Bootstrap Row Class
Overview
Just what do responsive frameworks complete-- they supply us with a useful and working grid environment to put out the content, ensuring that if we determine it right so it will work and showcase properly on any type of gadget despite the measurements of its screen. And the same as in the construction each and every framework including some of the most favored one in its own latest version-- the Bootstrap 4 framework-- contain just a few main features that made and merged properly can assist you design almost any beautiful appearance to fit your style and view.
In Bootstrap, normally, the grid setup becomes built by three fundamental features which you have quite possibly actually encountered around looking into the code of certain webpages-- these are simply the
.container.container-fluid.row.col-When you're pretty new to this entire thing and in certain cases can wonder which was the appropriate way these 3 should be placed within your markup right here is really a simple method-- all you ought to keep in mind is CRC-- this abbreviation comes with regards to Container-- Row-- Column. And since you'll quickly adjust viewing the columns acting as the innermost feature it is certainly not differ likely you would definitely mistake what the primary and the last C means. ( learn more here)
Handful of words regarding the grid system in Bootstrap 4:
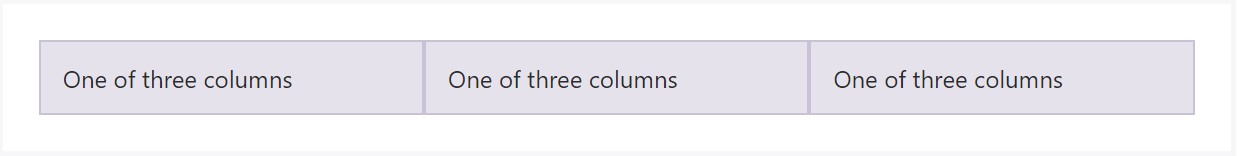
Bootstrap's grid method employs a number of rows, containers, and columns to layout as well as align content. It's set up having flexbox and is perfectly responsive. Listed below is an illustration and an in-depth explore how the grid interacts.
The aforementioned situation designs three equal-width columns on little, normal, big, and also extra sizable gadgets applying our predefined grid classes. Those columns are focused in the page along with the parent
.containerHere is likely the particular way it does the trick:
- Containers provide a means to center your site's contents. Make use of
.container.container-fluid- Rows are horizontal groups of columns which ensure your columns are actually aligned properly. We use the negative margin method regarding
.row- Material should be installed within columns, and only columns may possibly be immediate children of Bootstrap Row Inline.
- Thanks to flexbox, grid columns free from a set width will immediately layout having equivalent widths. As an example, four instances of
.col-sm- Column classes indicate the number of columns you want to employ from the potential 12 per row. { In this way, on the occasion that you would like three equal-width columns, you are able to use
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small, standard, huge, and extra huge.
- Grid tiers are built on minimum widths, implying they relate to that one tier plus all those above it (e.g.,
.col-sm-4- You can work with predefined grid classes as well as Sass mixins for more semantic markup.
Understand the limits and also errors about flexbox, such as the inability to utilize some HTML components as flex containers.
Whilst the Containers provide us fixed in max size or else expanding from edge to edge straight area on display with small useful paddings across and the columns supply the means to delivering the display screen area horizontally-- again with certain paddings across the factual web content giving it a space to take a breath we are simply intending to point our attention to the Bootstrap Row element and all the amazing techniques we have the ability to use it for styling, fixing and delivering its contents utilizing the bright brand new to alpha 6 flexbox utilities which are actually certain classes to provide to the
.row-sm--md-Exactly how to work with the Bootstrap Row Panel:
Flexbox utilities can possibly be employed for putting together the ordination of the components put in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseListed here is the way the grid tiers infixes get used-- for example to stack the
.row.flex-lg-column.flex-With the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the vertical setting which in Bootstrap 4 flexbox utilities has been actually managed as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional selections are adjusting the things by their base lines being lined up the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities mentioned already assist independent grid tiers infixes-- put them right prior to the very last word of the comparable classes-- like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is generally how this necessary however at very first look not so customizable element-- the
.rowCheck out several youtube video training about Bootstrap Row:
Related topics:
Bootstrap 4 Grid system: official information

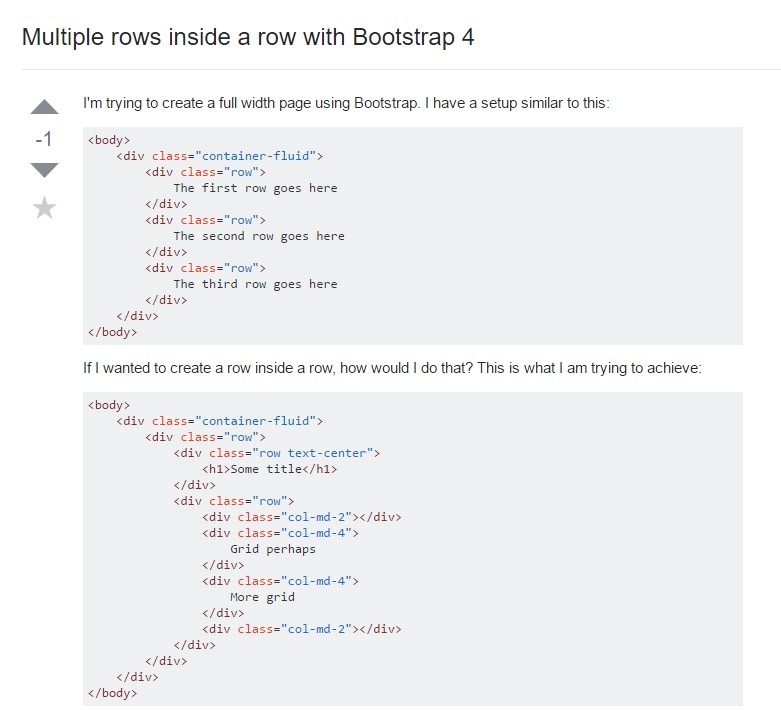
Multiple rows inside a row with Bootstrap 4

Yet another concern: .row
causes horizontal overflow
.row