Bootstrap Slider Button
Intro
Motion is among the most incredible thing-- it receives our interest and always keeps us evolved about for some time. For how long-- well all of it accordings to what's actually flowing-- assuming that it is simply something beautiful and exceptional we look at it even longer, in case that it is simply boring and monotone-- well, there really typically is the shut down tab button. So whenever you presume you possess some excellent material out there and want it provided in your web pages the image slider is usually the one you initially think about. This particular component turned actually so favored in the most recent handful of years so the world wide web actually go drowned with sliders-- just browse around and you'll discover practically every second page starts with one. That's why newest web design flows inquiries reveal an increasing number of designers are actually aiming to removed and replace the sliders with some other explanation signifies to bring in a little more style to their pages.
Perhaps the golden true remains someplace between-- as if utilizing the slider element but not with the good old stuffing the entire element area pictures but maybe some with opaque places to create them it just like a particular components and not the entire background of the slider moves-- the decision is entirely right up to you and undoubtedly is separate for every project.
In any case-- the slider component continues to be the basic and very most handy option if it goes to incorporating some shifting images guided along with effective content and call to action keys to your webpages. ( learn more)
Exactly how to use Bootstrap Slider Carousel:
The image slider is a part of the main Bootstrap 4 system and is entirely sustained by both the style sheet and the JavaScript files of recent version of currently the absolute most popular responsive framework around. When we speaking about picture sliders in Bootstrap we actually take up the component just as Carousel-- which is precisely the identical thing simply with a diverse name.
Producing a carousel element using Bootstrap is quite easy-- all you should do is comply with a basic structure-- to start wrap the entire thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the small components revealing you the position every illustrations takes in the Bootstrap Slider Bar -- you can also click them to jump to a certain image. To bring in signs component generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Example
You may as well incorporate the signs to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active element demanded
The
.activeImages container-- this one particular is a typical
<div>.carousel-inner<div>.carousel item.item.activeExplanations
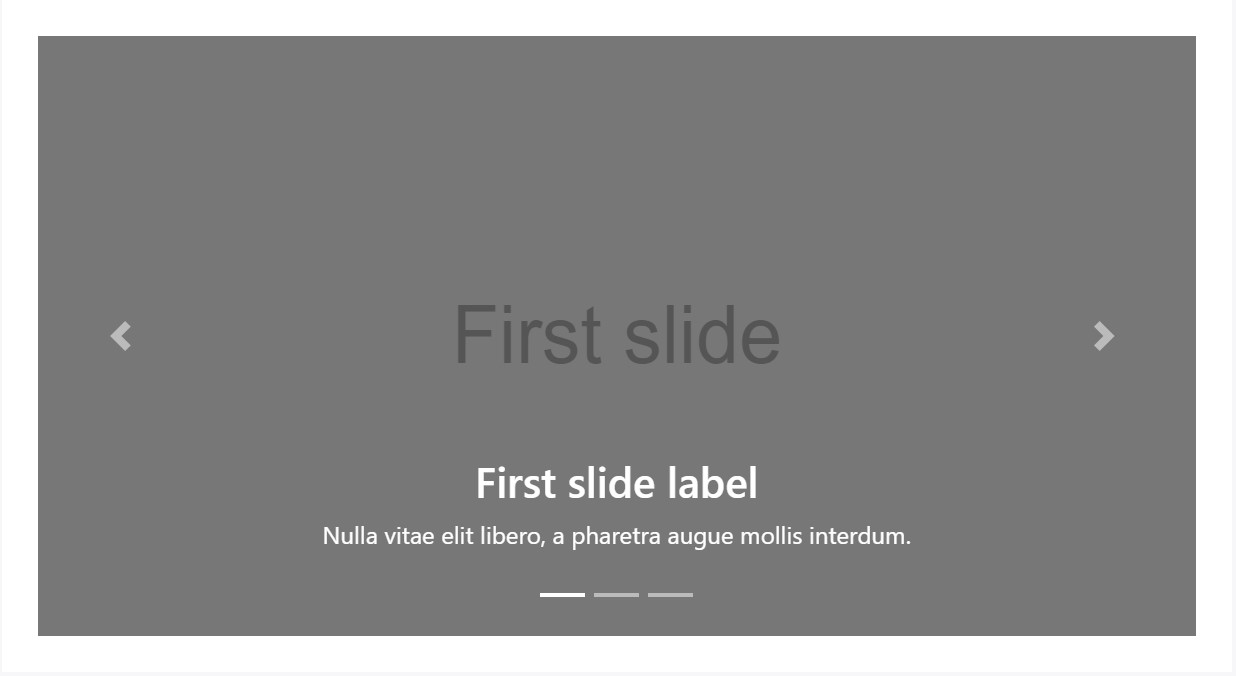
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Incorporate captions to your slides quickly by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point in the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
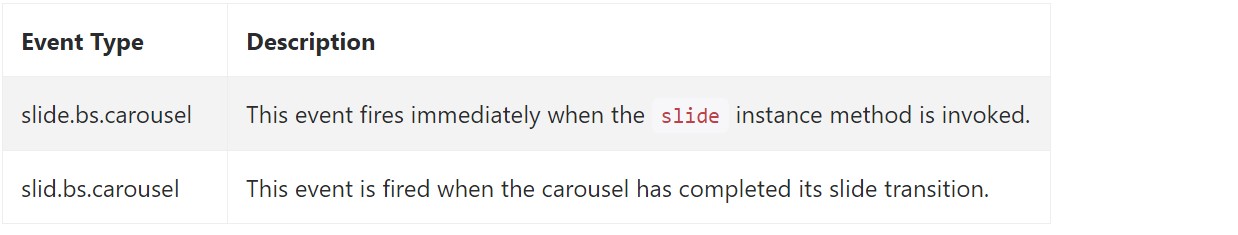
Bootstrap's slide carousel class uncovers two events for connecteding in slide carousel useful functionality. Both of these events have the following additional properties:
direction"left""right"relatedTargetEach of the slide carousel occasions are launched at the carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Essentially that is simply the system an picture slider (or carousel) should have by using the Bootstrap 4 system. Right now everything you really need to do is consider some beautiful pictures and text to set in it.
Check out a couple of video clip training regarding Bootstrap slider:
Connected topics:
Bootstrap slider authoritative records

Bootstrap slider guide

Mobirise Bootstrap slider

jQuery Bootstrap Image Slider Slide
CSS Bootstrap Slider Slideshow
HTML Bootstrap Slider with Autoplay
Responsive Bootstrap Image Slider with Swipe