Best Creative and Beautiful CSS Image Carousel Demos of 2016
Great HTML5 Carousel Ideas
This slide show theme is actually tidy, present day as well as straightforward-- optimal for a web site with a minimalist theme, or one that desires to flaunt a modern layout principles.
The slideshow pictures are large, that makes this layout suitable for image-focused web sites, including digital photography portfolios or shopping websites.
Each slide show photo 'decreases' right into restaurant vertically, along with a little bounce by the end which makes the movement experience incredibly natural and also all-natural. The amount of time each image remains on screen is quick, but this can, from program, be changed in cssSlider. The quick intervals imply that visitors can easily see all the photos available fairly promptly. A 'pause' switch in the top-left edge allows the customer to cease the slideshow coming from participating in and center on a photo that catches their attention.
Grafito Gallery Plug-in - Bootstrap Image Carousel
This picture possesses a modern-day sophistication as well as an unique color pattern. The result is actually really one-of-a-kind as well as captivating!
There is no structure impact and the slides, permitting the pictures and have up the max volume off space. Nevertheless, the pictures carry out possess a 'circular edge' impact, that makes them resemble present day photographs from cars.
The font made use of is actually Averia Sans Libre, a special font style that was developed from the standard of lots of other font styles. It has an enjoyable and somewhat hand-drawn try to this, which goes well with the peculiar present day sense off the porch properly.
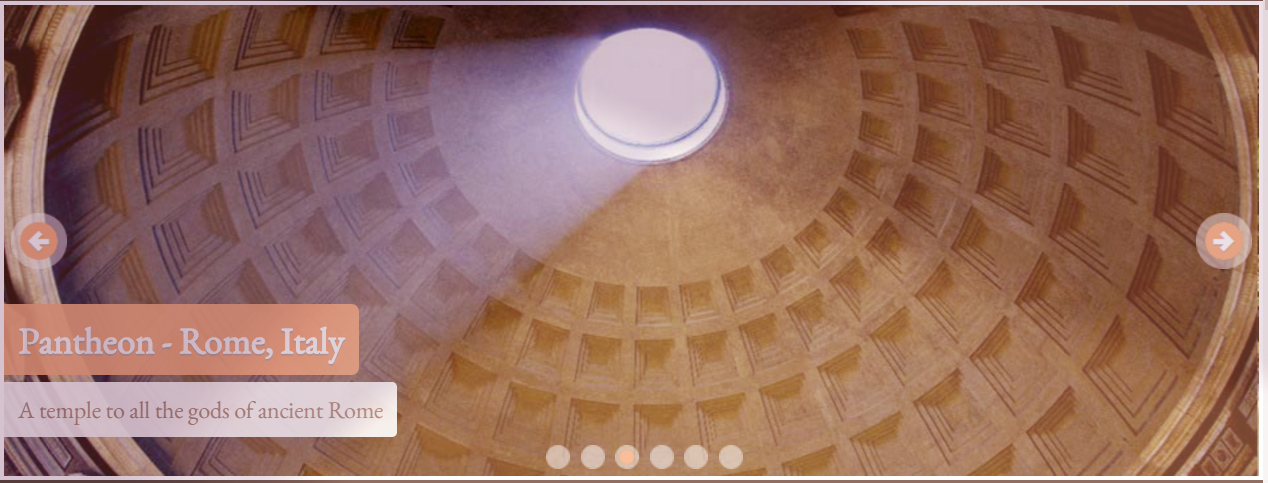
Gentle Simple Slider - HTML Image Carousel
An imagine slide carousel is an optimal accessory for almost any kind of web page and could give this a polished as well as professional look. Also one of the most basic internet site layout will show up fantastic with combining a graphic slide show.
The images show the historical architecture, therefore this slide show could be used for any kind of sort of presentation and feature old buildings.
The slider believes modern-day and also delightful and apply. The application off bullets makes this crystal clear the way the navigation device functions, therefore this slide carousel is easy to realize as well as administer.
Retina-friendly Chess Slideshow - HTML5 Image Carousel
This slider has a simple, tidy and also quite contemporary layout that utilizes white and black.
Hovering over the slider lets multiple navigating arrows seem, one on each side. The arrowhead is composed from a white arrow mind with a black semi-transparent circle laid out along with a slim white border. Floating over the arrowhead makes the arrowhead stand apart a lot more with its much less clarity. Hitting on an arrowhead patterns you with the photos. As a result of this web sites clean and also present day layout, this slider would certainly operate well on modern technology web sites, software firms and also websites concerning modern-day architecture. It will additionally be actually a great choice for science-fiction authors and also any sort of internet site about external room or future thinking.
Turquoise Picture Slider - HTML Image Slideshow
The blue-green layout will definitely wow your web site website visitors along with its own authentic factors. The arrows appear cycles along with arrowhead indications inside that possess darkness falling aside. The summary typeface possesses an appealing darkness too. That's what produces this slideshow spatial and engage the visitors' interest. Considering that images in the slideshow have various measurements, the shift effect allows all of them with complete confidence transformed into each various other.
If you hover over the thumbnails, you'll see a circle with a loophole in it on the gray semi-transparent background.
This slideshow would be suited in websites for bistros, culinary occasions and various other to inveigle aim audience.
Parallax Image Gallery - HTML Image Slider
The present responsive picture bootstrap gallery can easily make every person pleasingly famished. Checking out this slider, users are going to soothe down due and this green-colored concept. On left and also right slide sides 2 arrow switches are presented. They consist from a square colored in greenish having a double arrowhead inside. The button presents a tiny examine picture while hovering the mouse. The message description lies in the bottom-left slide corner. The font style 'Indie Flower' is actually filled in an eco-friendly rectangular shape. You can effortlessly head to any kind of slide by clicking thumbnails.
Zippy Photo Gallery - CSS Slider
Zippy layout is actually certainly not just like the others. The arrows are situated in the appropriate leading and lower sections, both in one side. The arrow switch is built from an orange circle as well as a slim black arrowhead. The description is actually also exceptional. That is constructed along with a Garamond font style. The description possesses no background so the composing appears modern.
On the lower component of the slider one can easily discover sophisticated bullets - orange dots. The Turn result possesses a strong influence on visitors getting their focus.
Cursive Image Slider - Responsive Slideshow
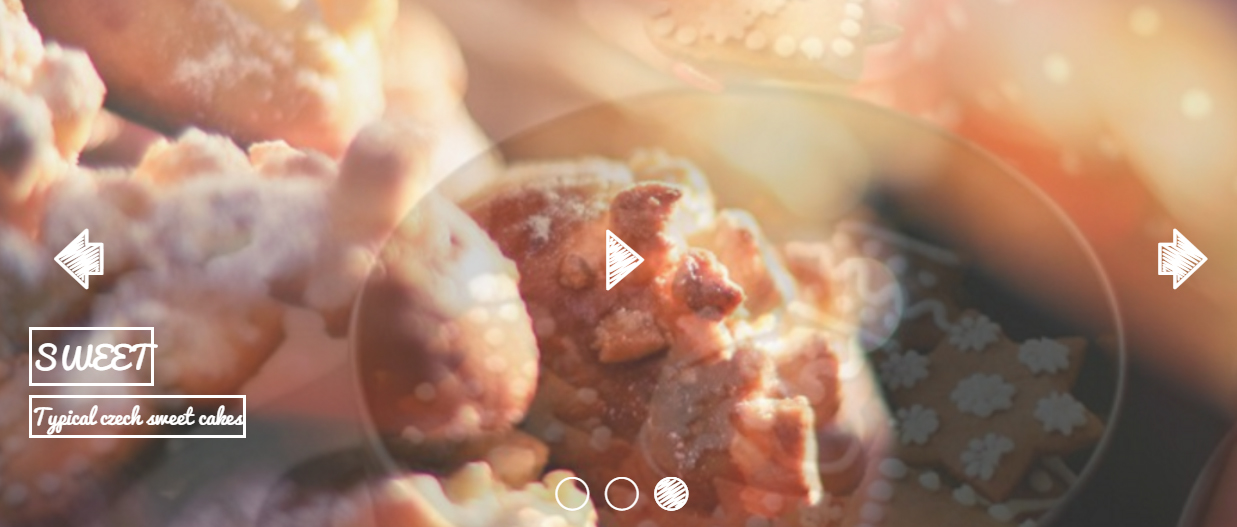
This css-only slide carousel template is enjoyable and also lively whilst maintaining a contemporary convenience. It is immediately to bunch, totally reactive, as well as does certainly not need javascript or JQuery and work.
