Bootstrap Glyphicons Button
Overview
In the earlier couple years the icons got a notable aspect of the websites we got used to both observing and producing. With the suggestive and clean user-friendly meanings they basically immediately deliver it came to be much more convenient to put a target place, presenting, fortify as well as describe a specific idea with no loading taking lots of time looking for or forming fitting illustrations together with including them to the load the browser needs to hold every time the web page gets featured on website visitor's screen. That's the reason that eventually the so admired and conveniently featured in some of the most popular mobile friendly framework Bootstrap Glyphicons Social got a constant position in our way of thinking when also sketching up the truly next webpage we will develop.
More capabilities
Although some things do progress and not back and alongside newest Bootstrap 4 the Glyphicons got left behind since already there are actually plenty of proper upgrades for them delivering a much better number in looks and shapes and the identical convenience of utilization. So why limit your visualization to just 250 signs if you can surely have many thousands? In this degree the pioneer stepped back to appreciate the blooming of a great varieties of completely free iconic fonts it has evolved.
So in order to get use of various awesome looking icons together with Bootstrap 4 all you need is picking up the selection applicable best to you and provide it in your pages as well simply by its own CDN web link or possibly through saving and holding it locally. The most recent Bootstrap edition has being thought beautifully function together with all of them.
The way to apply
For productivity reasons, all of the icons require a base class and individual icon class. To utilize, insert the following code pretty much any place. Don't forget to leave a living space within the icon as well as text message for correct padding.
Do not combine along with various elements
Icon classes can not actually be straight in mixed by using some other components. They really should not be used along with other types of classes on the same feature. As an alternative, include a nested
<span><span>Exclusively for utilization on clear elements
Icon classes can only be used on the features that incorporate no text message content and provide no child features. (read this)
Replacing the icon font position
Bootstrap presumes icon font files will most likely be positioned within the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Employ the connected Links selection supplied with Less compiler.
- Update the
url()Work with just about any option best fits your individual development configuration.
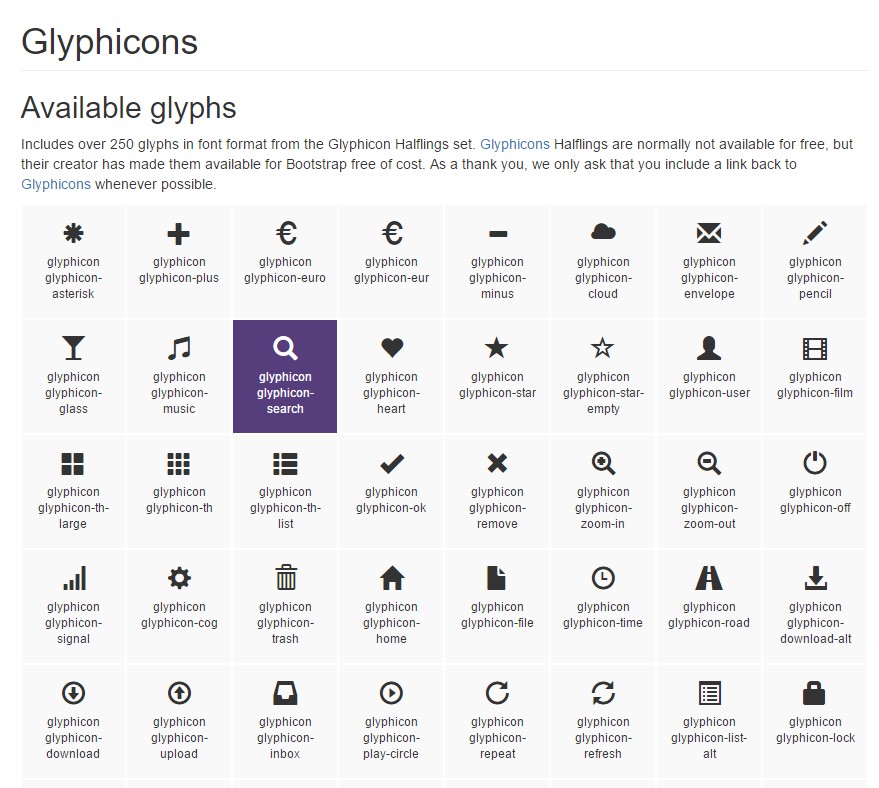
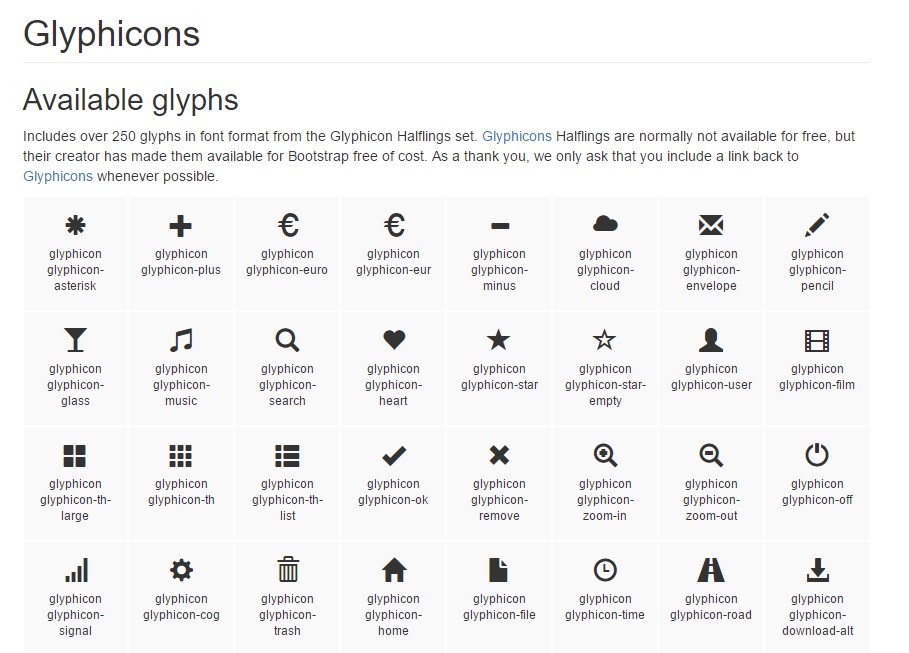
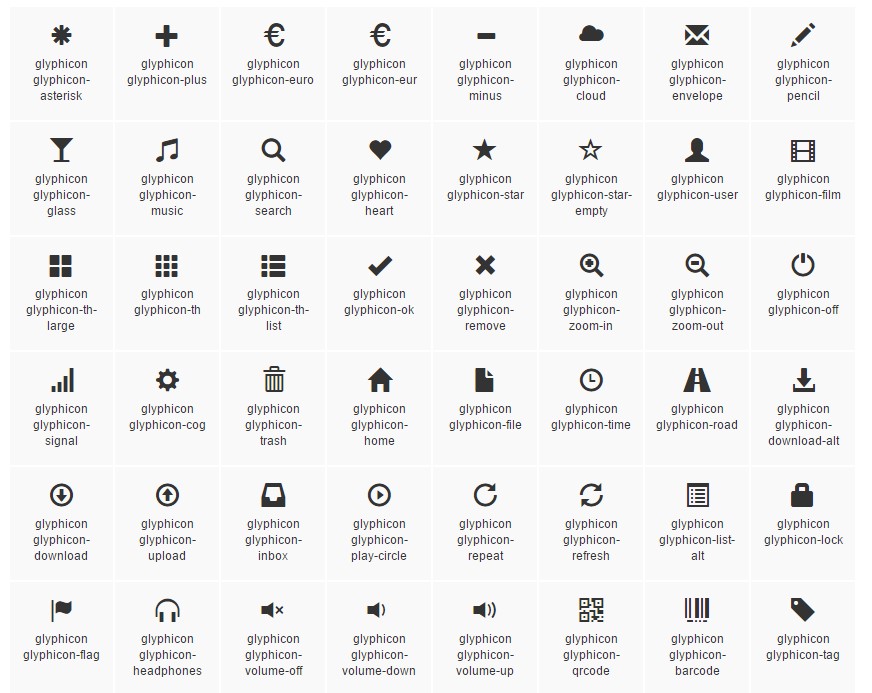
Available icons
The latest versions of assistive technologies will certainly announce CSS created content, together with specific Unicode characters. To prevent unthinking and tricky result in display readers ( specifically anytime icons are chosen simply for decoration ), we hide all of them with the
aria-hidden="true"In the case that you are actually utilizing an icon to show significance ( instead just as a decorative feature), be sure that this specific significance is also carried to assistive modern technologies-- for example, provide extra content, visually covered using the
. sr-onlyIn the case that you're producing controls with no additional text ( like a
<button>aria-labelSome common icons
Right here is a list of the most well-known completely free and rich iconic font styles that can be effectively chosen as Glyphicons replacements:
Font Awesome-- including more than 675 icons and more are up to arrive. These also come in 5 additional to the default sizing and the web-site provides you with the options of obtaining your personalised modifiable embed link. The application is pretty plain-- just put in an
<i><span>Some other library
Material Design Icons-- a collection with overly 900 icons applying the Google Fonts CDN. In order to include it you'll need to have only the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller collection
Typicons-- a little tinier library by having practically 336 things which main web page is similarly the Cheet Sheet http://www.typicons.com/ where you can purchase the specific icons classes from. The application is basically the very same-- a
<span>Conclusions:
So these are just some of the alternatives to the Bootstrap Glyphicons Using from the old Bootstrap 3 edition that can possibly be utilized with Bootstrap 4. Utilizing them is easy, the documents-- typically extensive and at the bottom line just these three options supply almost 2k well-maintained interesting iconic illustrations which compared to the 250 Glyphicons is just about 10 times more. And so now all that's left for us is having a view at all of them and getting the most appropriate ones-- fortunately the online catalogs do have a practical search component too.

Efficient ways to utilize the Bootstrap Glyphicons Button:
Related topics:
Bootstrap Icons main information