Bootstrap Progress bar Example
Intro
We know very well this clear horizontal component being certainly shown clear in the beginning and having packed with a vivid color tone drop by drop while an operation, a download of a document or generally any kind of activity is being finished bit by bit-- we see it every day on our machines therefore the information it provides grew into quite intuitive to acquire-- something gets completed and currently it's finished at this specific quantity of percent or in case you prefer examining the empty area of the glass-- there is this much left before completing . One more good point is that the information it gives doesn't encounter any sort of foreign language barrier since it clean graphic and so the moment comes time for presenting the level of our numerous talents, or else the status or different parts of a project or basically whatever having a full and not so much parts it is definitely fantastic we can easily have this kind of visual aspect applied right inside our web pages in a convenient and swift way.
What is actually increased?
Within current fourth version of the most well-known mobile friendly framework this becomes even faster and simpler with just a single tag element and there are actually a lot of modifications easily available which are accomplished with just selecting the proper classes. What is really brand-new here is since the Bootstrap 4 gives up the IE9 support we can now require entire benefit of the abilities of HTML5 and instead of creating the outer so called unfilled container along with a
<div><div><progress>Standard functions
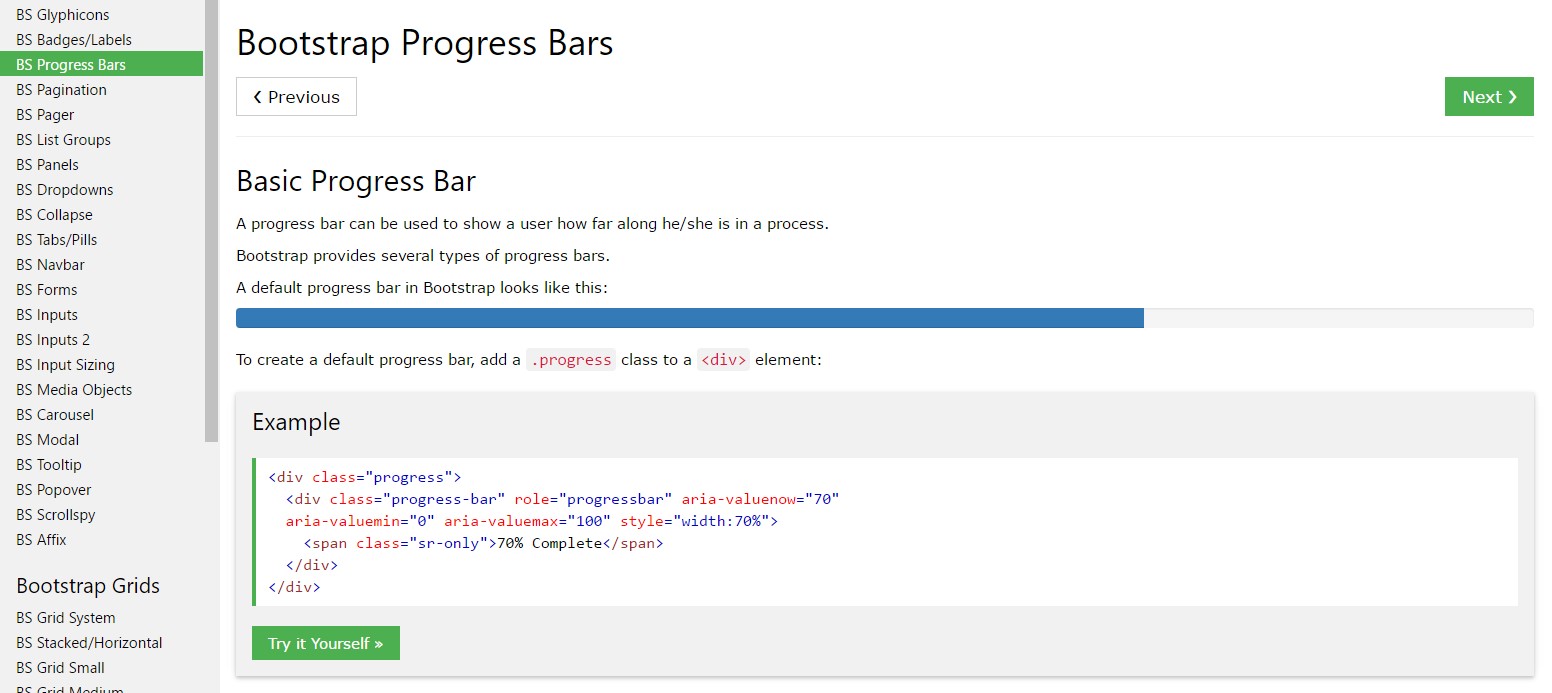
If you want to start simply just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now when we realize exactly how it functions let us discover how you can help make it look more effective delegating some colors and effects . First-- we can work with the contextual classes combined together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point in the case that you ought to attain earlier internet browser compatibility you are able to utilize two
<div>.progressstyle = " width:23%; "Some examples and tips
Exactly how to utilize the Bootstrap Progress bar Form:
Bootstrap Progress bar Modal components are established with two HTML elements, certain CSS to specify the width, and a several attributes.
