Bootstrap Modal Position
Intro
From time to time we truly must set up the focus on a certain information remaining every thing others obfuscated behind to make confident we have actually captured the client's consideration or even have lots of info needed to be accessible through the page yet so vast it definitely could bore and push back the ones browsing the webpage.
For this sort of situations the modal element is absolutely valuable. Precisely what it works on is displaying a dialog box operating a large zone of the monitor diming out every thing else.
The Bootstrap 4 framework has all the things needed for developing such element using least initiatives and a helpful direct structure.
Bootstrap Modal is streamlined, and yet variable dialog assists powered by JavaScript. They assist a number of use samplings beginning at user alert to totally designer web content and offer a small number of practical subcomponents, scales, and a lot more.
Ways Bootstrap Modal Form works
Just before beginning having Bootstrap's modal component, make sure to review the following since Bootstrap menu options have already reformed.
- Modals are built with HTML, CSS, and JavaScript. They are actually positioned above everything else within the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to immediately close the modal.
- Bootstrap basically supports just one modal window at once. Embedded modals usually aren't provided as we consider them to remain unsatisfactory user experiences.
- Modals use
position:fixeda.modal- One again , because of
position: fixed- Lastly, the
autofocusKeep viewing for demos and application guidelines.
- Caused by how HTML5 specifies its semantics, the autofocus HTML attribute provides no result in Bootstrap modals. To get the exact same result, employ some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need to have a trigger-- an anchor or switch to be clicked on in turn the modal to get revealed. To achieve so just specify
data-toggle=" modal"data-target="#myModal-ID"Example
And now let's create the Bootstrap Modal itself-- primarily we really need a wrapper element having the entire thing-- specify it
.modalA good idea would most likely be as well providing the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might actually desire to bring in a close button within the header delegating it the class
.closedata-dismiss="modal"Basically this id the system the modal parts have within the Bootstrap framework and it practically has remained the equivalent in both Bootstrap version 3 and 4. The brand new version features a lot of new approaches although it seems that the developers crew thought the modals do work well enough the approach they are and so they pointed their care off them so far.
Now, lets us take a look at the different forms of modals and their code.
Modal elements
