Bootstrap Radio Form
Introduction
In some cases the tiny aspects happen to be really the most important because the full pic is really a entirely including many mini information refined and stacked in order to present and look just as a well-oiled shiny machine. These kinds of bold phrases might appear a little too much whenever it goes to create controls but supposing that you just think about it for a little bit there is definitely only a single feature allowing the site visitor to grab one out of a couple provided solutions. Therefore in case you are actually having several forms through this sort of solutions controls over your numerous web sites does this guarantee they are going to all look identical? And most significantly-- would you agree to that?
Luckily for us the current version of one of the most popular mobile phone friendly system - Bootstrap 4 comes fully loaded having a brilliant brand new concept to the responsive activity of the Bootstrap Radio Button regulations and what is bright new for this edition-- the so called custom form commands-- a palette of predefined visual appeals you can certainly simply just involve and use in order to put in the so preferred at presents variety in the visual performances of nearly boring form features. So let's check out just how the radio switches are suggested to be defined and styled in Bootstrap 4. ( read this)
Exactly how to put into action the Bootstrap radio button:
If you want to make a radio button we first need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the area to characterize assuming that you want the radio control to initially load as checked the moment the webpage gets loaded. Supposing that this is really what you are actually looking for-- in place of
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Working good examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupBear in mind that pre-checked buttons demand you to manually add the
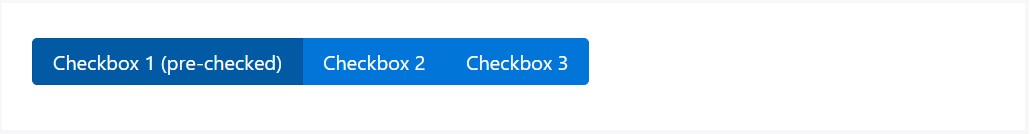
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
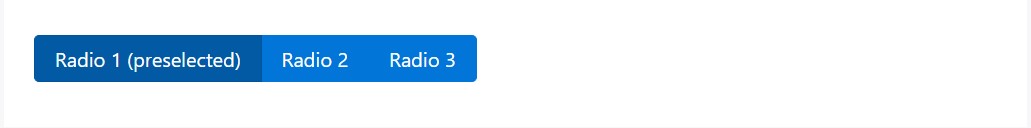
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button feature
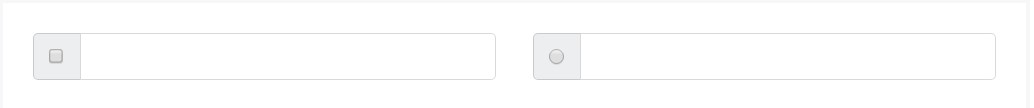
We are able to use input components of the radio type anytime we need the user to go for only one of a series of possibilities. ( get more information)
When there is much more than a single element of this particular style with the exact same value with the name attribute, only one may be picked.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Generally this is the manner in which the default radio switches get defined and carry on throughout within Bootstrap 4-- now all you really need are some solutions for the site visitors to pick from.
Check several online video guide relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons formal documents

Bootstrap Radio button - tutorial

Checkbox radio buttons break entire toolbar styling