We utilize the
.progressWe utilize the internal
.progress-barThe
.progress-barThe
.progress-barroleariaSet that all with each other, and you have the following some examples.
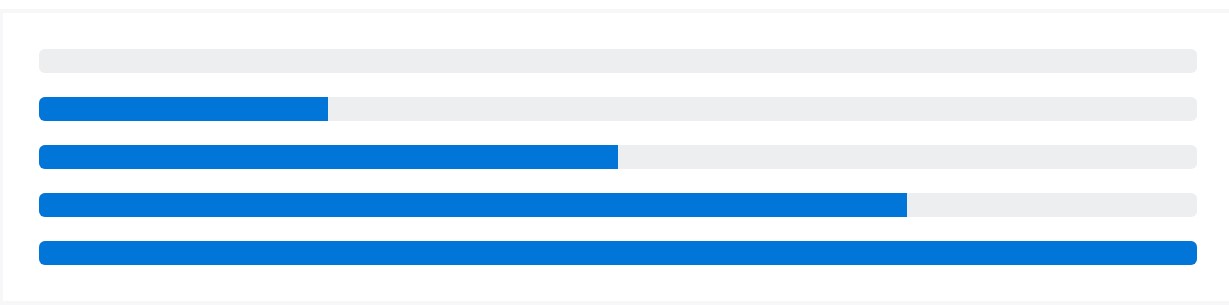
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
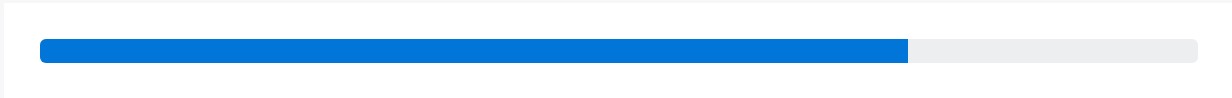
</div>Bootstrap supplies a number of utilities for setting width. Depending upon your requirements, these may possibly support with easily constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Custom the appeal of your progress bars using customized CSS, background utilities, stripes, and more.
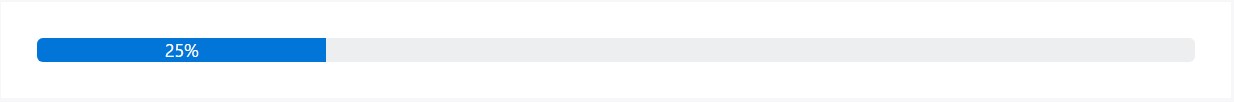
Labels
Add in labels to your progress bars by placing text within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Use background utility classes to evolve the look of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
If you want, incorporate multiple progress bars inside a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Put in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
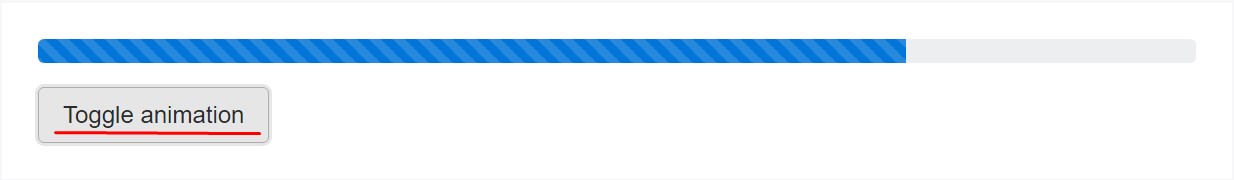
</div>Animated stripes
The striped gradient has the ability to additionally be simply animated. Add
.progress-bar-animated.progress-barAnimated progress bars do not work in Opera 12-- as they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So generally that is actually the strategy you are able to present your progress in exciting and almost fast progress bar components with Bootstrap 4-- right now all you need to have is some works in progress in order to get them display.
Review several online video information about Bootstrap progress bar:
Linked topics:
Bootstrap progress bar authoritative information

Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?