The layout makes use of cursive typefaces and a 'sketchy' style cosmetic that aids the slideshow look handmade. Having said that, simply a singular shade is utilized, making this style excellent for internet sites intended for imaginative grown-ups, like cooking blogging sites, scrap-booking sites and other 'Mommy blog writers'.
Because the slide show uses merely css to produce the user interface as well as transition results the slider is actually extremely swift to bunch and will certainly deal with any type of unit with a modern web browser. Utilize this stunning slider to feature your dishes, handcrafted arts-and-crafts, or crafty materials.
Ionosphere Style Gallery - Mobile Image Slider
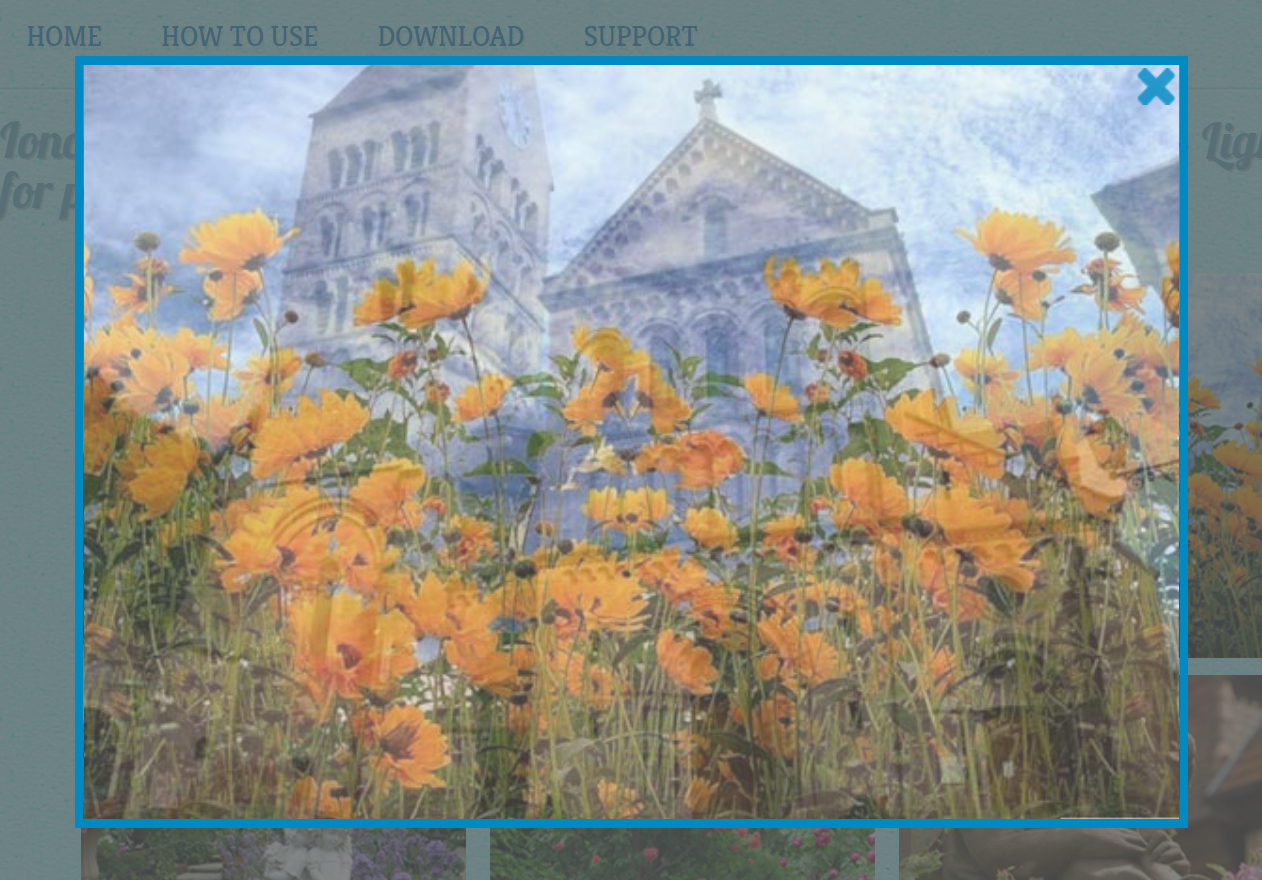
Everybody would certainly be actually impressed position this scope and vivid slideshow where our company may view french florals and outdated homes. Extraing this slider will ensure that customers will not have the ability to keep their eyes off of your website.
The enjoyable lightbox has rounded advantages providing your web site the most intimate appearance. Hovering over the turned up images let blue navigating arrowheads turn up and go with as well as back from the slider.
At the image bottom you'll view the slide summary with dark background that appears from beneath. The entire style wonderfully matches the principle of the presentation, so that may be related to create your web site look additional gorgeous.
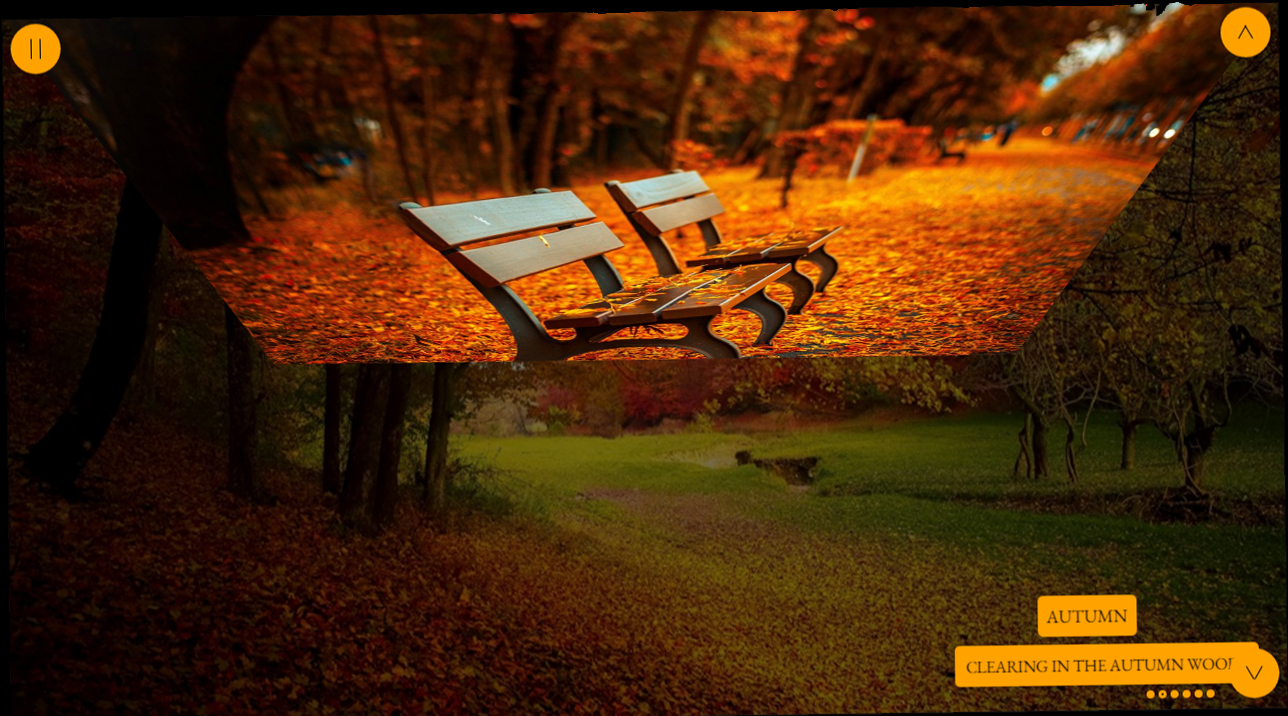
Route Content Slideshow - HTML5 Image Slider
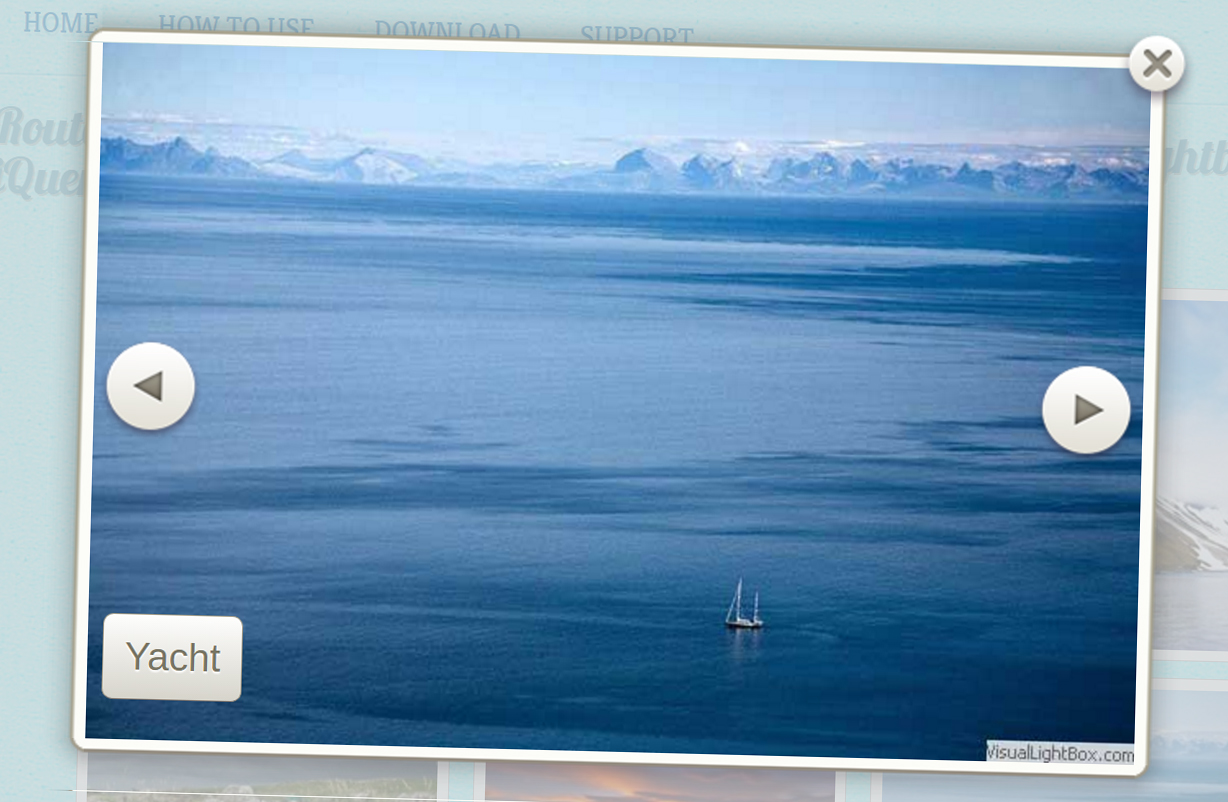
This Route Slider includes outstanding mother nature landscape pictures. That will perfectly match the concept off a trip agency, eco-friendly conservation company as well as other companies. Hovering over the thumbnails off the natty lightbox dims amazingly formulated images slightly to create them stand apart. At the right and also left edges our team can easily find navigation arrows appearing like sophisticated grey circles along with triangulars within them. They disappear with a discolor effect and also appear again while switching over between slider pictures. Along along with all of them brief explanations behave the same impressing viewers along with its own facility.
Metro Image Gallery - Free Carousel
