Bootstrap Columns Work
Introduction
In the recent few years and without a doubt the coming ones to come the entire world of internet spread more and more widely across each and every kind of machines so currently practically fifty percent of the views of the webpages online are carried out not really on pc and notebook displays yet from numerous mobile devices along with each and every types of small-sized display screen measurements. And so assuming that a webpage will not show appropriately-- signifying to resize and quickly find its own most ideal match on the device applied its probably will get explored away to become removed and replaced by a mobile phone friendly webpage giving similar service or product.
What's more-- the indexing mechanisms just like Google make the so called mobile-friendly test and present far down your pages inside of the search results. This pushing down is even further in case the search is done by a mobile phone-- the online search engines consider this issue pretty seriously. In this way not providing a mobile friendly webpage pretty much implies not possessing a page in any way.
Ways to use the Bootstrap Columns Grid:
But just what certainly a webpage happening to be responsive indicates-- typically-- fitting the entire width of the display which gets showcased on showing the components in useful and clear approach at any scale. To handle this the Bootstrap framework utilizes so called columns and breakpoints . In a few words the breakpoints are actually predefined display widths at which a alteration goes on and the Bootstrap Columns Group become reordered to hopefully match better. The prior edition employed 4 breakpoints and the most current Bootstrap 4 framework launches one added so they attain actually five. Here they are with the max value they expand to. The particular boundary number in itself correlates to the upcoming display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More advices
The horizontal zone in Bootstrap 4 system gets presented into 12 parts identical in width-- these are the so called columns-- they all possess the
.col-.col-12.col-xs-12Auto layout columns
Incorporate breakpoint-specific column classes for equal-width columns. Incorporate any number of unit-less classes for each and every breakpoint you need to have and each Bootstrap Columns Using will certainly be the identical width.
Equivalent size
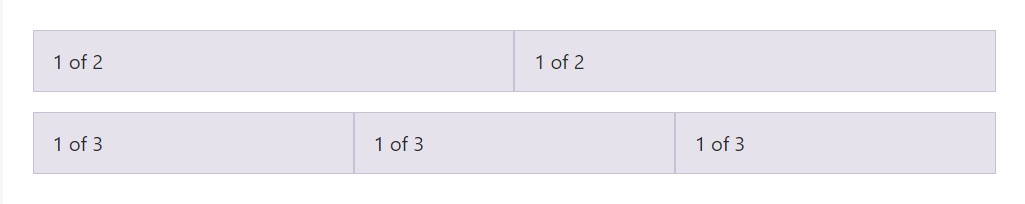
For instance, below are two grid layouts that put on every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
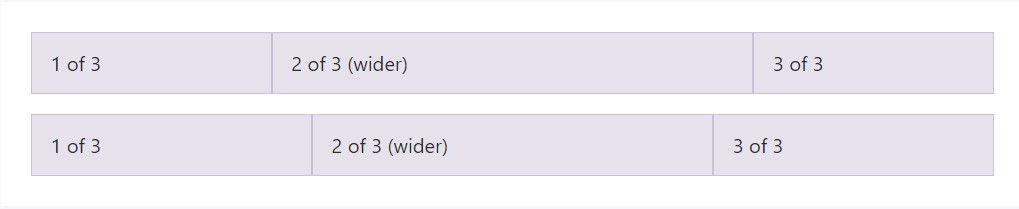
Auto-layout for flexbox grid columns additionally means you can surely put the width of one column and the others are going to instantly resize all around it. You may apply predefined grid classes ( while demonstrated here), grid mixins, or possibly inline widths. Keep in mind that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
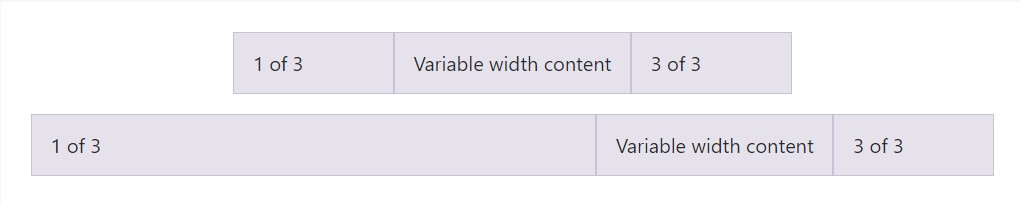
</div>Variable width material
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
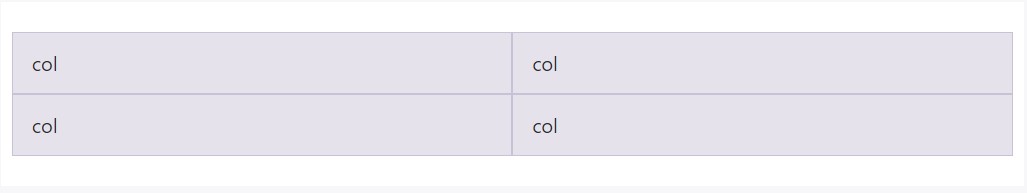
</div>Identical size multi-row
Create equal-width columns which go across multiple rows simply by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand new detail
Another new thing among the new Alpha 6 build of Bootstrap 4 is in the case that you bring in simply just a couple of
.col-~ some number here ~Final thoughts
So presently you know how the column components set up the construction as well as responsive activity of the Bootstrap system and all that is certainly left for you is developing something truly awesome by using them.
Check out a number of youtube video tutorials about Bootstrap columns
Connected topics:
Bootstrap columns formal information

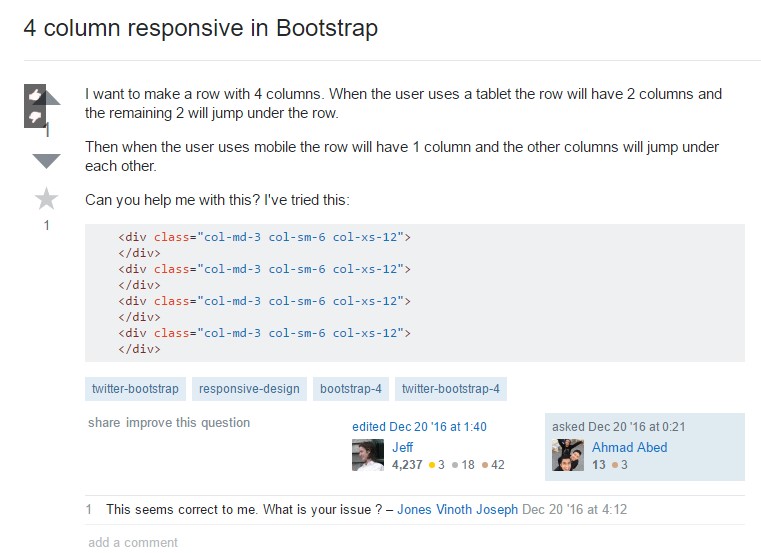
Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns