Bootstrap Grid Tutorial
Overview
Bootstrap involves a great mobile-first flexbox grid system for constructing styles of all shapes and proportions . It is actually built on a 12 column structure and comes with many different tiers, one for each media query variety. You can certainly apply it using Sass mixins or else of the predefined classes.
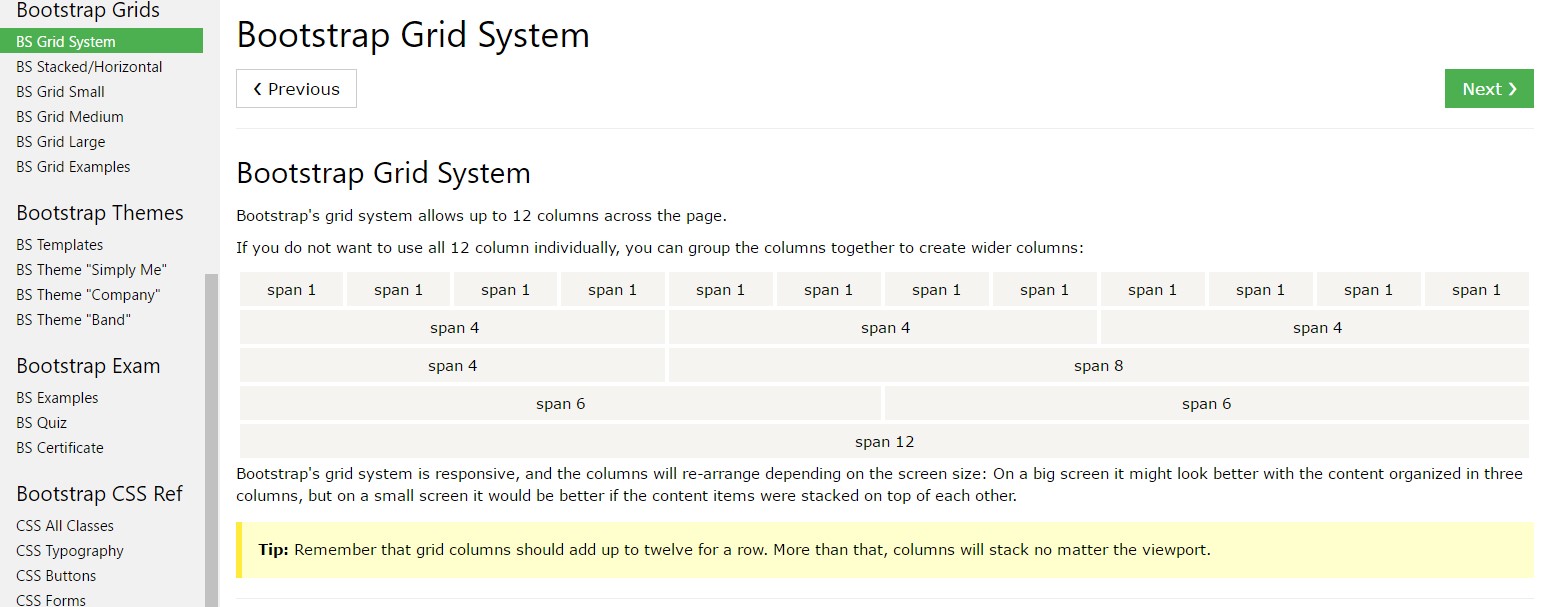
Among the most required element of the Bootstrap platform empowering us to establish responsive web pages interactively changing to always provide the width of the display they get displayed on continue to looking perfectly is the so called grid solution. What it generally works on is delivering us the ability of producing challenging formats merging row as well as a specific variety of column features stored within it. Just imagine that the visible width of the display is split up in twelve matching parts vertically.
Steps to apply the Bootstrap grid:
Bootstrap Grid Panel uses a series of rows, columns, and containers to structure and also straighten web content. It's created with flexbox and is entirely responsive. Shown below is an example and an in-depth take a look at exactly how the grid interacts.
