Bootstrap Clearfix Using
Intro
Potential in our look implies and much better flexibility-- that is really what's never sufficient when we're designing the very next layout for our brand-new project considering that there always is a bold appeal idea or maybe two of them we abandon to attempt employing next time. And yet the feeling something isn't very done continue to keeps until we search for a method really incorporating this superb thought we had while the project was however being actually developed on a paper.That is actually the way a number of creative workarounds such as the Bootstrap Clearfix Class get to life in order to generate possibly not the best in all times yet still functioning services and help us execute what we in the beginning were had in mind. ( additional hints)
Tips on how to work with the Bootstrap Clearfix Css:
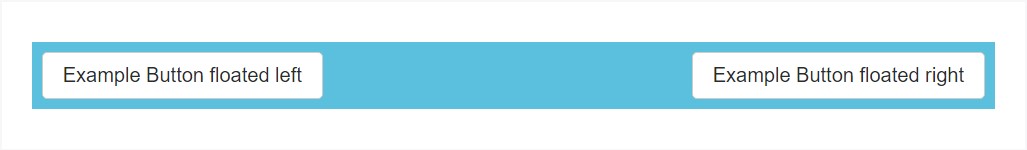
Generally precisely what Clearfix executes is struggling the zero height container problem whenever it comes to containing floated features-- as an example-- in the case that you have only two components within a container one floated left and the other one - right and you would like to design the component containing them with a certain background color without having the support of the clearfix plugin the entire workaround will finish with a slim line in the needed background color going on over the floated elements nevertheless the background colored element is really the parent of a couple of floated ones.
To look after this the Bootstrap framework has the clearfix plugin involved therefore to achieve the needed result coming from the mentioned above case study all you need is simply utilizing the class
.clearfixRepresentations
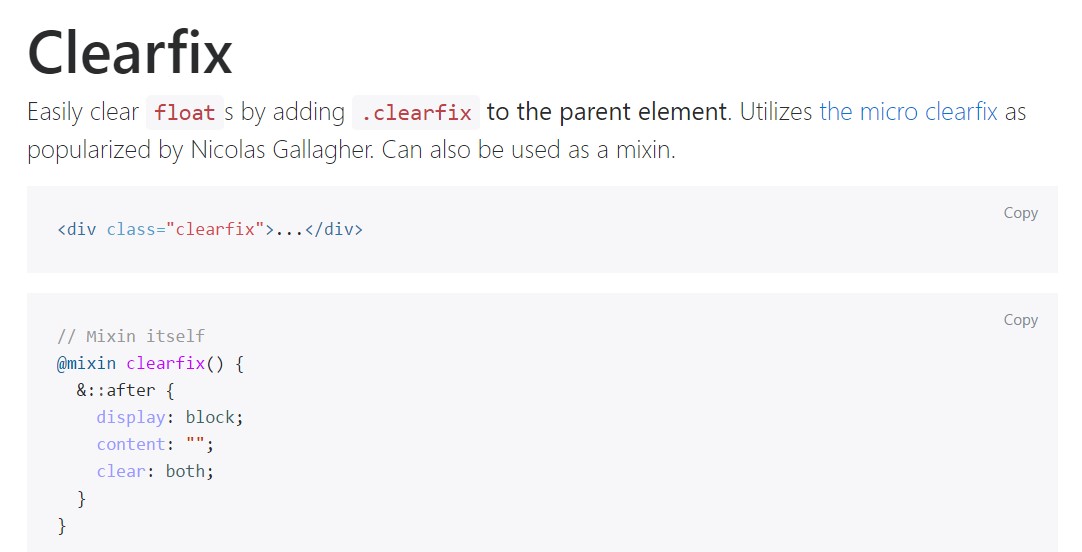
Easily clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following good example shows how the clearfix can be used. Without the clearfix the wrapping div would not really span around the switches which would cause a damaged configuration.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Options
In the current version of the absolute most famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still fully assisted yet eventually will most likely get less and less used and quite possibly -- even abandoned given that the dev team has decided taking in the flexbox style for a number of the standard page components-- it is actually a a lot more effective and current strategy for sizing, setting and spreading a particular element's children without having the need of floats and as a result-- the
.clearfixThis approach is bright new for the most recent alpha 6 of Bootstrap 4 and might actually be considered quite a bold measure due to the fact that it additionally suggests going down the IE9 help for and finest visual appeal of the webpages developed on current browsers only yet as the modern technology development goes this doesn't appear like a possible trouble at all. Of course there still be certain circumstances when we are going to also need the very good classic float strategies therefore if we perform that-- we also have the
.clearfixConclusions
So now you realise things that the # in Bootstrap 4 indicate-- do have it in your mind the moment you run across unexpected appearance of some wrappers having floated elements but the most effective thing to accomplish is actually spending com time taking a look at the way the new star in town-- flexbox makes the things executed due to the fact that it delivers a variety of pretty neat and easy design sollutions to get our web pages to the very next level.
Take a look at a few youtube video short training about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix official information

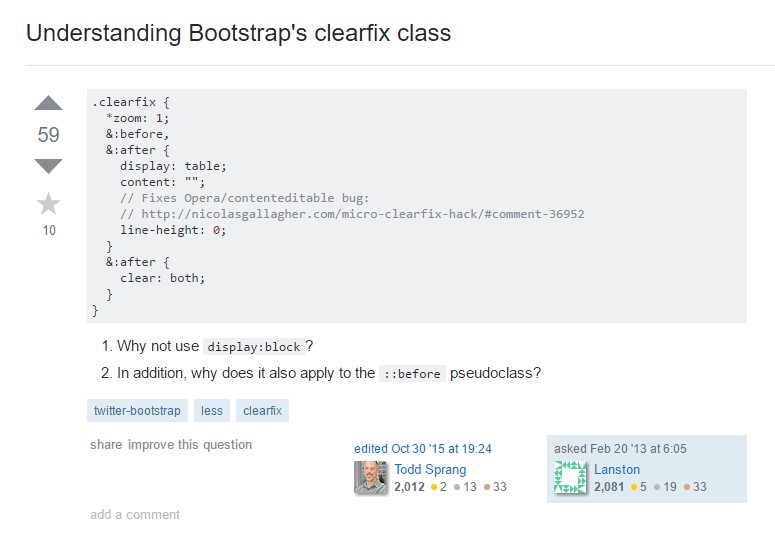
Learning about Bootstrap's clearfix class

Bootstrap v4 - Add in responsive clearfix utility classes