Bootstrap Navbar Toggle
Intro
Regardless how tricky and well-thought website structure we develop, it doesn't concern much if we don't produce the customer a convenient and easy way accessing it and getting to the exact webpage needed quickly and with least efforts no matter the screen size of the device displaying the website. If it goes to responsive behavior, the navbar can be set up to collapse under a specific screen width and a display horizontal depending on how it looks and user sense. Here is how:
Tips on how to use the Bootstrap Navbar Header:
Here's what you require to learn just before getting started along with the navbar:
- Navbars demand a wrapping
.navbar.navbar-toggleable-*- Navbars and their materials are adjustable by default. Make use of optional containers to limit their horizontal size.
- Navbars and their materials are created through flexbox, delivering quick and easy alignment solutions by means of utility classes.
- Navbars are definitely responsive by default, though you are able to conveniently customize them to change that. Responsive activity is dependent on Collapse JavaScript plugin.
- Insure accessibility by using a
<nav><div>role="navigation"We need a
<nav>. navbar.navbar-fixed-top.navbar-fixed-bottom.navbar-dark, .navbar-light.bg-info, .bg-successstyle =" background-color: ~ your shade ~"bg-*<nav>As the responsive behavior it the quintessence of the Bootstrap framework we'll focus on making responsive navbars ever since nearly these are actually the ones we'll mainly demand.
Statin details by doing this the next step in building the navbar is producing a
<div>.collapse.navbar-toggleable- ~ the largest screen size where you wish it be hidden ~.navbar-toggleable-smInside this element, you have the ability to optionally add a wrapper using the
.navbar-brand<ul>.nav.navbar-nav<li>.nav-item.nav-linkAnother point to consider
A detail to note is that in the new Bootstrap 4 framework the means of selecting the alignment of the navbar components has been revised a bit for different appearances to be possibly referenced to different display sizes.
Keep reading for an instance and selection of maintained sub-components.
Representations
Sustained information
Navbars involved built-in support for a handful of sub-components. Choose from the following like desired:
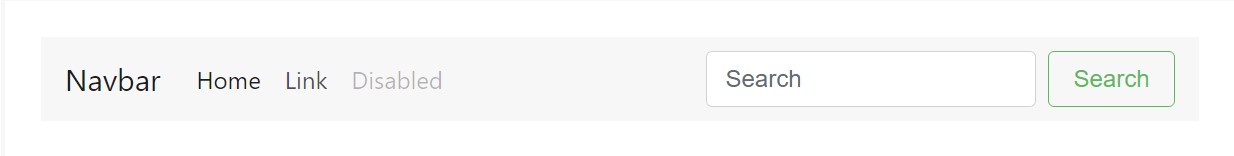
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an instance of all the sub-components included throughout a responsive light-themed navbar that quickly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
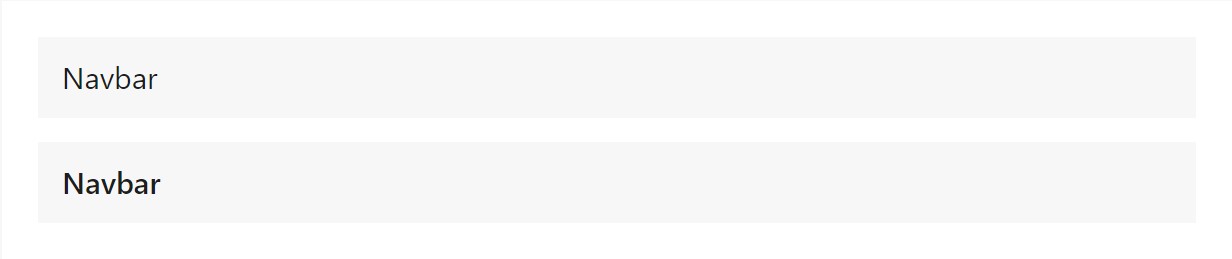
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
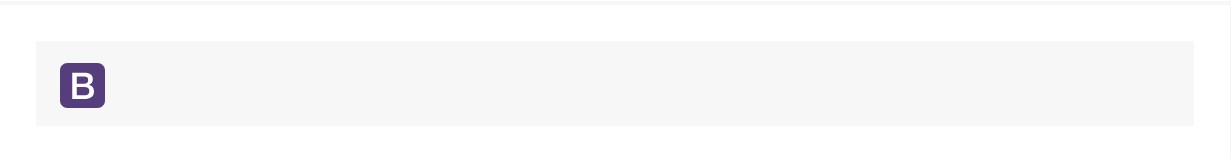
</nav>Including images to the
.navbar-brand
<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigation links founded on
.navActive conditions-- with
.active.nav-link.nav-item