The mentioned above example generates three equal-width columns on small, medium, large size, and also extra sizable devices using our predefined grid classes. Those columns are centered in the web page having the parent
.containerHere's how it does the job:
- Containers deliver a solution to focus your website's elements. Use
.container.container-fluid- Rows are horizontal bunches of columns which provide your columns are definitely lined up correctly. We apply the negative margin method with regards to
.row- Web content ought to be put within columns, also simply just columns may be immediate children of rows.
- Thanks to flexbox, grid columns without having a fixed width is going to promptly layout using same widths. As an example, four instances of
.col-sm- Column classes indicate the variety of columns you 'd like to apply from the potential 12 per row. { In this way, if you want three equal-width columns, you can surely employ
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for every responsive breakpoint: all breakpoints (extra little), small, normal, huge, and extra large.
- Grid tiers are based on minimum widths, indicating they apply to that one tier and all those above it (e.g.,
.col-sm-4- You are able to utilize predefined grid classes as well as Sass mixins for more semantic markup.
Take note of the restrictions and also problems around flexbox, like the lack of ability to employ several HTML components as flex containers.
Appears to be fantastic? Outstanding, let us go on to observing everything in an instance. ( discover more here)
Bootstrap Grid CSS options
Generally the column classes are really something like that
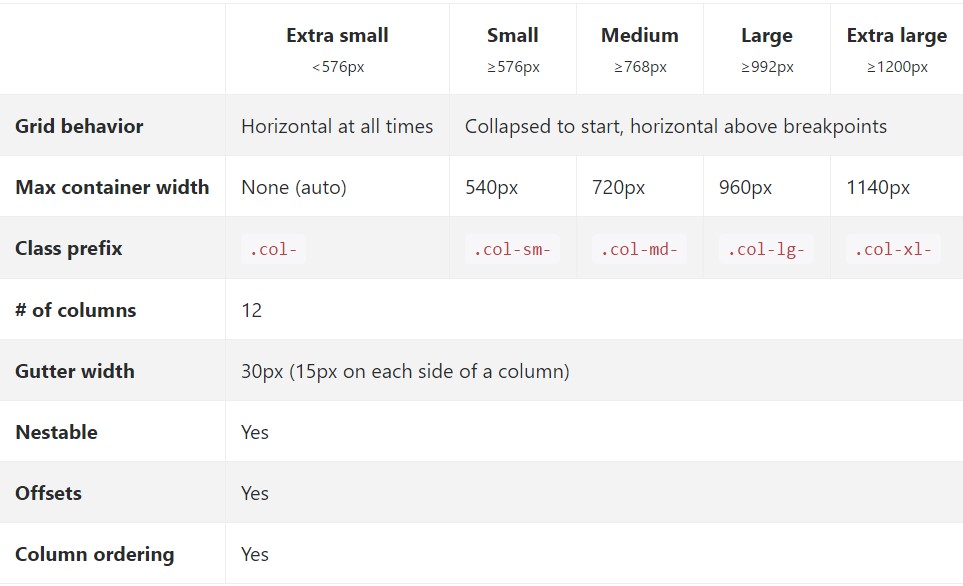
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it comes down to the Bootstrap Grid Panel scales-- all of the possible sizes of the viewport ( or else the visible location on the display) have been actually parted to five varies as comes next:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring unit within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever wider than it
.col-xl-*While Bootstrap utilizes
emrempxDiscover the way in which components of the Bootstrap grid system perform around several gadgets having a convenient table.

The updated and different from Bootstrap 3 here is one added width range-- 34em-- 48em being designated to the
xsAll the components designated with a specific viewport width and columns preserve its overall size in width when it comes to this viewport plus all above it. If the width of the screen gets below the represented viewport size the features pile above each other filling all width of the view .
You can also designate an offset to an aspect by means of a defined variety of columns in a specific screen scale and above this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of factors to take into account anytime building the markup-- the grids consisting of columns and rows have to be set within a
.container.container.container-fluidStraight descendants of the containers are the
.rowAuto layout columns
Utilize breakpoint-specific column classes for equal-width columns. Bring in any range of unit-less classes for every breakpoint you need and every single column is going to be the same width.