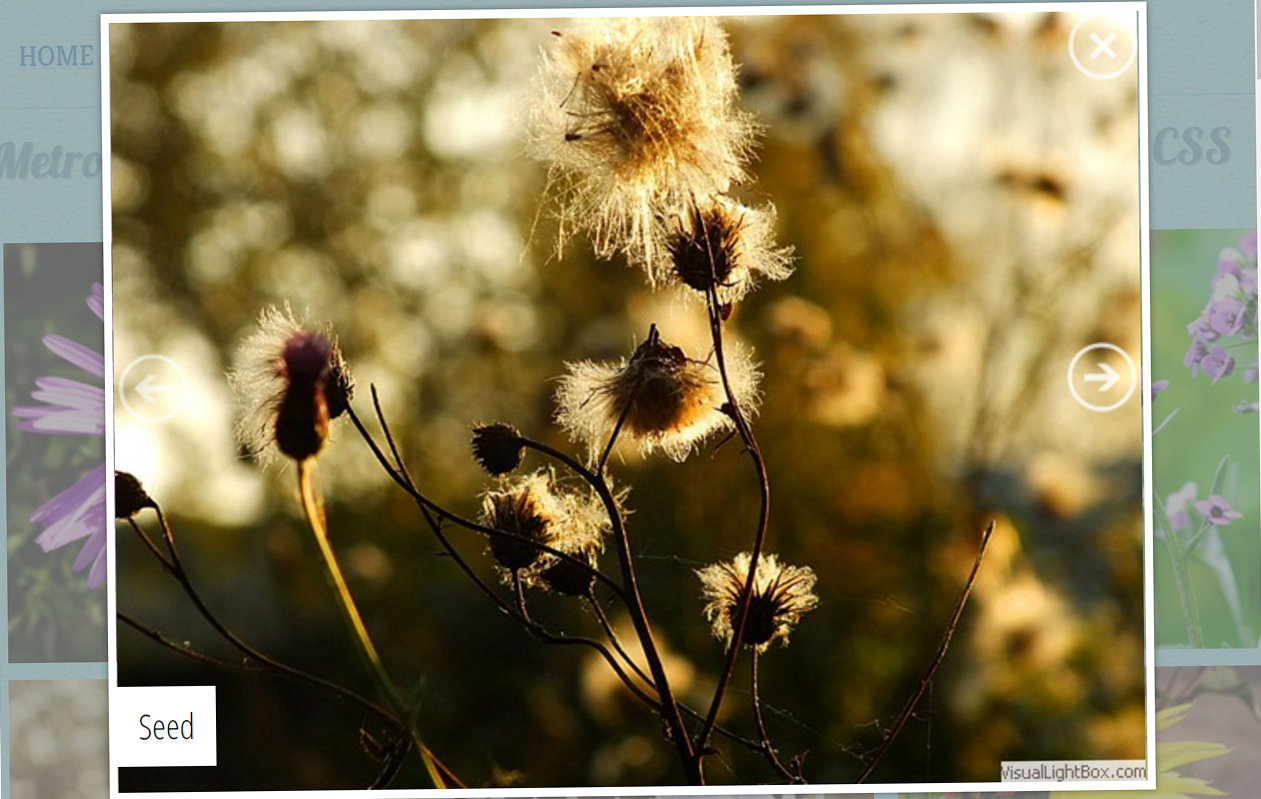
The the right fit slideshow for a flower shop as well as biologic neighborhoods is this Metro photo picture. If you direct your computer mouse arrow on a lightbox thumbnail, you'll find a description box show up coming from below. If you click on that, the picture is going to start. Below you discover encircled arrows as well as summary in white and grey colours enabling consumers to shift pictures in a very easy means. The picture frame resizes properly according and the imagine dimension.
This glorious slideshow is actually totally mobile-friendly, so this could be viewed on gadgets like tablets or phones as properly as personal computers with no troubles.
Mobile-friendly Bubbles Slider - Mobile Slideshow
This slider is really beneficial and uncomplicated. That participates in continually, as well as since this hits completion it checks in reverse, comes in for the very first imagine, and immediately repeats the complete collection straight away. Customers can find out which image they would love to see by merely clicking on the succinct photo gallery located straight below the slide program whenever. Additionally, floating within the thumbnail displays the look header. The photos are huge and also have the capability and subject details that may or else gets away from the human eye. Because of this images must be actually hi-res as well as high quality.
Kenburns Photo Gallery - JavaScript Image Slider
The non-jQuery picture gallery is created utilizing solely CSS and this delivers a wonderful means to display your photos as well as to allow guests to your web site view the greatest from exactly what you need to deliver. It has a beautiful shift result, along with a sluggish and steady skillet toward the facility from the photographes, therefore your viewers will certainly possess a possibility and see every particular that you desire them to. In between its graphic beauty and also its own total supplement off controls for the visitor, this jQuery-free gallery will certainly be a sure fine any person who discovers your web site.
Along with its own unwinded pace and versatile look, this trial is actually the best CSS picture gallery for a performer's website, an on the web garments retail store or even a website devoted and take a trip.
