Bootstrap Switch Form
Intro
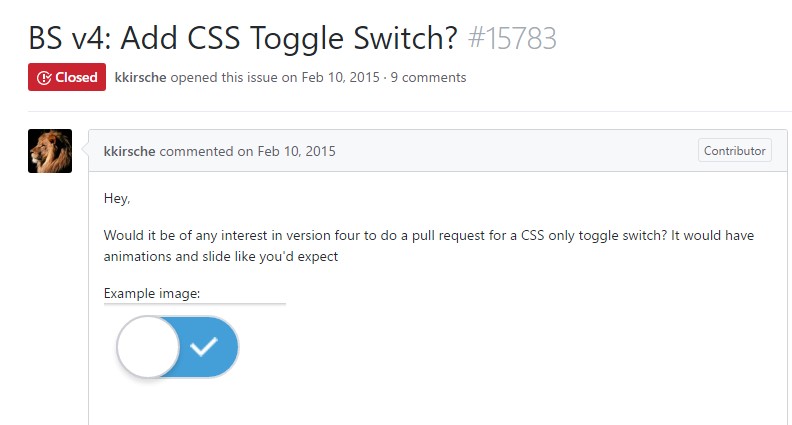
Each and every day| Every day} we pay basically equal time working with the Internet on our computers and mobile gadgets. We got so used to them so in fact, several standard concerns from the everyday dialogues get transported to the phone and get their answers since we keep on contacting a different real world man-- just like it is heading to rain today or else what exactly time the movie begins. So the mobile gadgets with the convenience of holding a bunch of solutions in your pocket certainly got a component of our life and along with this-- their system for providing easy touch navigating throughout the web and regulating a variety of settings on the device in itself with similar to the real life things graphical interface just like the hardware switches designated switch controls.
These particular are in fact just common checkboxes under the hood however look in a manner closer to a real world hardware makes it much more comfortable and instinctive to make use of given that there could possibly exist a man or woman not knowing exactly what the thick in a package signifies yet there is generally basically none which in turn have certainly never changed the light turning up the Bootstrap Switch Class. ( additional reading)
The best ways to put into action the Bootstrap Switch Form:
Since when anything becomes confirmed to be operating in a sphere it quite often becomes also transferred to a identical one, it is actually type of common from a while the requirement of employing this kind of Bootstrap Switch Toggle visual appeal to the checkboxes in our regular HTML pages also-- of course inside essentially limited situations whenever the total form line arrives using this particular element.
If it relates to some of the most well-liked framework for building mobile friendly home page-- its fourth edition which is still located in alpha release will possibly contain a number of native classes and scripts for carrying this out job but as far as knowned this is yet in the to do list. But there are definitely some helpful 3rd party plugins which can assist you understand this visual aspect readily. Also plenty of programmers have offered their process just as markup and designing some examples around the web.
Over here we'll take a look at a 3rd party plugin featuring practical style sheet and also a script file that is really customizable, user-friendly and most importantly-- extremely correctly recorded and its page-- packed with clear instance snippets you can surely work with just as a beginning stage for getting to know the plugin more effectively and afterward-- accomplishing clearly things that you thought about for styling your form controls at the beginning. However like typically-- it's a give and take scheme-- similar to the Bootstrap 4 framework itself you'll have to waste time understanding the thing, checking out its own possibilities just before you lastly make a decision of it is actually the one for you and ways exactly to apply what you really need with its help.
