. It safely and securely possesses some of the most important info about the status of the organization or else people responsible for the web page in itself and the importance of the whole site-- its own navigating structure which in turn along with the Bootstrap Header Class itself should be thought and create in this type of way that a site visitor in a rush or not really actually realising what way to go to merely take a look at and discover the required info. This is the suitable situation-- in the real life making as close as feasible to this visual appeal and behavior additionally proceeds since we just about each time have some project particular restrictions to keep in mind. On top of that compared to the written files on the planet of web we should always remember the diversity of attainable gadgets on which our web pages could possibly get presented-- we must ascertain their responsive activity or to puts it simply-- ensure they will reveal best at any monitor size possible.
In this way why don't we have a glance and see ways a navbar gets developed in Bootstrap 4. ( get more info)
How you can put into action the Bootstrap Header Code:
First for you to generate a web page header or because it gets pertained to in the framework-- a navbar-- we require to wrap the entire item within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent element we must start by inserting a button component which will be employed to present the collapsed information on a smaller display screen sizes-- to perform that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright new for latest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the critical component-- producing the collapsible container for the main internet site navigating-- to accomplish it generate an element using the
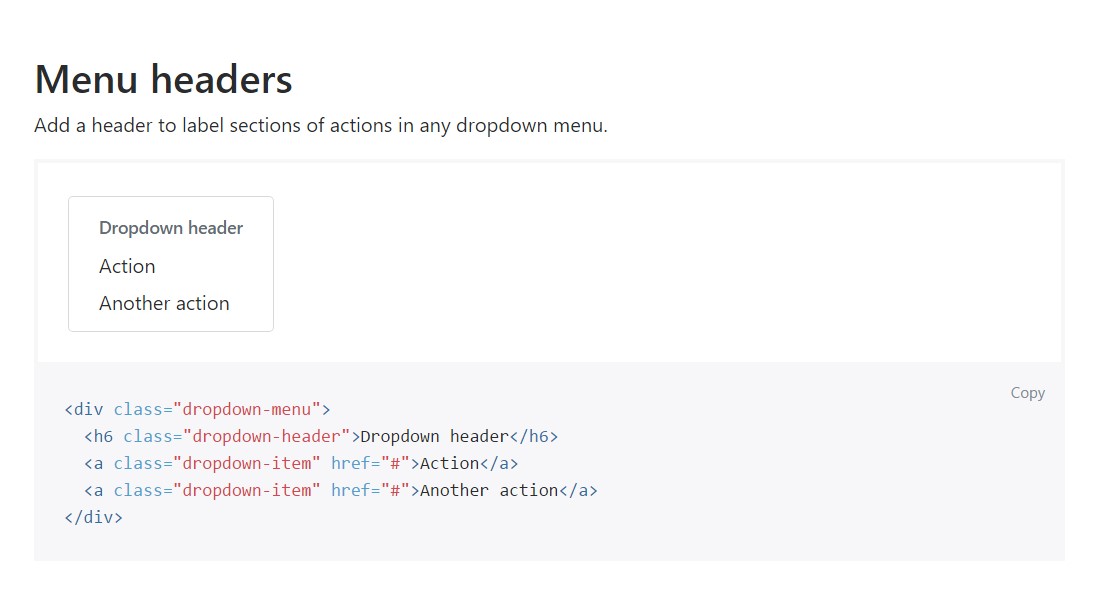
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
Incorporate a header to label areas of activities within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More features
One other brand-new factor for this particular version is the option to bring in an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
When it comes to the header features in the most recent Bootstrap 4 version this is being actually looked after with the included Collapse plugin and various site navigation specific information classes-- a few of them built especially for keeping your label's uniqueness and various other-- to get certain the real webpage navigational structure will display best collapsing in a mobile phone design menu when a defined viewport size is achieved.
Examine a couple of on-line video training about Bootstrap Header
Connected topics:
Bootstrap Header: authoritative records

Bootstrap Header tutorial

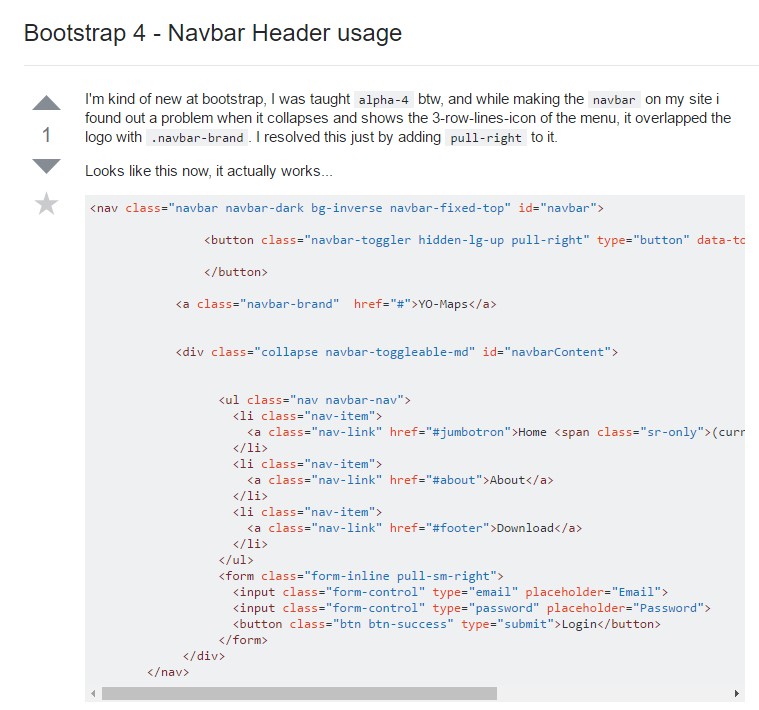
Bootstrap 4 - Navbar Header handling