Dodgy Image Gallery - HTML Slider
A present day frameless design, this slider keeps command buttons and the sides to ensure that the customer's focus gets on the images. Basic, vibrant styling makes this slider best for contemporary internet sites.
For navigating, the jquery graphic picture has large arrowhead commands at each edge. By hovering over these arrows, the individual may view a thumbnail sneak peek from the next or previous slide. The intended slide is actually brought forward through selecting the necessary arrow. The double arrowhead layout on the navigation manages includes in the modern-day appeal of the slider.
The basic design of this particular slider is ideal for modern-day internet sites that market value intuitive style as well as simple screens. Let your graphics promote on their own.
Boundary Content Slider - Mobile Slideshow
This somewhat unusual slider theme is actually quite modern-day and eye-catching. That is an even more 'square' condition than most site sliders, which allows is and work with pictures that typically aren't garden. It could be an excellent enhancement for a collection web site, or to exhibit pictures off folks and animals.
The slider uses a deep wine red colour plan, offset with white. This's an uncommon and striking different colors that advises deluxe as well as complexity.
Each graphic in the slider aims as well as out, gradually fading all at once to show the upcoming image.
Brick Content Slider - Bootstrap Carousel
The shift effect is what produces this carousel really remarkable. Each slides bets as a lot as 3 few seconds before an additional photo substitutes this.
This example offers the slideshow during the course of a wide exceptional beautiful show that ensures and surprise everyone that sees this. This example features little clutter as you perhaps can and guarantee the pictures are actually shown without obstacle normally components vanishing when certainly not being actually utilized. The typical computer animation result is actually Brick, which glides pictures in from the right. Once again, the switch is certainly not hard however modern. The total result is a slideshow that has actually been modern-day and exquisite but straightforward.
Mobile-optimized Showy Carousel - Bootstrap Image Slider
The animation result is just what creates this slide carousel truly bewitching. Each slides plays for about 3 few seconds prior to one more photo replaces that. In case the picture is actually starting and modify, the upcoming graphic's darkness gets there in the left, and externally the border. As quickly as picture has actually switched out today one, consumers could observe the shadow in the leaving behind photograph externally right in the framework. This result definitely shows the appeal and also entices the user's passion, which is actually the factor this will definitely look good for digital photography or traveling internet site, mainly given that draws in people.
The consumption of bullets will create that crystal clear what type of navigating device works, which indicates this slide program is understandable and also employ.
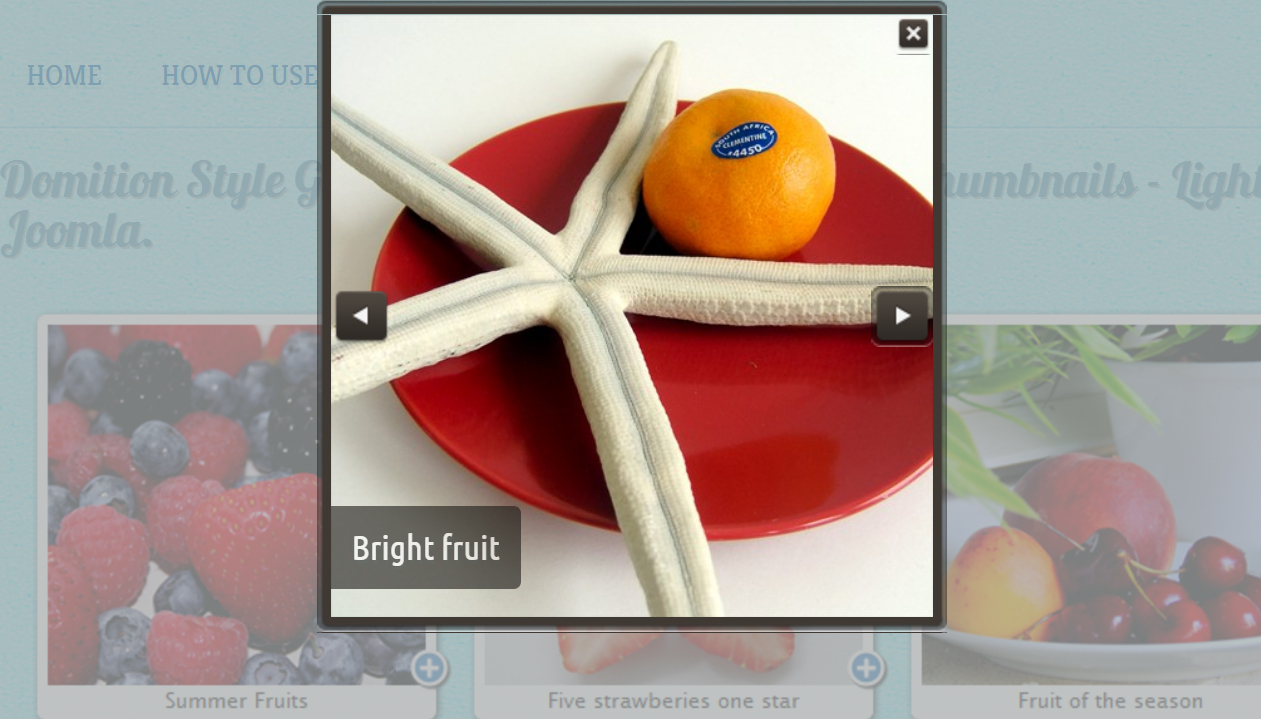
Dominion Slideshow - CSS3 Carousel
Within this picture each thumbnail has a light framework with description and also plus keys appearing fantastic on any kind of tool. The theme of this particular slider can easily resemble a Summer Breakfast. Opening up the main porch presents a darken framework rather which finest contrasts along with the first one. To stress the picture in the center there is actually the grey semi-transparent history. The dark arrows seem once you hover over the image. This slide show will suit on the food selection web page for a lunch counter or bistro and show accessible treats.
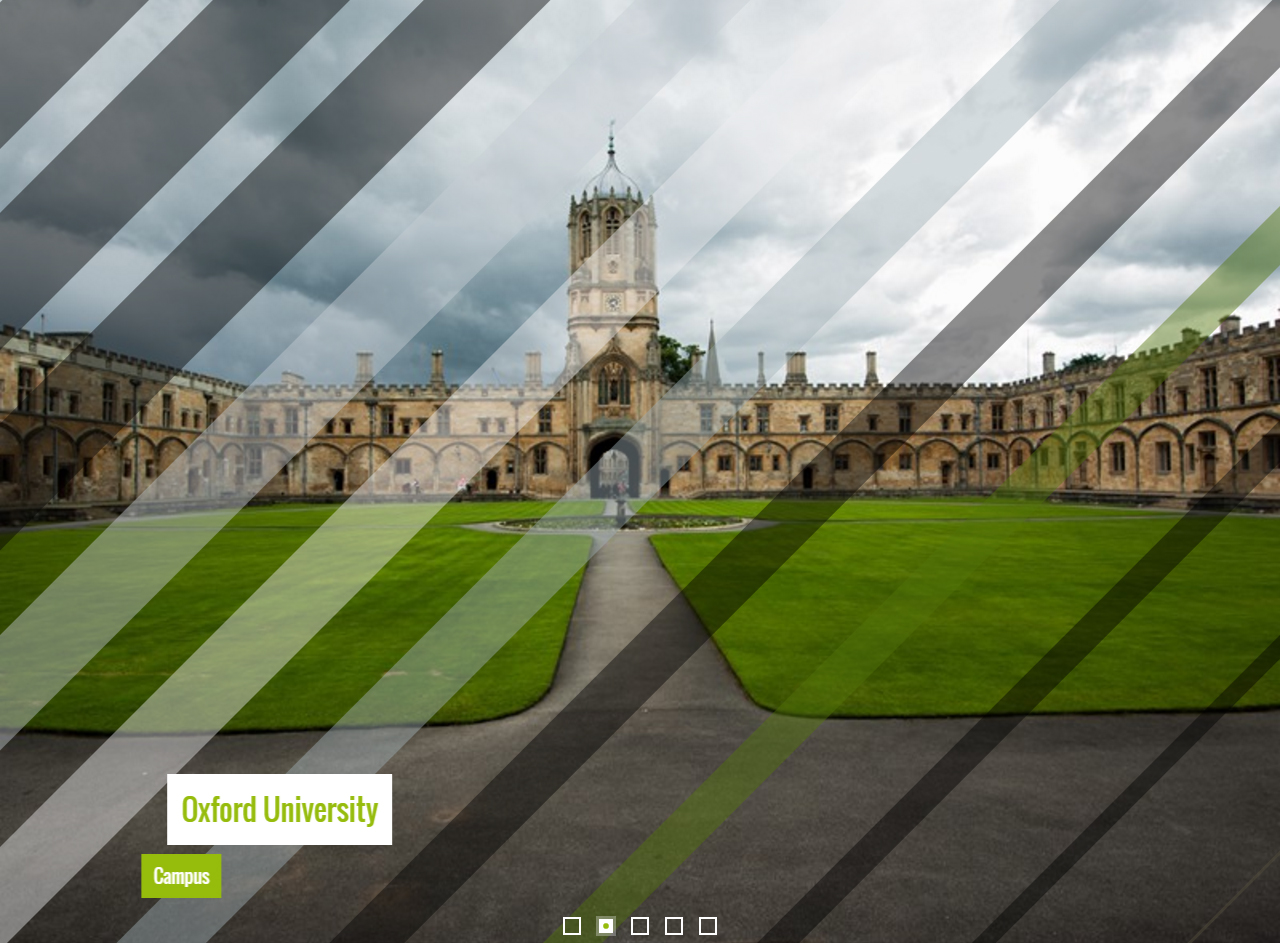
Showy Slideshow - CSS Image Carousel
A stealthily as well as attracting simple style with eye-catching soft impacts, these are the highlights of this particular demonstration slide show made utilizing the awesome Wowslider. The pictures rotate smoothly basics making a striking as well as eye-catching impact.