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And since we apply classes for our navs, you can certainly avoid the list-based technique entirely if you desire.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You can also apply dropdowns in your navbar nav. Dropdown menus demand a covering element for installing, in this way make sure to utilize individual and nested elements for
.nav-item.nav-link
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Insert different form controls and components within a navbar through
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Coordinate the components of your inline forms along with utilities just as required.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups work, as well:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>A variety of buttons are sustained like element of these navbar forms, too. This is in addition a fantastic pointer that vertical positioning utilities can be worked with to fix several sized components.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Text message
Navbars may likely include pieces of content by using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Combine and match-up with additional elements and utilities like wanted.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
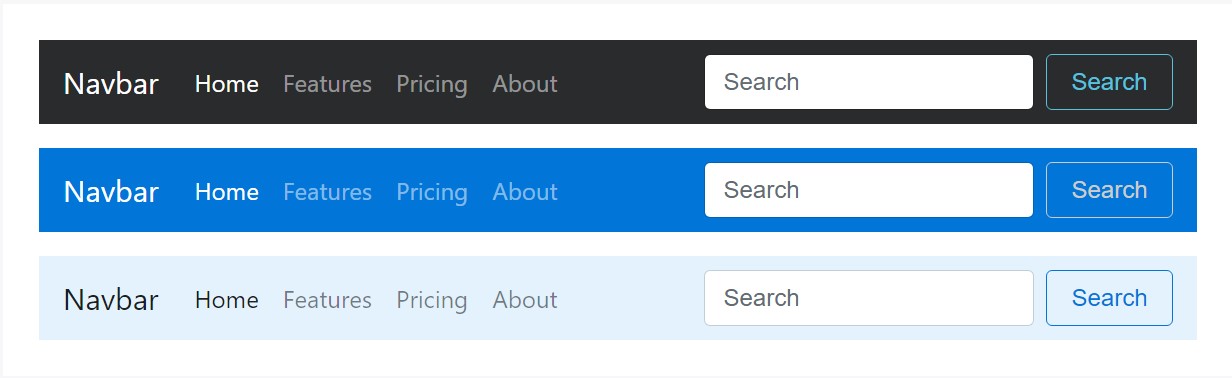
</nav>Color schemes
Theming the navbar has certainly never been really much easier thanks to the mixture of style classes and
background-color.navbar-light.navbar-inverse.bg-*
<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Eventhough it is actually not needed, you are able to cover a navbar in a
.container
<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>As soon as the container is in your navbar, its own horizontal padding is removed at breakpoints below your pointed out
.navbar-toggleable-*
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Arrangement
Operate arrangement utilities to place navbars inside non-static placements. Go with set to the top, set to the bottom, or stickied to the top . Note that
position: sticky.sticky-top
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive practices
Navbars can surely apply
.navbar-toggler.navbar-collapse.navbar-toggleable-*Toggler
Navbar togglers may possibly be left or right coordinated having
.navbar-toggler-left.navbar-toggler-rightBy having no
.navbar-brand
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Together with a trademark name revealed on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Alternative information
In certain cases you desire to employ the collapse plugin in order to trigger covert material elsewhere on the page. Due to the fact that plugin deals with the
iddata-target
<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Conclusions
So basically these are the way a navbar need to be constructed in Bootstrap 4 and the fresh good changes arriving with the newest version. All that's up to you is considering cool page system and information.
Look at a few video tutorials relating to Bootstrap Navbar:
Linked topics:
Bootstrap Navbar formal documents

Coordinate navbar object to the right inside Bootstrap 4 alpha 6

Bootstrap Responsive menu within Mobirise