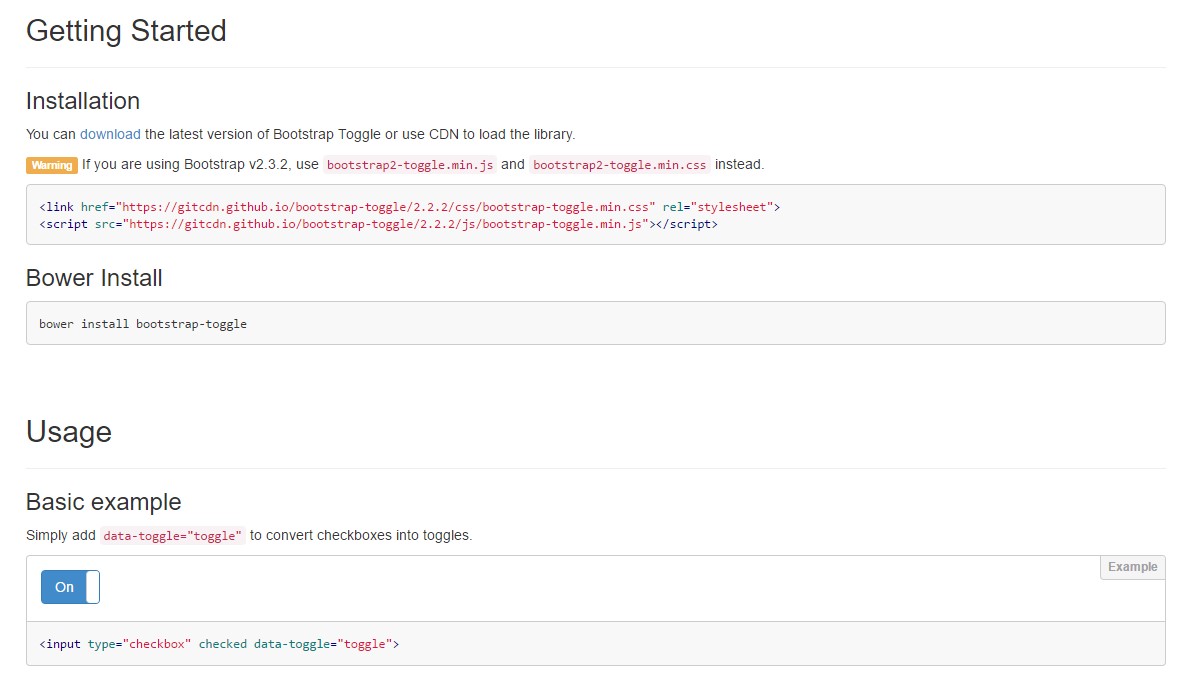
The plugin is called Bootstrap Toggle and dates back form the first editions of the Bootstrap framework expanding together with them so in the primary page http://www.bootstraptoggle.com you will definitely additionally see some ancient history Bootstrap editions standards in addition to a download hyperlink to the styles heet and the script file needed for including the plugin in your projects. Such files are actually likewise hosted on GitHub's CDN so if you choose you can in addition apply the CDN links which are actually in addition supplied. ( additional info)
Toggle states delivered by Bootstrap switches
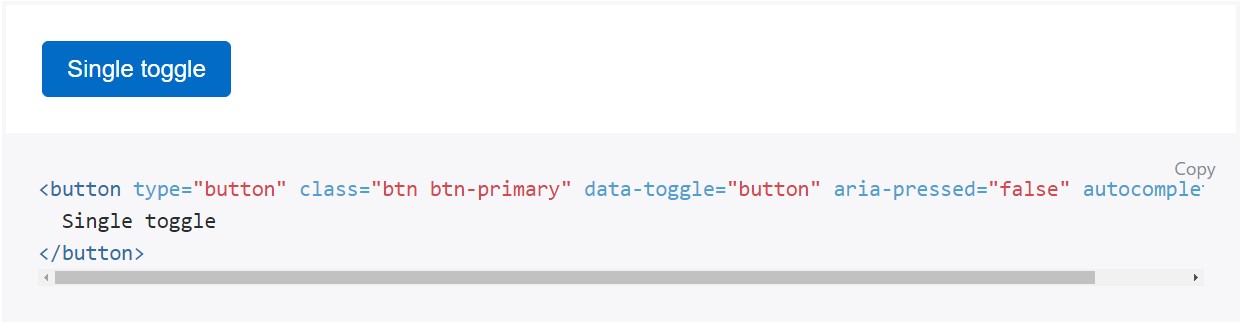
Add
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Usually it is actually a great idea utilizing the style sheet link within your pages # tag plus the # - at the end of webpage's # to get them load exactly once the entire page has been read and displayed.