Each image from the excellent Oxford University is actually displayed for a delightful length. And also just in case you wish to select or even backwards a bit, you can discover an arrow each on right as well as left slide show ends.
Every arrow instantly highlights once you move the cursor over it and also fades away easily. The concept is basic environment-friendly on a transparent white history. The angled sides offer a feeling from originality and the arrowheads.
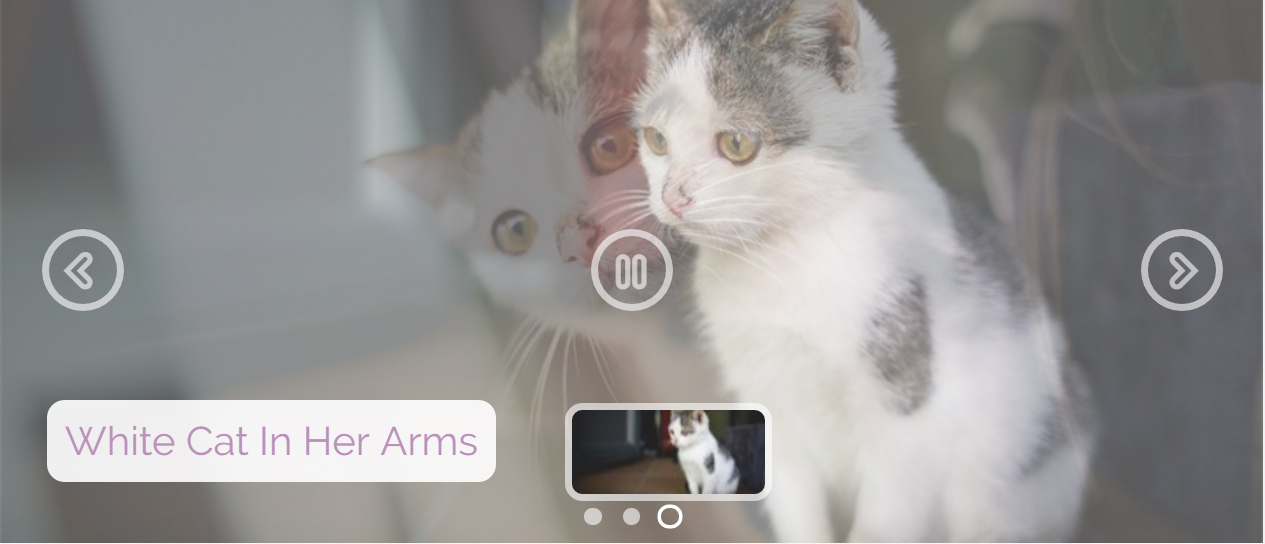
Fade Slideshow - CSS3 Image Carousel
This is a loosened up, adorable as well as fun slider layout along with a somewhat womanly appearance and also experience. It would certainly be actually best for sites with an arts-and-crafts focus, for blog writers, or even for excitement and chick-lit authors.
The layout uses a violet and white colour program, pivoted edges, and openness to make a soft, slightly casual appearance. Obviously, every thing may be modified and also individualized in cssSlider in order that the leading slider blends perfectly with your web site.
This slider is actually an impressive option for anybody who wants a relaxed slider concept that still possesses highly effective functionality and a reliable platform.
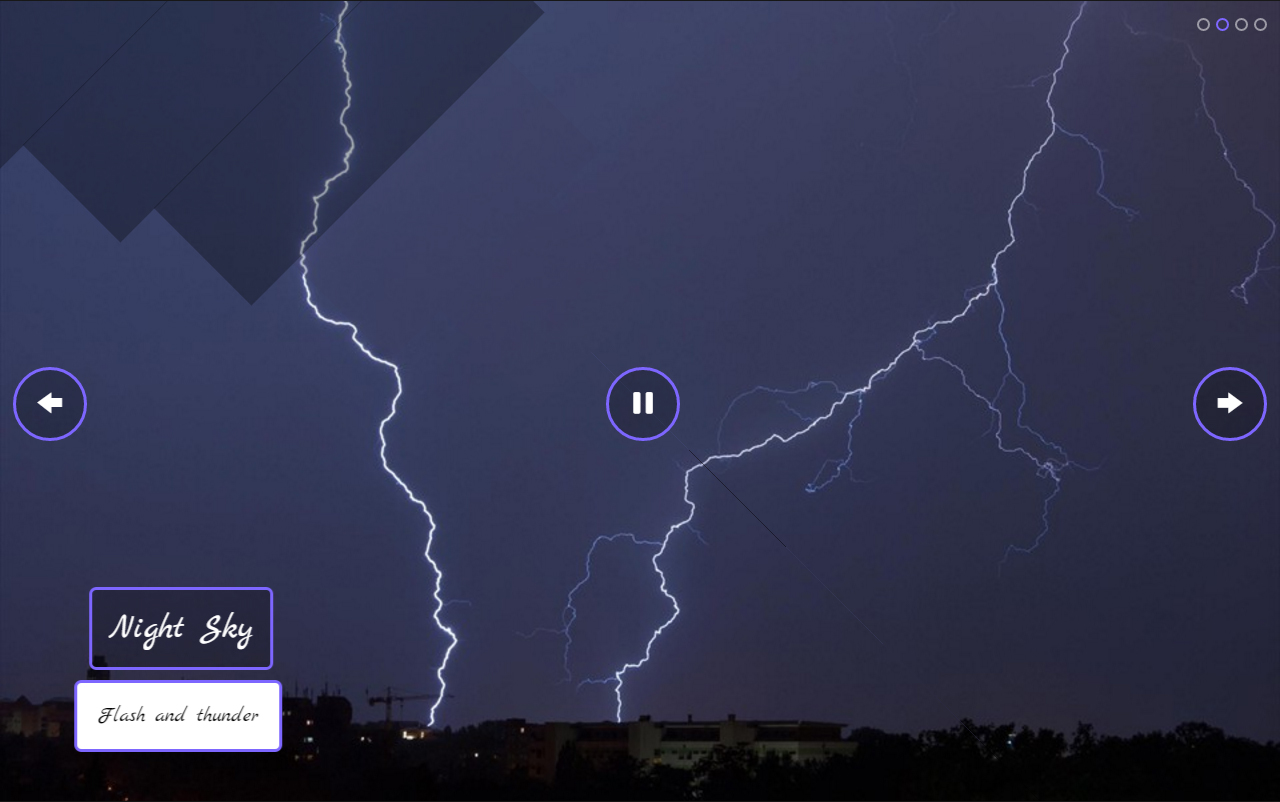
Ionosphere Slider - Bootstrap Image Carousel
This slider trial takes advantage of the well-known 'stack' result for slide switches. In this particular effect, each new slide simply wipes in coming from the correct edge towards the left. No elegant standing out and distracting magic methods, a basic swipe. This means, the visitor really isn't distracted and centers directly on the photo in front.
