Bootstrap Multiselect Set
Overview
Forms are a important component of the webpages we develop-- a valuable method we can surely get the visitors entailed in whatever we are showcasing and give them an easy and practical way directing back some words, information and even put an order in the event we're working with the web page just as an online store. Properly crafting the form's concept we are certainly aiming to imagine exactly how the visitor would locate it more straightforward and enjoyable taking an activity on it due to the fact that if it is certainly too simple it might be hard to summarize the submissions but in the case that it is generally too complex the user may be actually get exhausted and driven away-- and so the balance really matters. Let's think of as an example a fundamental product that may be additionally set up with multiple additionals and the site visitors gets inquired to select which ones should occur. Would not it be excellent if this could be finisheded in a single element not developing them endlessly scroll down and checking out checkboxes or
Yes/NoThe so admired and very most popular Bootstrap framework in its most current fourth version ( generally up to alpha 6) has you covered providing all the original HTML5 form elements providing amazing designing and layout alternatives for a real style flexibility but due to the fact that it is definitely not a magic stick solution there are really several very special and small-sized material like the
<select>Efficient ways to work with the Bootstrap Multiselect Class:
Let us take a quick look precisely how it functions:
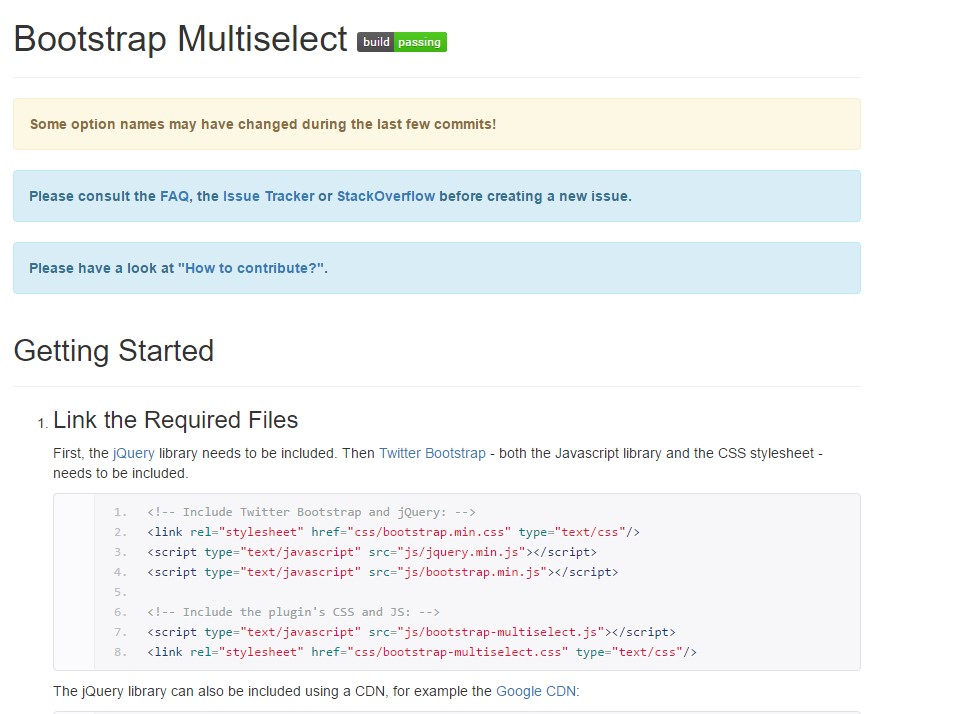
Including it: In turn the plugin to do the job you need to incorporate the jQuery Javascript library and do this just before providing the Bootstrap's basic Javascript file. Next the plugins CSS and JS files need to happen in your
<head>Utilizing it: Just as been said-- fairly simple-- create a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you require to do is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
<div class="form-group">
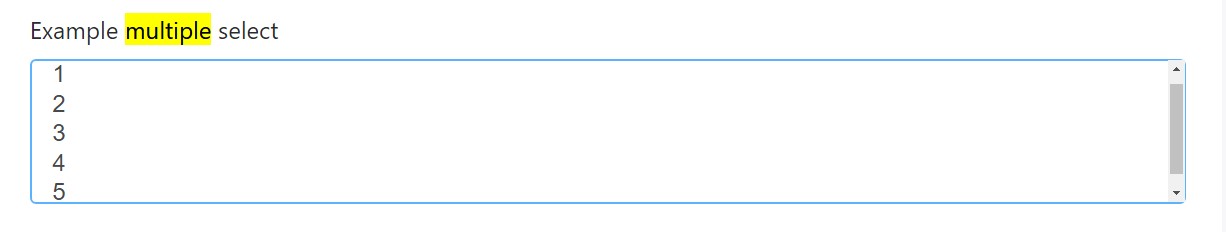
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
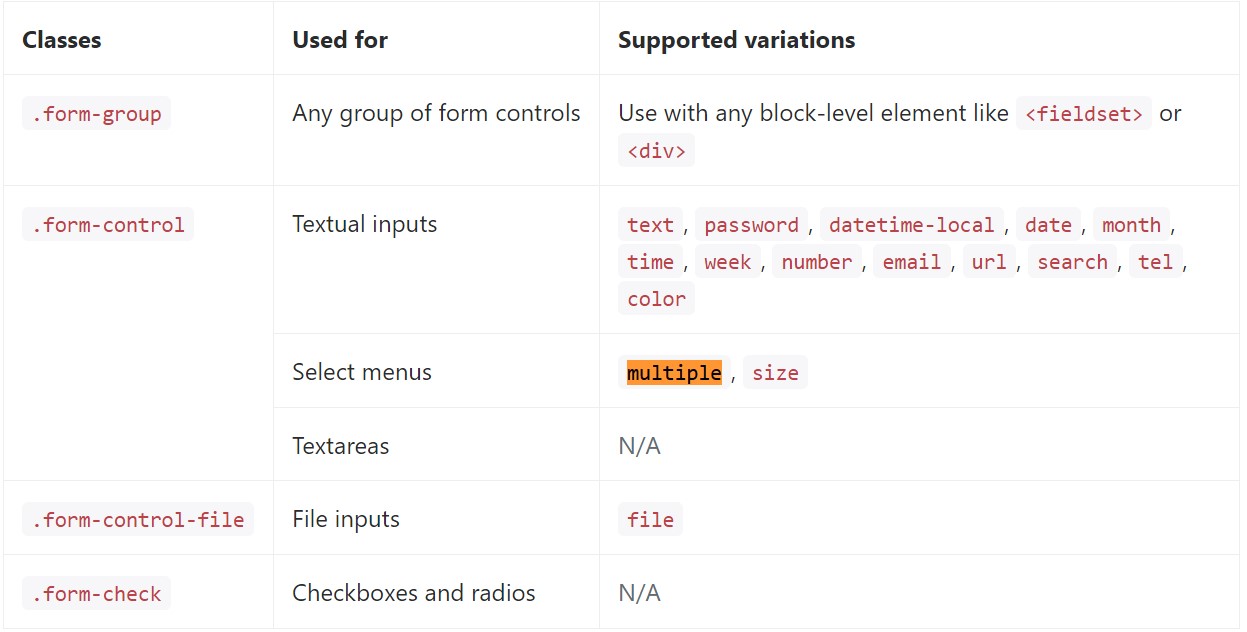
</div>Below is a complete list of the special form controls assisted by means of Bootstrap and the classes that customize them. Extra documentation is obtainable for each and every group.

Conclusions
That's it-- you get a functioning and quite great looking dropdown along with a checkbox in front of each selection-- all the users require to do right now is selecting the ones they want. Supposing that you prefer to generate things a lot more intriguing-- check out the plugin's docs to observe precisely how adding some basic restrictions can easily spice items up even further.
Look at a few video information about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select information

Multiselect does not really operate with Bootstrap V4 alpha