Equivalent size
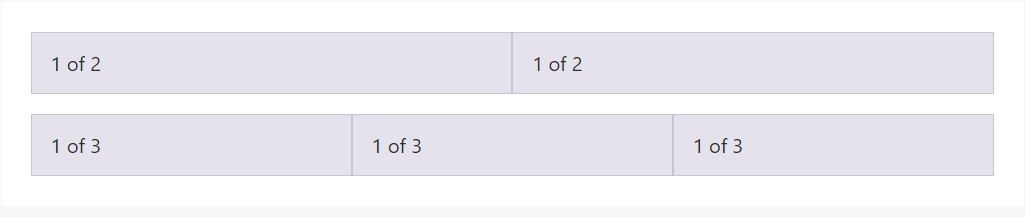
For example, here are two grid layouts that used on every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
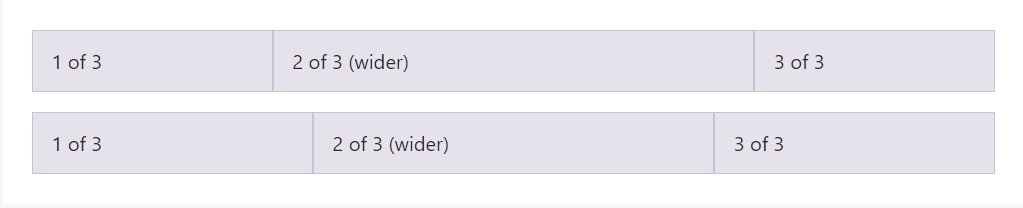
Auto-layout for the flexbox grid columns as well shows you can surely put the width of one column and the others will quickly resize about it. You may use predefined grid classes ( while revealed below), grid mixins, or inline widths. Notice that the other types of columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
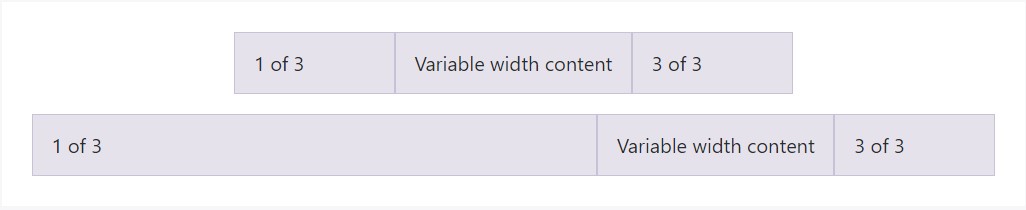
</div>Variable width web content
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
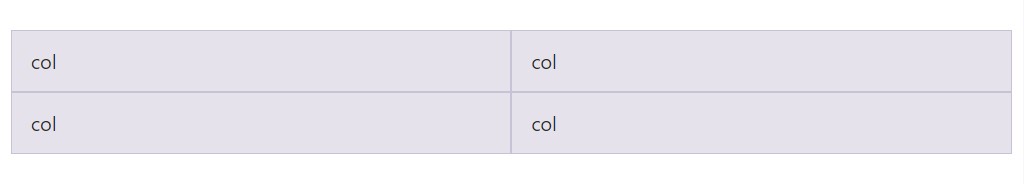
</div>Equivalent width multi-row
Create equal-width columns which span multiple rows simply by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid involves five tiers of predefined classes intended for building complex responsive designs. Modify the size of your columns upon extra small, small, medium, large, or possibly extra large devices however you want.
All of the breakpoints
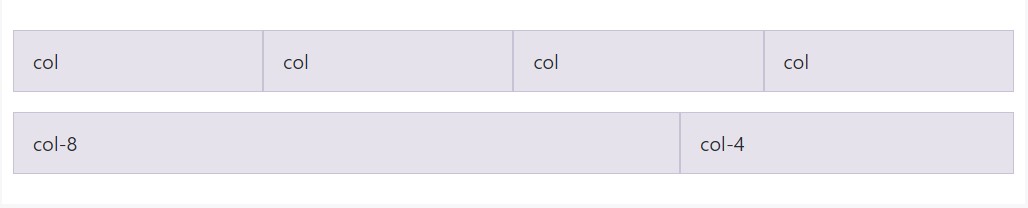
For grids that are the same from the tiniest of devices to the greatest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
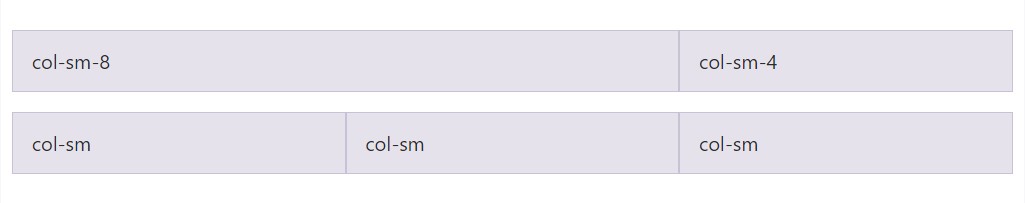
</div>Piled to horizontal
Making use of a particular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
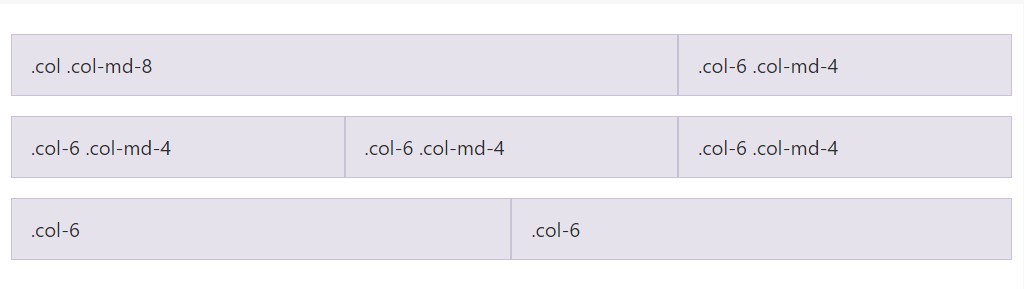
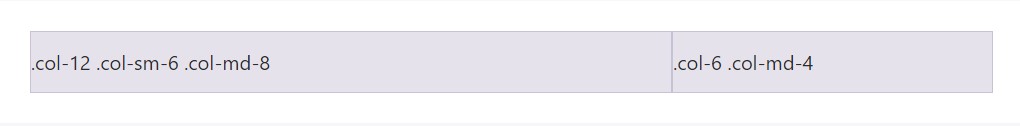
</div>Mix and suit
Do not want your columns to only stack in several grid tiers? Put to use a mixture of separate classes for each and every tier as wanted. See the example listed here for a best concept of ways it all works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Apply flexbox placement utilities to vertically and horizontally straighten columns. ( check this out)
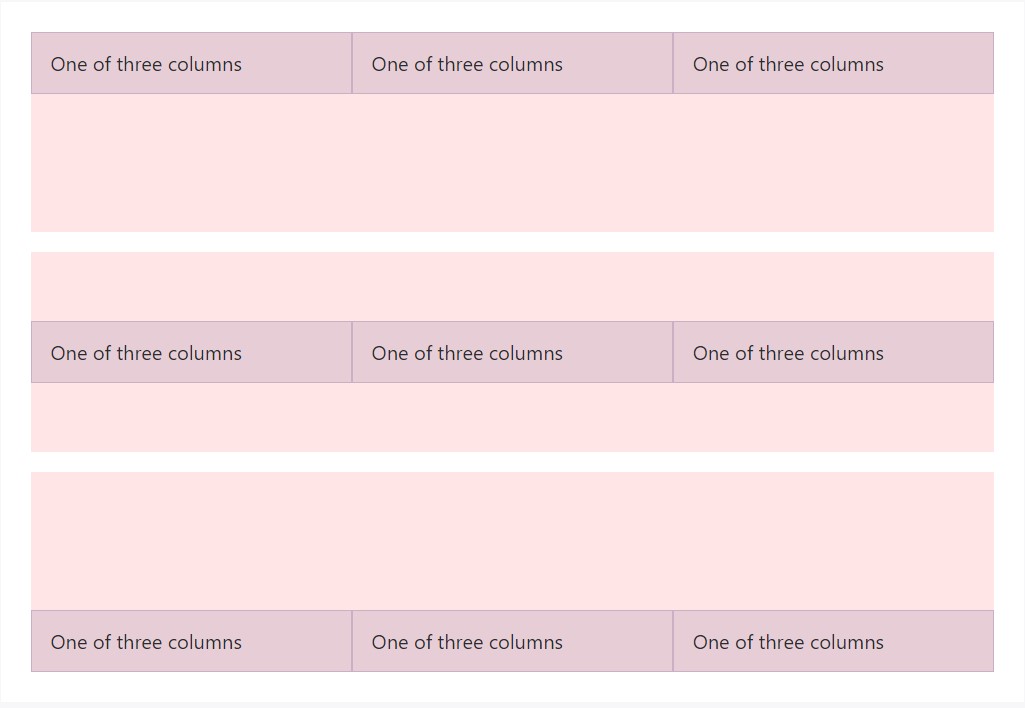
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
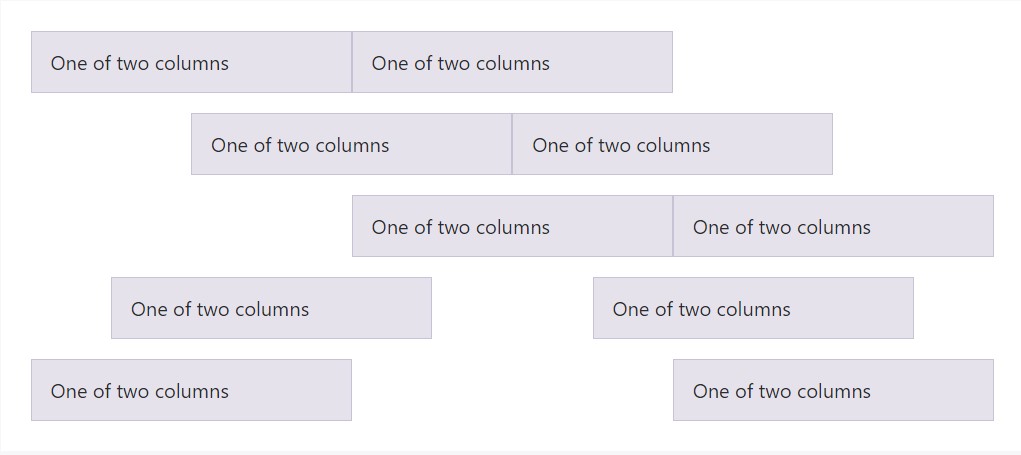
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters among columns inside our predefined grid classes can possibly be taken away with
.no-guttersmargin.rowpaddingHere is actually the origin code for designing these kinds of styles. Take note that column overrides are scoped to just the very first children columns and are focused by means of attribute selector. Although this produces a more particular selector, column padding are able to still be further customised along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's how it looks like. Consider you can surely remain to apply this with all of the other predefined grid classes ( featuring column widths, responsive tiers, reorders, and more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