The slider trial has sharp, angular rectangular boxes for text message, set in the reduced left section. Each package is actually a semitransparent black with white cloudy writing.
The bullet factors are set in the reduced center in the form from plain grey cycles. Easy blue arrows for navigation exist in ideal and also left edge.
Epsilon Slider - Mobile Image Slider
The slide show has really low functions to sustain its own simpleness and also crisp look. This possesses a very thin white frame that would function fantastic as a header slide show for smooth as well as modern internet sites that intend to represent a nice and also expert planning to its viewers, including wedding ceremony digital photography sites, or even a center product photography web site.
Above the slideshow, there are actually little packages that include tiny examines off the pictures that are in the slide show. This produces fast changing off the slides. Each package off sneak peek is actually highlighted with a violet boundary. The previews are a little dulled in order that each preview on mouseover may fill in night contrast and the others.
Mobile Sunny Slider - CSS3 Slider
This Sunny Fade slider template gives a soft and also really cool shift from slide and slide, allowing your web site consumers to delight in a relaxing slider from all your ideal images. With an integrated preview panel and also an audio feature that they may regulate, both the eyes and also ears off your attendees will be actually received while they visit your pictures at their personal pace. As consistently, you'll have the greatest slide show innovation at your service, enabling for glitch-free and also continuous displays that make sure to keep in the thoughts of your consumers for times to follow. WOW Slider's themes function equally effectively whether your target market is using it on a personal computer or mobile phone, so it will certainly never ever restrict your potential and capture the creative imagination of visitors to your site, despite just how they are accessing this.
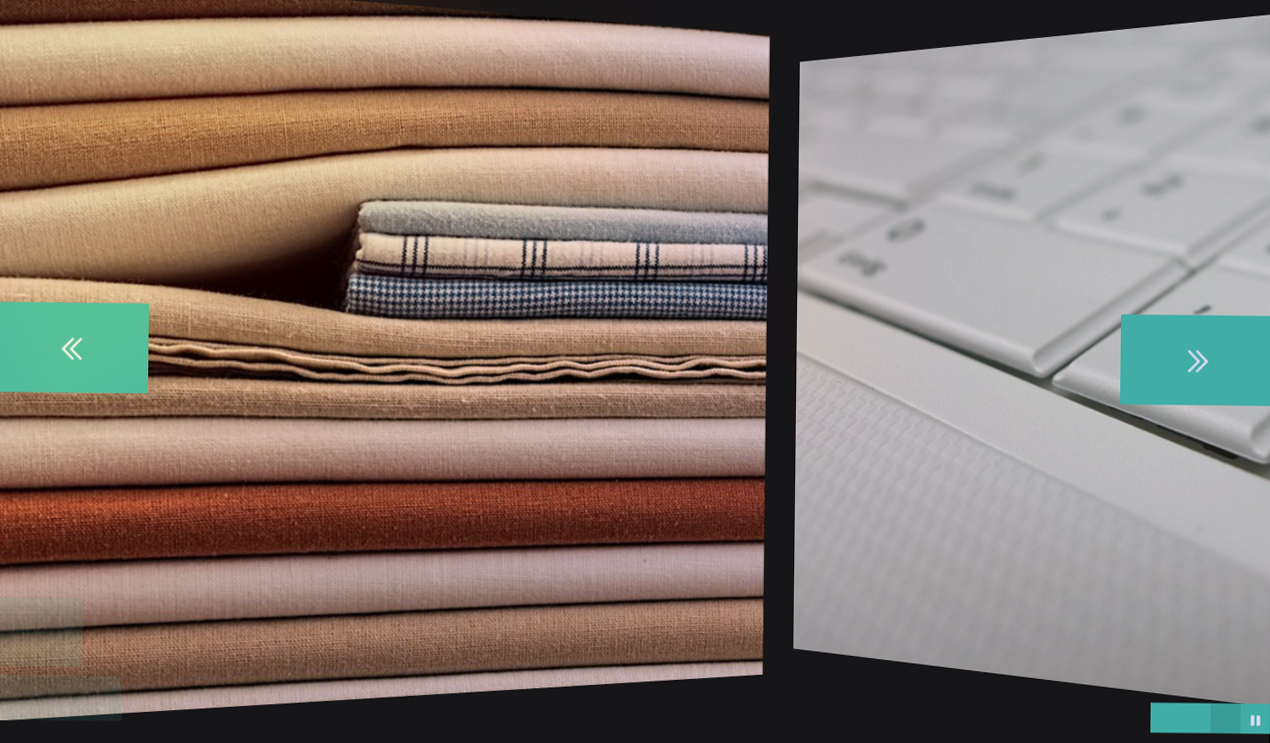
Slim Slider - Wordpress Slider
If you really want a classy slider style along with an old-fashioned class that this is the one for you.
The layout uses a smooth and vanished brown, similar to sun-bleached leather, and white. By utilizing just two shades, the design deals with to remain straightforward and also stylish but extra embellishments in the typography and UI aspects stop this off experiencing also stark and tidy.
This style is an excellent option for numerous distinct web sites. That would operate particularly well for heirlooms dealerships, anybody handling vintage products, and also garments developers that channel an old-fashioned sophistication as well as refinement. This would additionally function properly for historical passion authors.
Non-Javascript Material Slider - Responsive Image Slider
This demo exhibits your photos in an impressive slide show that is actually everything about discussion! Arrows and headlines are actually rejected and the sides as well as edges and stay away from cluttering the display while consistently being readily accessible for very easy control and accessibility. You can progress and in reverse through selecting the above mentioned arrowheads at the left as well as right palm of the monitor which are actually framed in straightforward blue circles that complement the picture title's straight history and the ones at the end of the demo that swiftly permit you to bypass and whichever picture you could wish to view at any sort of second. You could likewise scroll from them by clicking on and grabbing the computer mouse over the photographes if you intend.
Bootstrap Gallery - HTML5 Slideshow
Bootstrap delivers a thumbnail element that is actually made and showcase connected pictures in a network along with thumbnails. Selecting the thumbnails of this particular remarkable gallery raises a full display slider window along with brand-new phone images. This slider is actually receptive what suggests it resizes and suit the screen this is being displayed on.
Site website visitor can easily come to any photo making use of white colored bullets at the slide show bottom. The easy however soft shift effect gives a necessary method off showing the site information.
Sacking a css image picture and your web site carries out not have to be actually tough or taxing. This is actually undoubtedly the most effective means and spruce up your site.
Bootstrap Carousel - HTML5 Slideshow
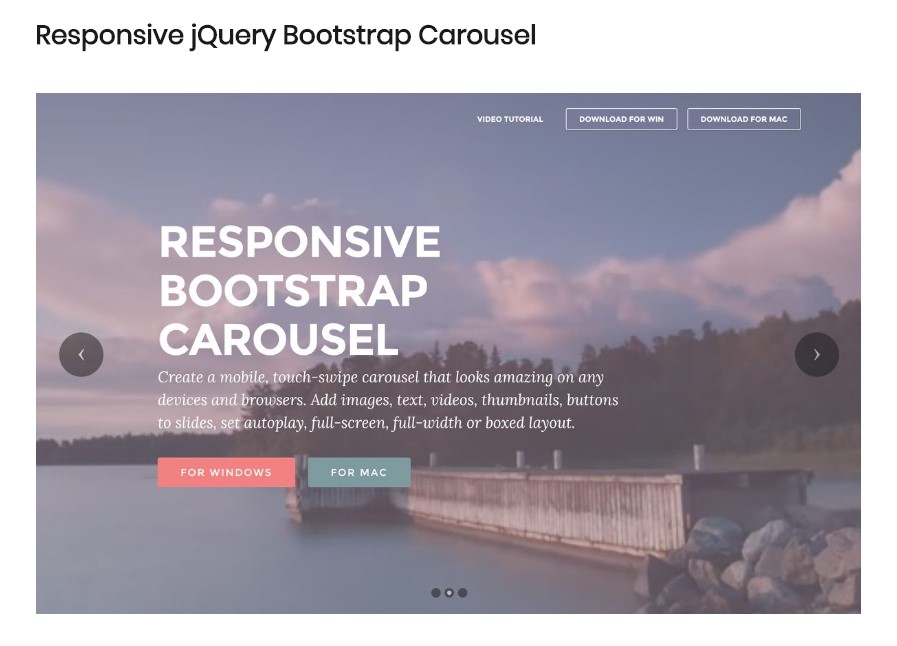
To embed an impressive picture carousel that's actually modern-day off its web attributes, you may use this slide show based on Bootstrap-- one of the most highly effective and also reputable framework. That will match the screen from any sort of unit offering a refined look and experience charming your internet site attendees and making all of them stay on your page.
