Bootstrap Menu Collapse
Intro
Even the easiest, not touching on the extra complicated webpages do require certain form of an index for the visitors to quickly get around and find what exactly they are trying to find in the very first number of seconds avter their coming over the page. We should usually think a user might be in a hurry, looking numerous pages briefly scrolling over them searching for something or else make a choice. In these kinds of situations the clear and properly specified navigational menu might possibly create the difference between one latest website visitor and the page being actually clicked away. So the structure and behavior of the page navigating are necessary definitely. Moreover our web sites get more and more observed from mobiles so not owning a web page and a site navigation in particular acting on smaller sreens practically equals not possessing a page anyway or even much worse.
Luckily for us the fresh fourth edition of the Bootstrap framework grants us with a great device to take care of the case-- the so called navbar feature or else the selection bar people got used watching on the peak of the majority of the pages. It is really a quick still impressive instrument for covering our brand's status relevant information, the web pages construction and a search form or a couple of call to action buttons. Why don't we see how this entire thing gets performed within Bootstrap 4.
How you can utilize the Bootstrap Menu Design:
Initially we want a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily likewise employ one of the contextual classes such as
.bg-primary.bg-warningYet another bright new element introduced in the alpha 6 of Bootstrap 4 system is you should additionally assign the breakpoint at which the navbar should collapse to become exhibited once the selection button gets pressed. To work on this add a
.navbar-toggleable- ~the desired viewport size ~<nav>Second step
Thereafter we must design the so called Menu button which will show in the location of the collapsed Bootstrap Menu Responsive and the customers will definitely use to bring it back on. To accomplish this create a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightPromoted content
Navbars taken place with incorporated service for a number of sub-components. Select from the following as wanted :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an illustration of every the sub-components included in a responsive light-themed navbar that instantly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
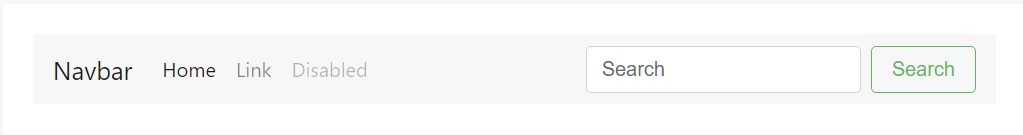
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
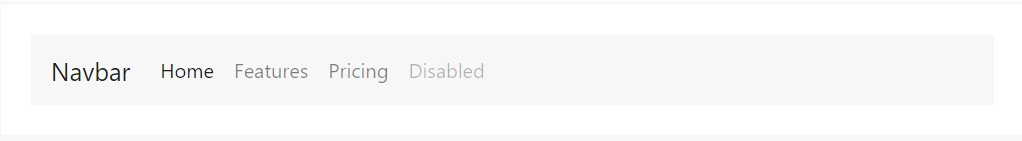
</nav>Nav
Navbar navigation web links founded on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
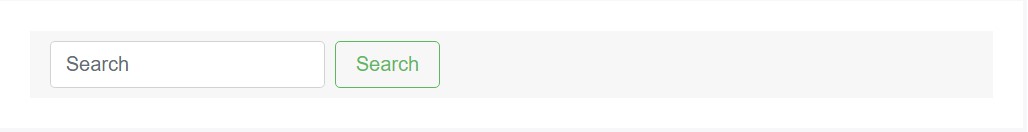
Set several form commands and elements inside of a navbar using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely incorporate pieces of message with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another component
One more bright new feature-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to establish the container for our menu-- it is going to extend it to a bar together with inline objects above the identified breakpoint and collapse it in a mobile phone view below it. To execute this generate an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinal aspect
Finally it is actually time for the actual navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so generally speaking this is certainly the structure a navigational Bootstrap Menu Example in Bootstrap 4 should hold -- it is actually user-friendly and pretty basic -- promptly the only thing that's left for you is planning the correct structure and attractive captions for your content.
Look at a few on-line video training relating to Bootstrap Menu
Related topics:
Bootstrap menu official documentation

Mobirise Bootstrap menu

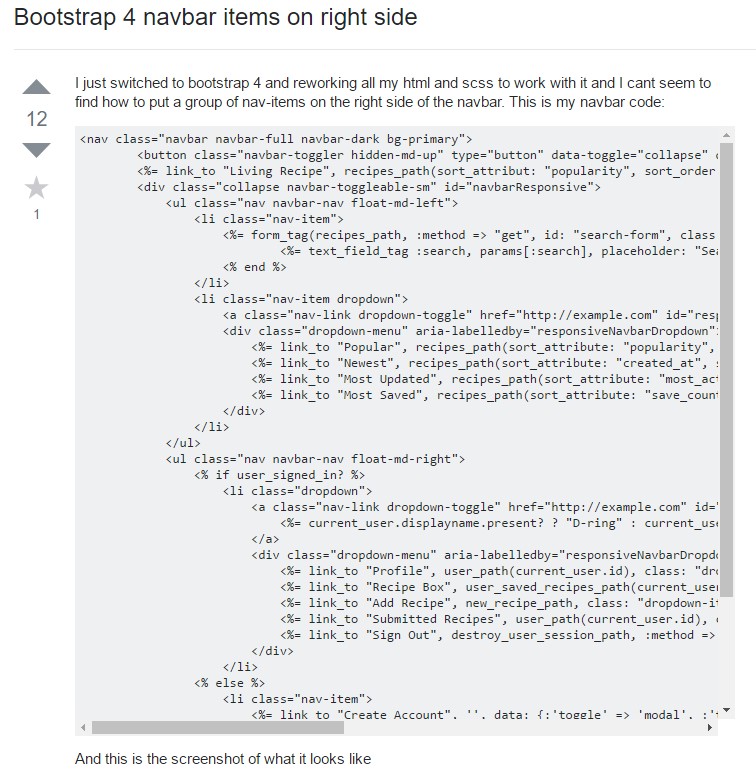
Bootstrap Menu on the right side