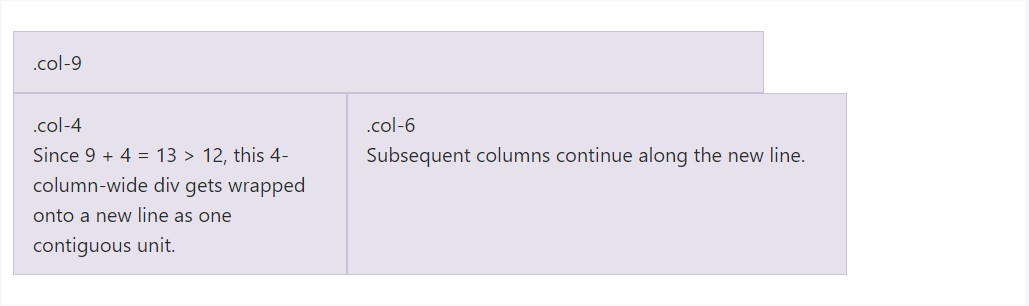
</div>Column covering
In the event that more than just 12 columns are settled inside a single row, every group of extra columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
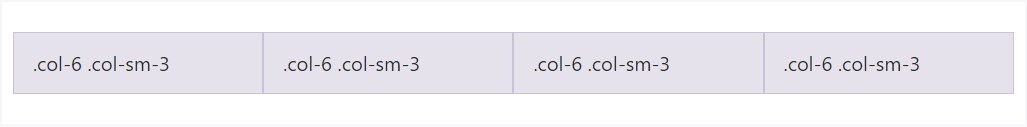
</div>Reseting of the columns
With the selection of grid tiers offered, you're expecteded to meet complications where, at specific breakpoints, your columns really don't clear quite appropriate being one is taller compared to the other. To resolve that, make use of a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
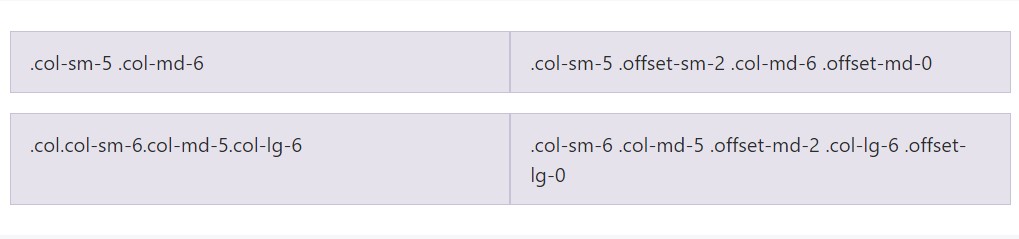
</div>Along with column cleaning at responsive breakpoints, you may possibly have to reset offsets, pushes, or pulls. Notice this practical in the grid scenario.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
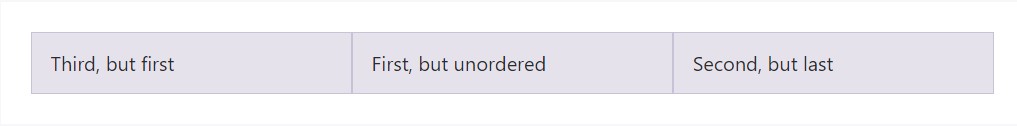
</div>Re-ordering
Flex order
Employ flexbox utilities for regulating the visual setup of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
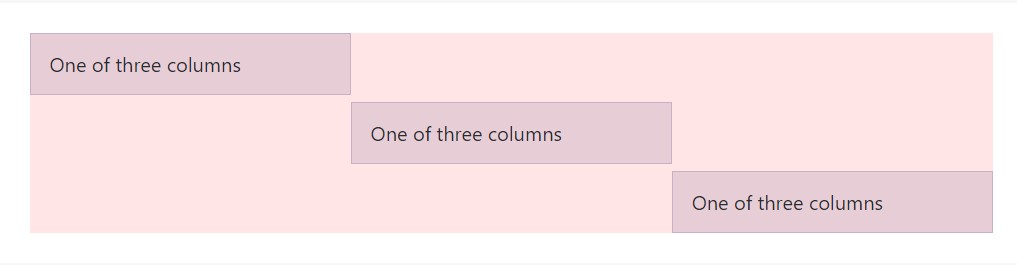
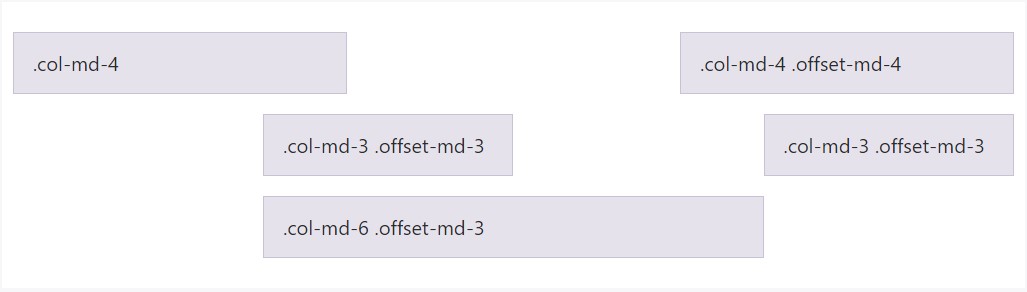
</div>Countering columns
Transfer columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
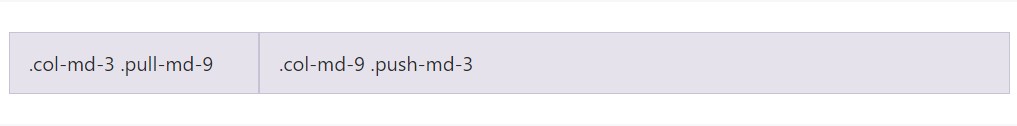
</div>Pull and push
Conveniently alter the disposition of our incorporated grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