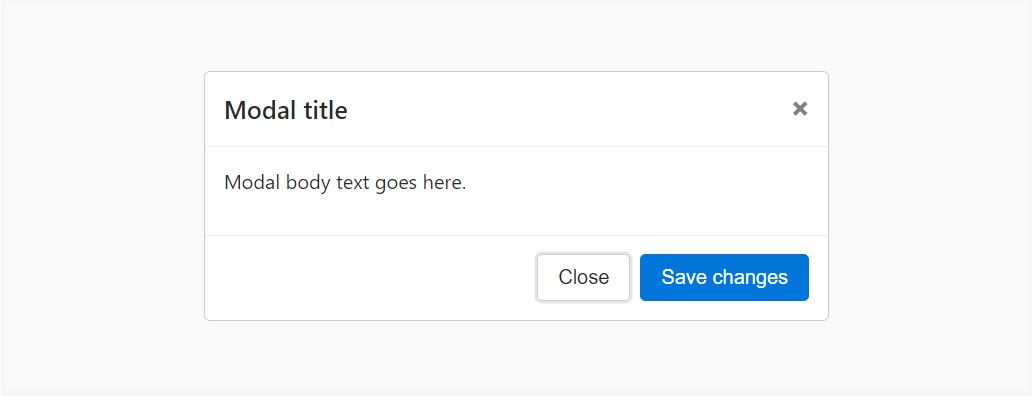
Below is a static modal sample ( signifying the
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
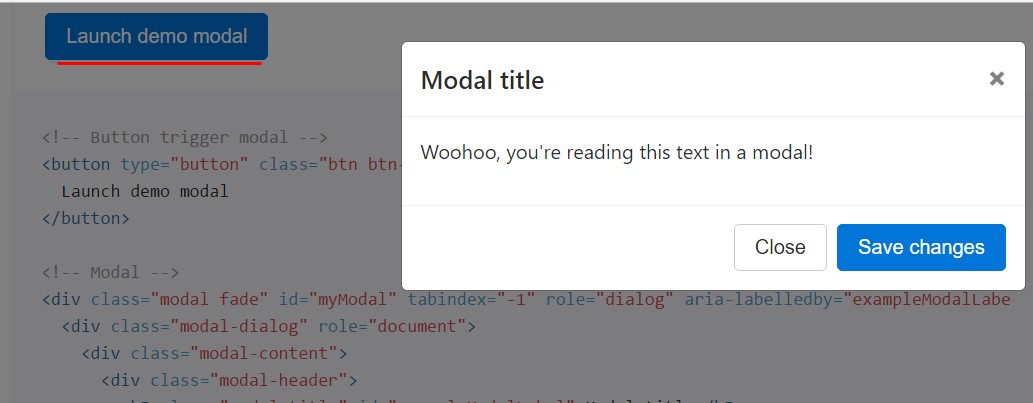
</div>Live demonstration
In the case that you will use a code below - a working modal demonstration will be activated as showned on the image. It will move down and fade in from the high point of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
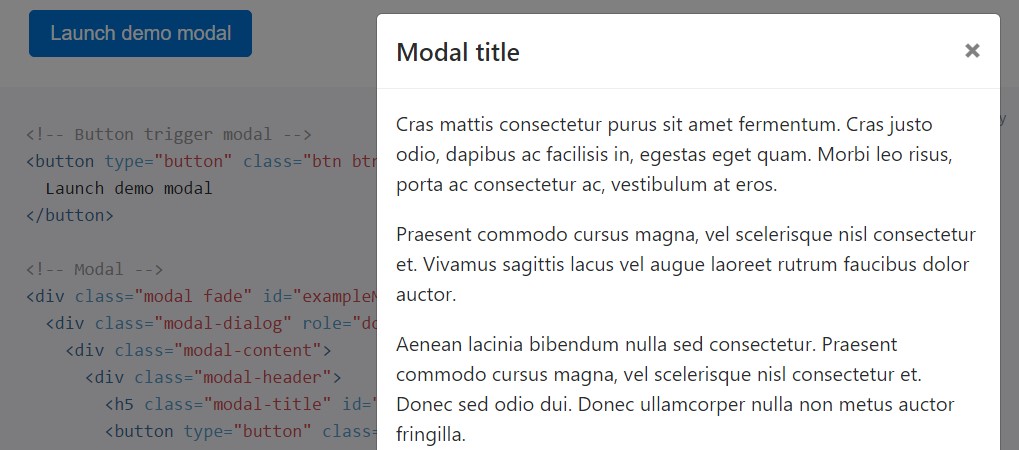
</div>Scrolling long text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Try the demo below to see what we show ( additional hints).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
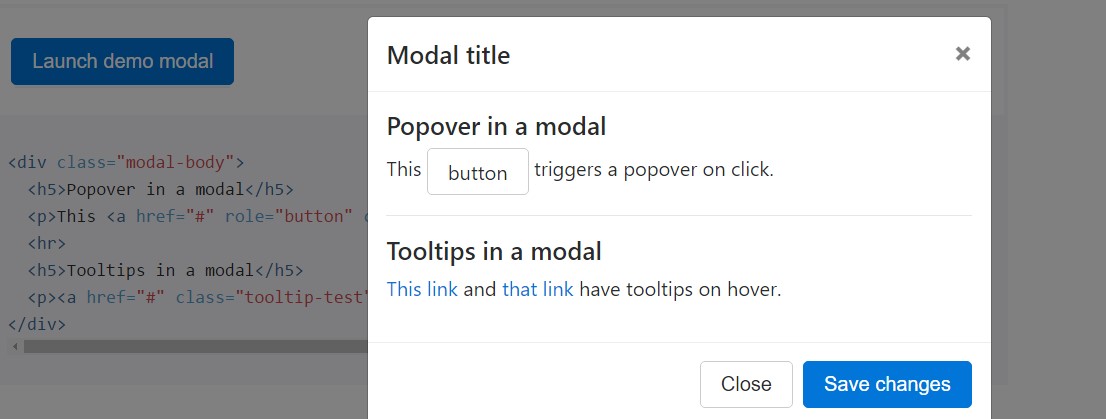
</div>Tooltips and also popovers
Tooltips and popovers can be localized in modals as required. When modals are shut off, any tooltips and popovers inside are also instantly rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
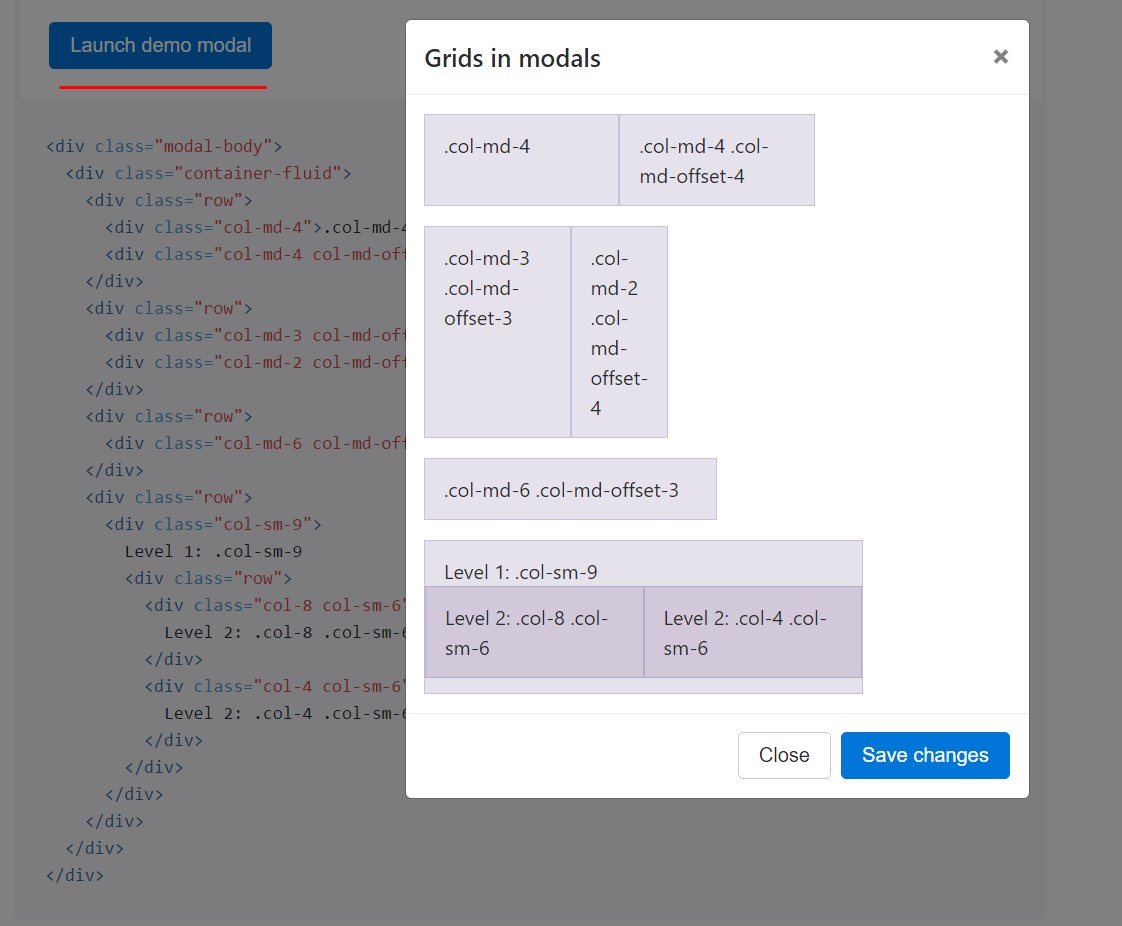
</div>Applying the grid
Employ the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
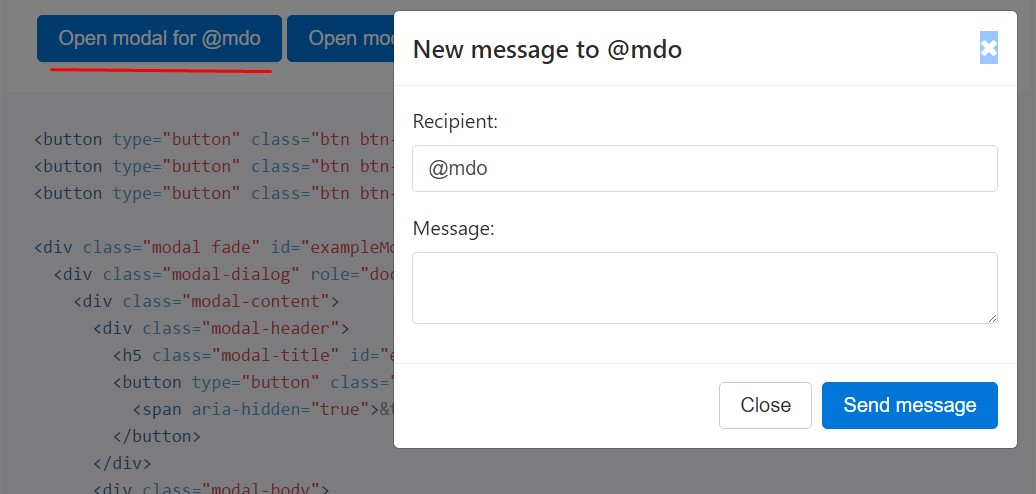
</div>Varying modal information
Own a bunch of buttons that generate the exact same modal having just a little diverse elements? Work with
event.relatedTargetdata-*Listed below is a live test nexted by example HTML and JavaScript. To learn more, read the modal events files for particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals which simply show up in lieu of fade into view, remove the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic heights
Whenever the height of a modal switch even though it is open, you must command
$(' #myModal'). data(' bs.modal'). handleUpdate()Accessibility
Setting YouTube videos clips
Setting YouTube video clips in modals needs special JavaScript not within Bootstrap to immediately put an end to playback and even more.
Optional sizes
Modals feature two optionally available proportions, available with modifier classes to be put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your unseen web content on demand, via information attributes or JavaScript. It at the same time adds
.modal-open<body>.modal-backdropVia information attributes
Switch on a modal without any producing JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
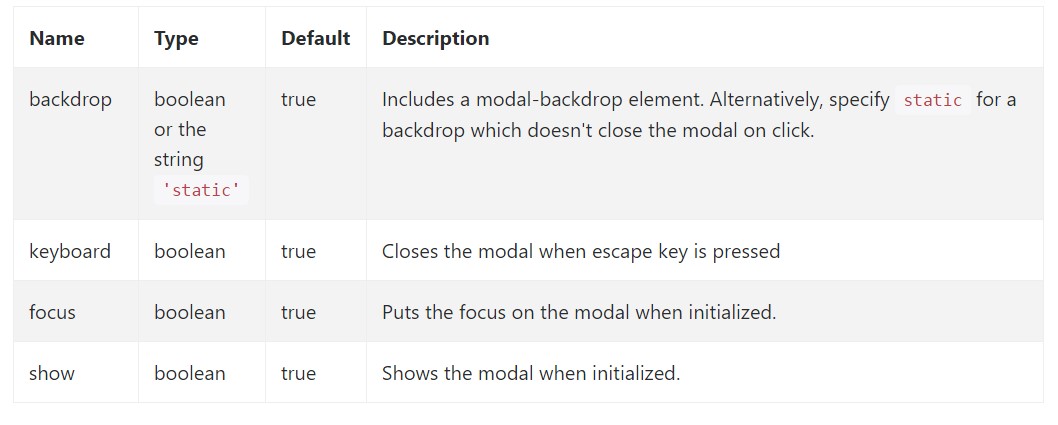
myModal$('#myModal'). modal( options).Opportunities
Possibilities can be successfully pass via data attributes or JavaScript. For information attributes, append the option name to
data-data-backdrop=""Look at also the image below:

Techniques
.modal(options)
.modal(options)Activates your information as a modal. Admits an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Come back to the user just before the modal has in fact been presented or disguised (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Returns to the user right before the modal has actually been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Come back to the caller before the modal has truly been hidden (i.e. right before the