The Slider is full screen sized providing a background sensation perfect for providing goods as well as companies. The rectangle white colored arrows are positioned on the right and left picture conclusions. The white colored modern-day bullets let customer quickly navigate by means of the entire slider.
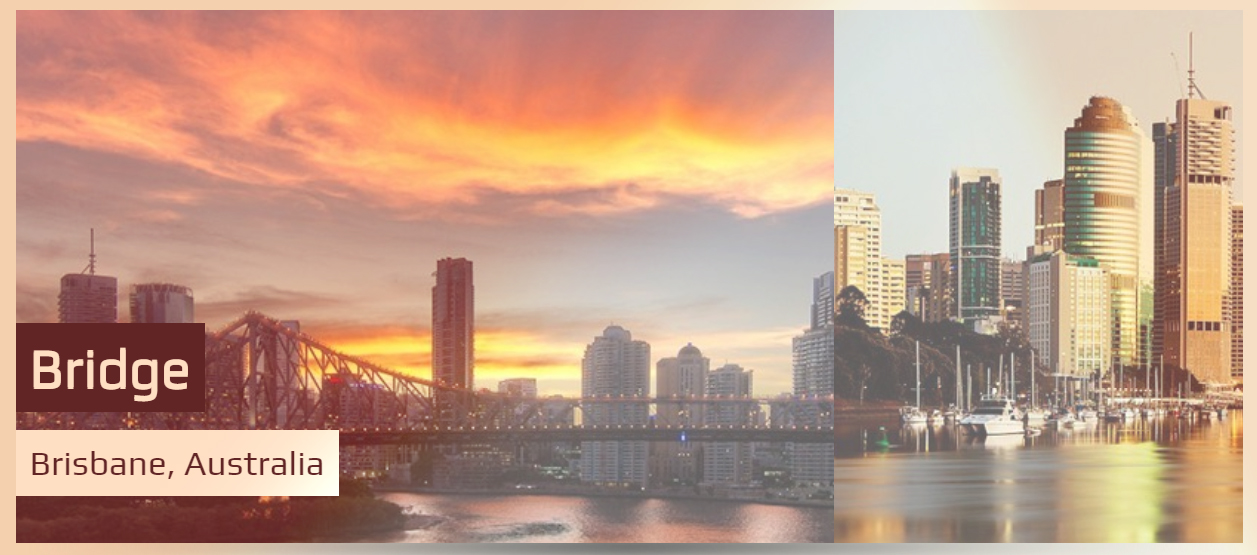
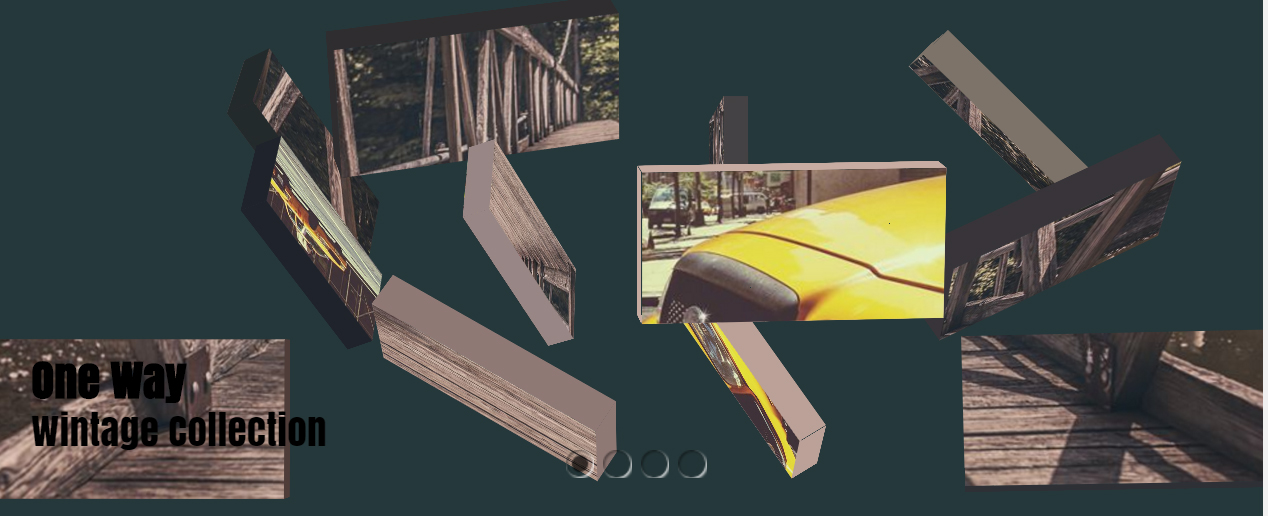
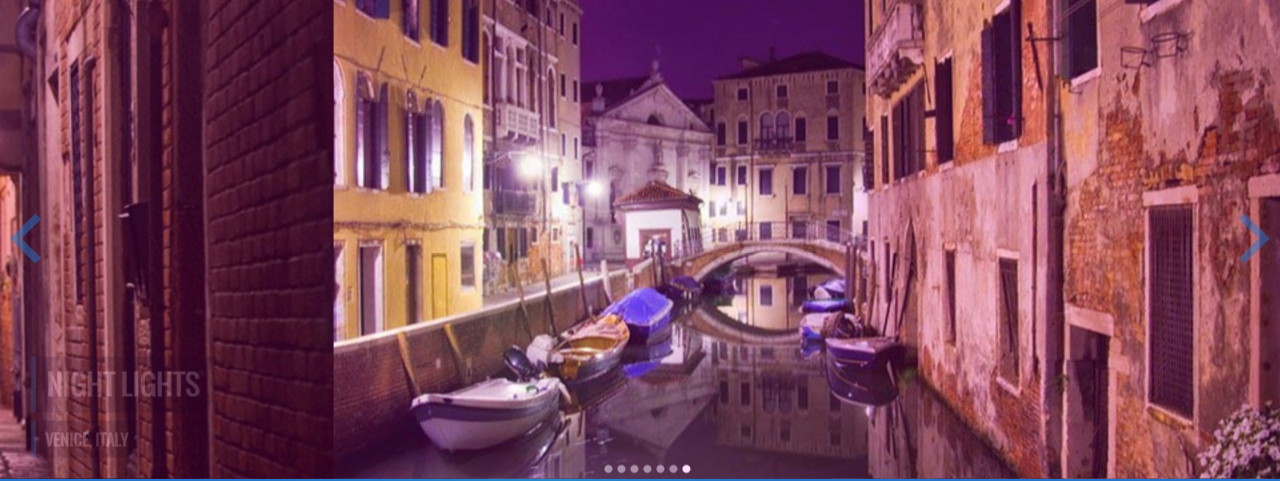
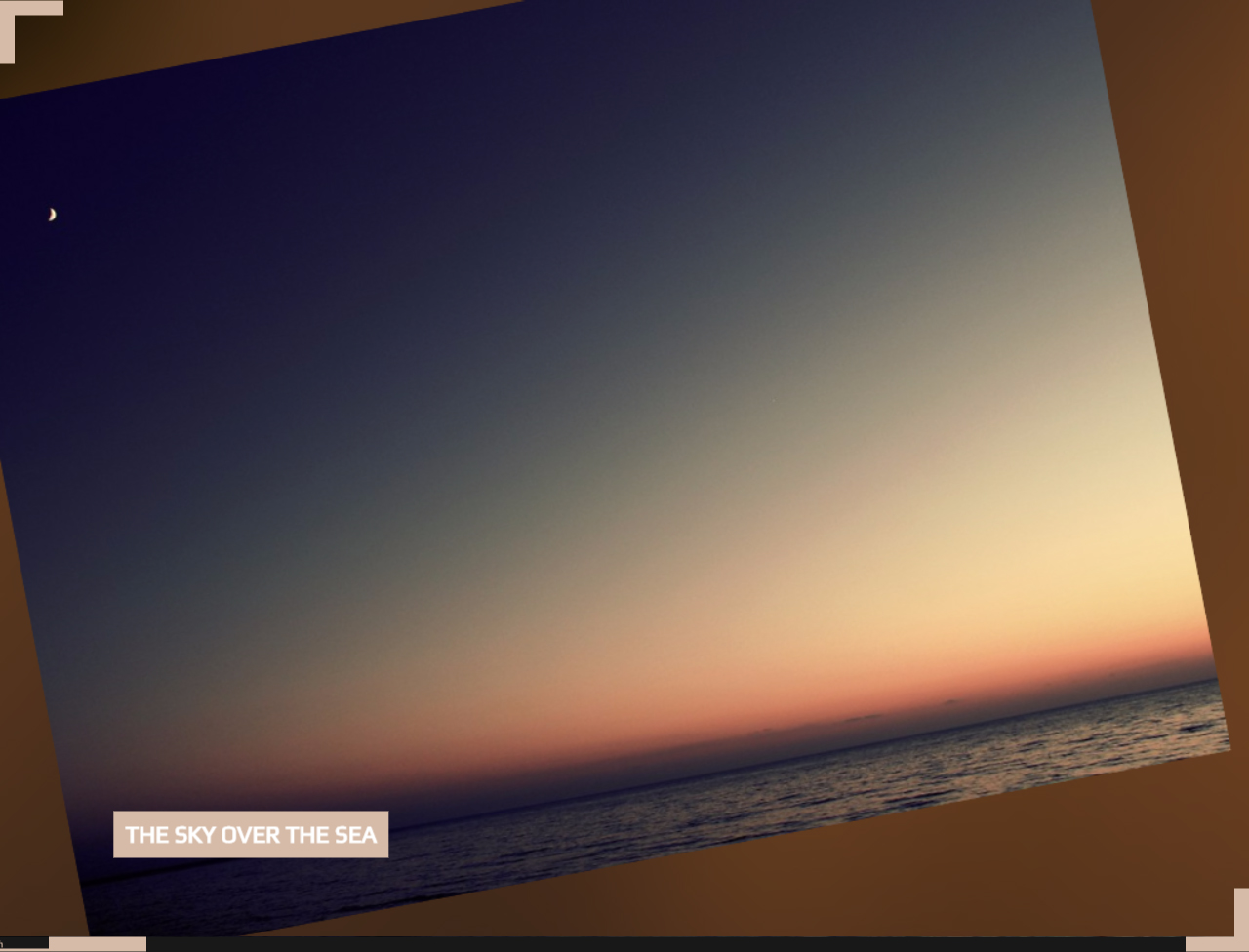
Responsive Angular Slider - Mobile Image Carousel
This Demo Slideshow will draw rather everyone with its user-centricity as well as reactive layout. It presents a colorful evening attributes relaxing any individual that checks out its sundown photos. Individual could go ahead for or back clicking the bottom-right or top-left arrows like slants as effectively as on preview keys at the base. For that reason this slider layout is gotten in touch with Angular. There you'll view tiny images for avoiding slides as well as going and the slide customer really want and take a look at. This Collage result along with its tossing pictures right into the background as well as getting these off nowhere will definitely thrill your internet site viewers providing memorable user-experience.
Carousel Slider - HTML5 Image Slideshow
Several slider designs seem very identical, as well as this is actually difficult to find one that sticks out and is actually memorable. This theme coming from cssSlider avoids that trouble through being actually exceptionally special in every facet, whilst still seeming qualified and also present day.