Look at several youtube video information relating to Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

How you can set up Toggle Switch

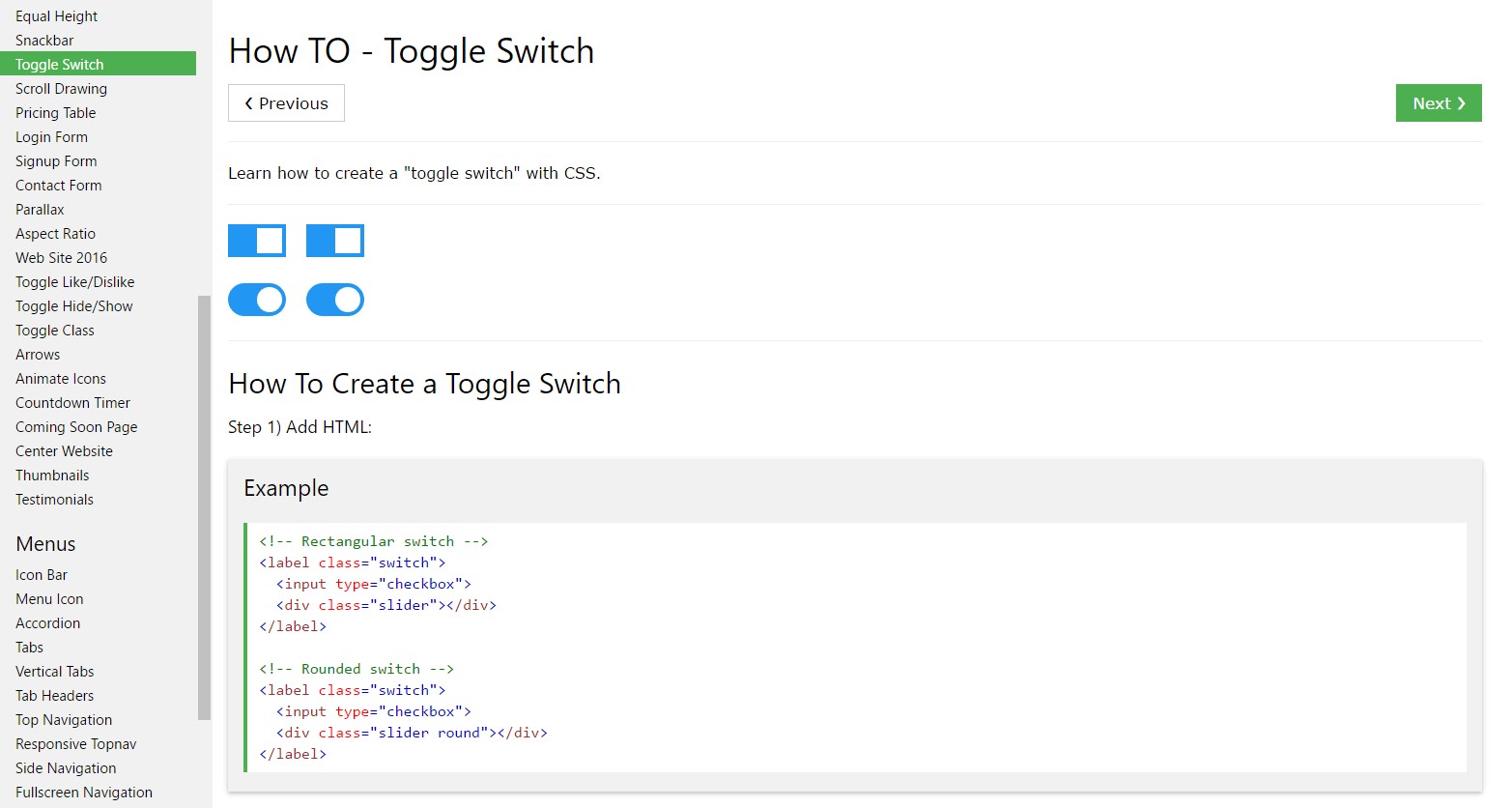
Providing CSS toggle switch in Bootstrap 4