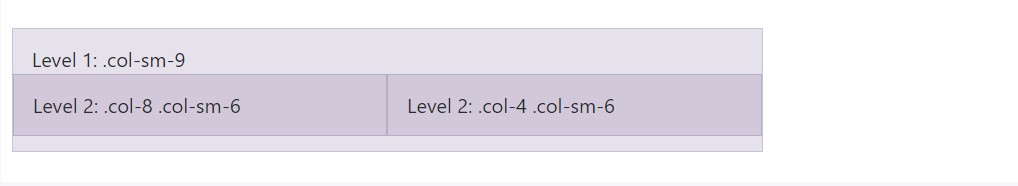
</div>Material placing
To nest your web content along with the default grid, add in a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Utilizing Bootstrap's resource Sass information
The moment working with Bootstrap's source Sass files, you have the possibility of using Sass variables and mixins to create custom, semantic, and responsive web page layouts. Our predefined grid classes apply these same variables and mixins to provide a whole set of ready-to-use classes for quick responsive layouts .
Options
Maps and variables establish the amount of columns, the gutter size, and the media query point. We employ these to generate the predefined grid classes reported just above, as well as for the custom made mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are put to use together with the grid variables to generate semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example application
You can certainly transform the variables to your very own customized values, or else simply utilize the mixins using their default values. Here's an instance of applying the default setups to build a two-column configuration having a divide between.
Check it out at work in this provided illustration.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Working with our embedded grid Sass variables and maps , it is definitely possible to fully customize the predefined grid classes. Replace the number of tiers, the media query dimensions, and also the container sizes-- after that recompile.
Columns and gutters
The quantity of grid columns and their horizontal padding (aka, gutters) can be changed via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Capabilities of grids
Going aside from the columns themselves, you may as well modify the quantity of grid tiers. Supposing that you required just three grid tiers, you 'd update the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);If generating any type of changes to the Sass variables or maps , you'll need to save your updates and recompile. Doing so will certainly out a brand-new group of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely also be upgraded to apply the custom-made breakpoints.
Conclusions
These are practically the undeveloped column grids in the framework. Operating certain classes we have the ability to direct the particular components to span a determined number of columns depending on the definite width in pixels of the visible area where the web page gets displayed. And considering there are actually a numerous classes defining the column width of the features as opposed to viewing each one it is certainly much better to try to understand precisely how they in fact become constructed-- it is actually very convenient to remember having simply a couple of things in mind.
Review several video clip short training regarding Bootstrap grid
Linked topics:
Bootstrap grid formal documentation

W3schools:Bootstrap grid tutorial

Bootstrap Grid column