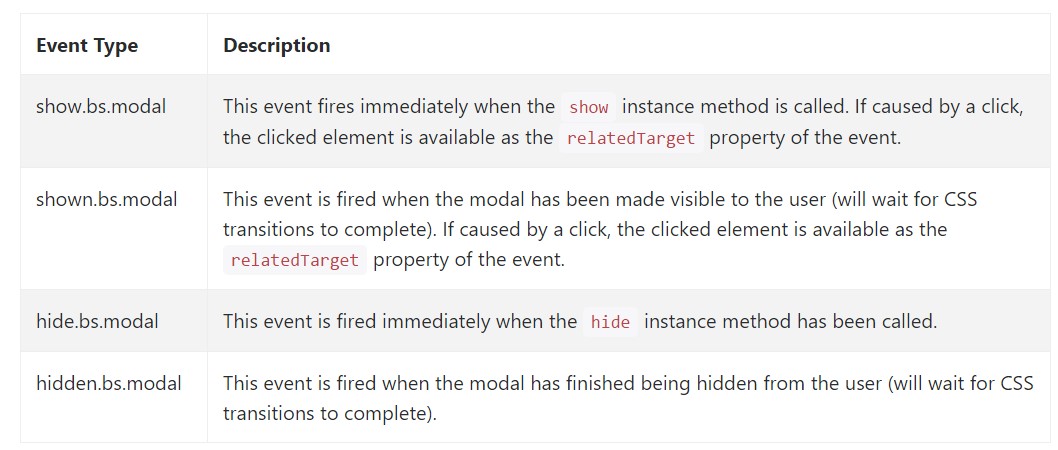
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a number of events for fixing in to modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We experienced exactly how the modal is developed but precisely what would probably be in it?
The reply is-- basically whatever-- starting with a prolonged phrases and shapes plain paragraph with some titles to the more complex system which with the adaptive design methods of the Bootstrap framework could in fact be a page inside the webpage-- it is actually achievable and the choice of incorporating it is up to you.
Do have in head however if ever at a specific point the web content to be poured into the modal gets far too much possibly the more effective technique would be applying the entire subject in a different web page for you to find rather better appearance along with usage of the whole display width available-- modals a suggested for smaller blocks of information requesting for the viewer's treatment .
Check out several video information relating to Bootstrap modals:
Connected topics:
Bootstrap modals: main information

W3schools:Bootstrap modal guide

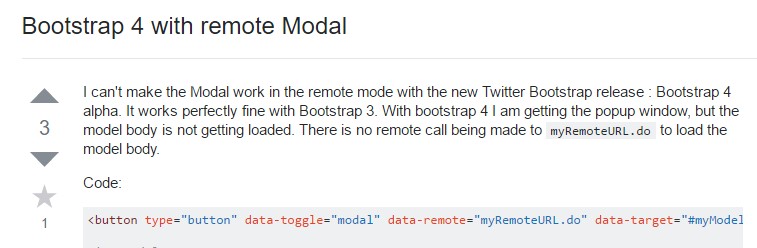
Bootstrap 4 with remote modal