This slider would be actually best for sites that wish to be memorable but still appear expert and dependable. Financial sites would certainly profit from its tidy as well as authoritative look. In general this slider concept is actually fully developed, credible as well as remarkable-- operating for any kind of web site that possesses an adult audience as well as reviews serious subjects.
Just like all cssSlider layouts, the theme is actually fully receptive, fast-loading as well as reputable. There are actually no images utilized in the interface, which assists make sure the slider consistently operates flawlessly.
Utter Image Gallery - JavaScript Carousel
The Push Stack slide show design template supplies up a pointy presentation for your graphics, along with a significant shift off one slide to the following as well as loads of beneficial commands for visitors. Site visitors to your site will be actually petrified by hassle-free shift off graphic and image as well as they'll without a doubt enjoy the capability to cease on graphics that grab their attention, as well as preview the remainder off the slides and also go straight to any one of them along with absolutely nothing additional than a click off the mouse.
You can easily count on the very same piece de resistance off this Utter theme that you would certainly coming from all WOWSlider slideshows. They are all created and function properly on any gadget as well as they've been actually repeatedly assessed and guarantee that they are without problems, giving internet designers along with a superb assortment from tested winners for their web sites.
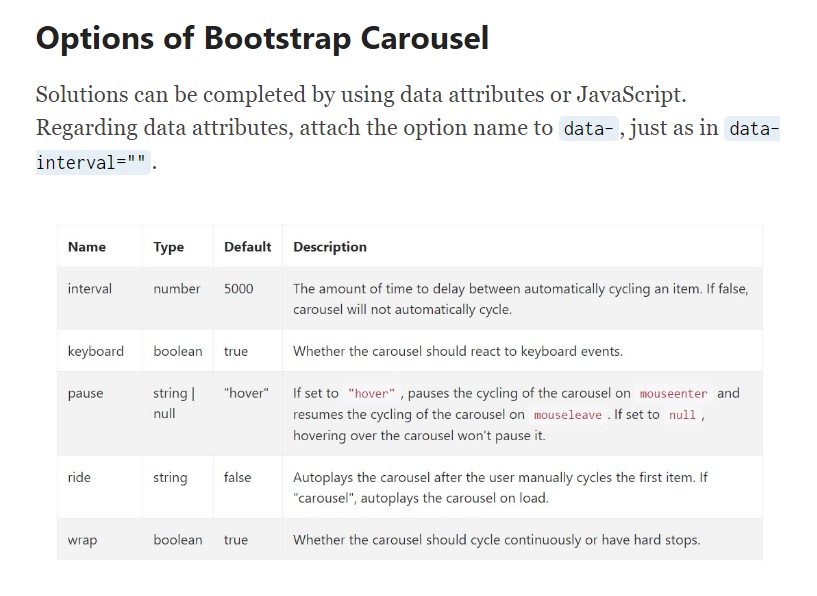
Bootstrap Image Carousel with Options
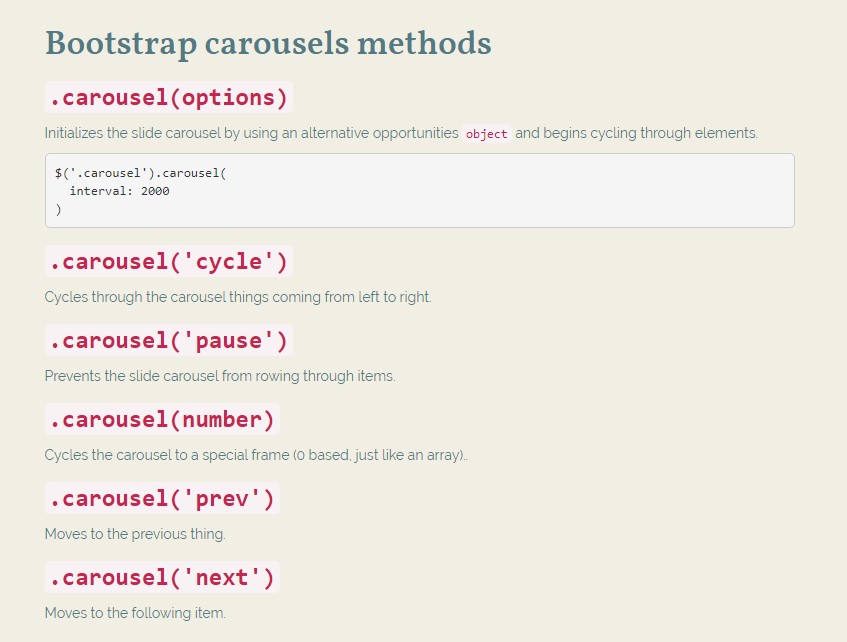
jQuery Bootstrap Carousel with Autoplay
Responsive Bootstrap Carousel with Options