Bootstrap Offset Mobile
Introduction
It is actually great when the content of our webpages just fluently arranges over the whole width readily available and conveniently changes scale as well as structure when the width of the screen changes yet sometimes we need letting the elements some field around to breath without extra elements around them due to the fact that the balance is the basic of purchasing light and responsive appearance easily relaying our content to the ones browsing through the web page. This free territory as well as the responsive activity of our pages is really an important element of the design of our pages .
In the most recent version of the best favored mobile phone friendly system-- Bootstrap 4 there is simply a exclusive group of solutions applied to setting our components clearly wherever we require them and modifying this arrangement and appearance according to the width of the display webpage gets featured.
These are the so called Bootstrap Offset Example and
pushpull-sm--md-How you can work with the Bootstrap Offset Property:
The general syntax of these is really simple-- you have the activity you need to be used-- like
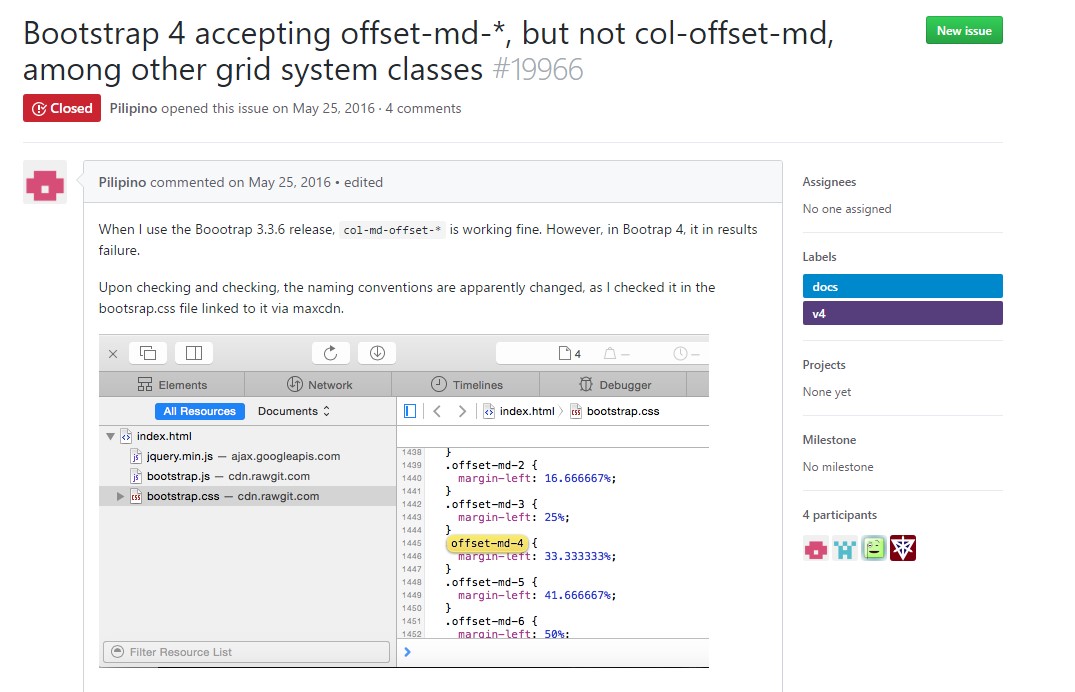
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole factor produced results
.offset-md-3.offsetRepresentation
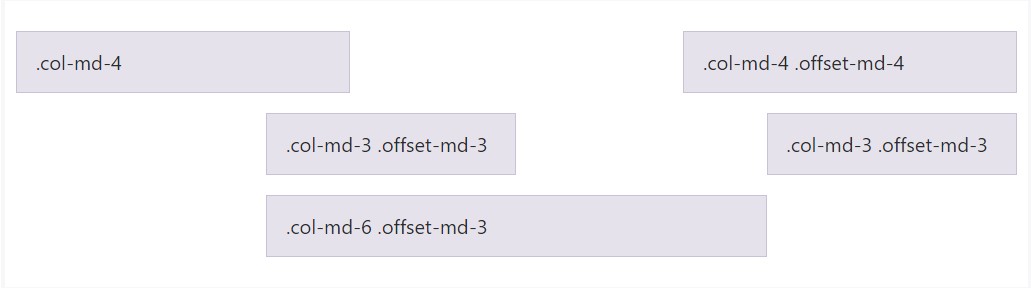
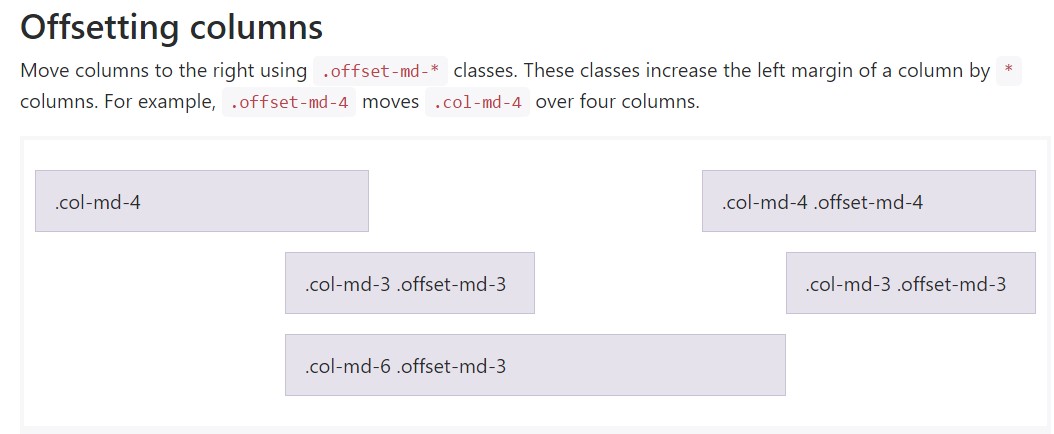
Transfer columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant detail
Important thing to take note here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This treatment functions in scenario when you ought to style a specific feature. In the case that you however for some kind of cause want to remove en element baseding upon the ones besieging it you have the ability to use the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- considering that Bootstrap 4 alpha 6 launches the flexbox utilities for installing content you can in addition use these for reordering your material applying classes like
.flex-first.flex-lastFinal thoughts
So generally that is definitely the method the most vital features of the Bootstrap 4's grid structure-- the columns get assigned the desired Bootstrap Offset Working and ordered just like you need them regardless the way they come about in code. However the reordering utilities are really effective, what should certainly be shown initially should in addition be described first-- this are going to additionally keep it a lot simpler for the people going through your code to get around. However certainly it all depends upon the particular instance and the objectives you're trying to accomplish.
Take a look at a number of youtube video guide regarding Bootstrap Offset:
Linked topics:
Bootstrap offset formal records

What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub