Bootstrap Tooltip Modal
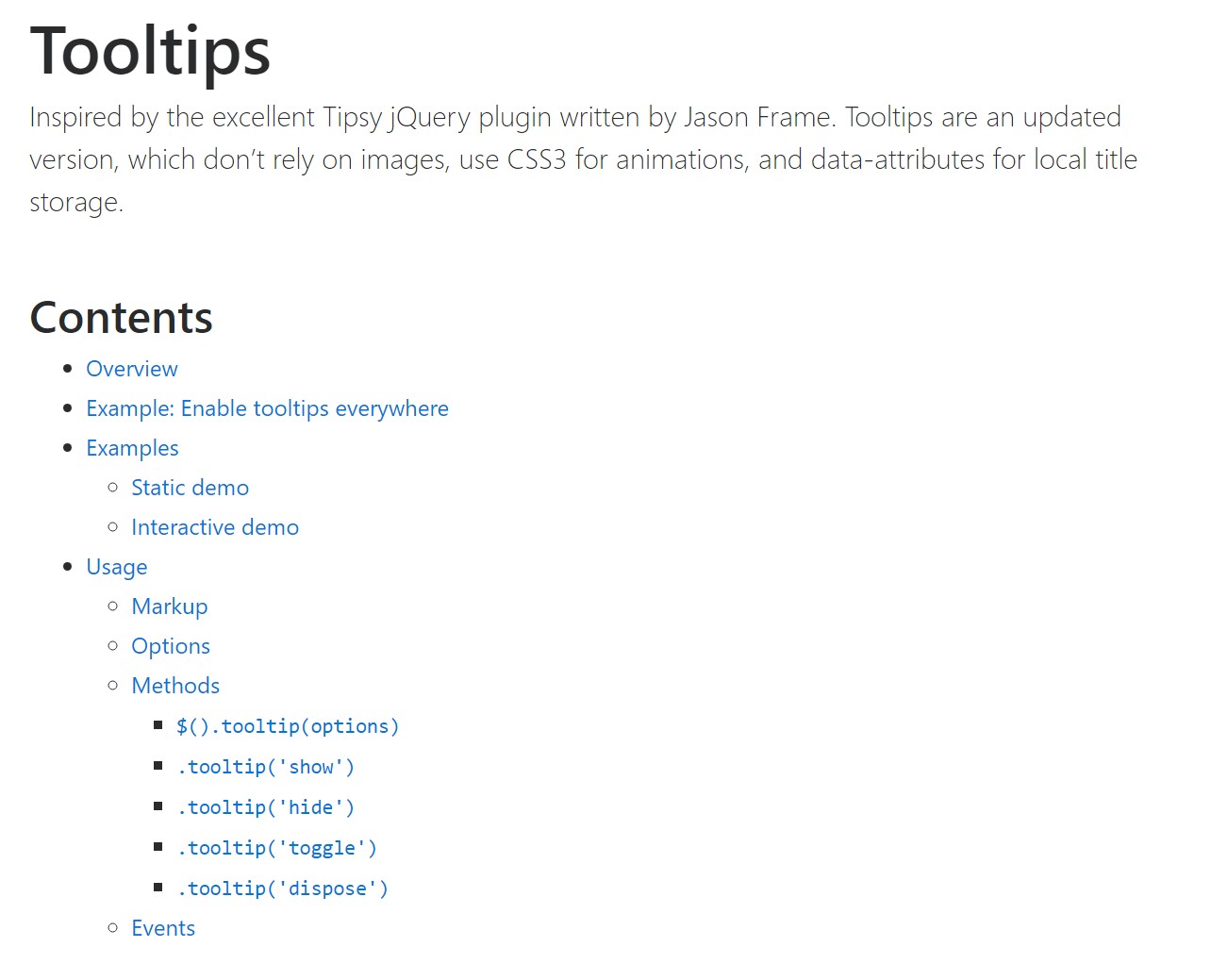
Introduction
Sometimes, specially on the desktop it is a useful idea to have a refined callout with a couple of suggestions emerging when the website visitor puts the mouse cursor over an element. By doing this we make certain the correct information has been actually given at the correct time and hopefully greatly improved the visitor experience and ease when working with our webpages. This behavior is taken care of with tooltip element which has a consistent and trendy to the whole framework design appeal in the latest Bootstrap 4 version and it's certainly simple to put in and configure them-- why don't we see exactly how this gets done . ( discover more here)
Activities to know when working with the Bootstrap Tooltip Modal:
- Bootstrap Tooltips utilize the Third party library Tether for placing . You must involve tether.min.js before bootstrap.js in order for tooltips to do the job !
- Tooltips are actually opt-in for functionality factors, in this way you must definitely initialize them by yourself.
- Bootstrap Tooltip Popover with zero-length titles are never shown.
- Identify
container: 'body'elements ( just like input groups, button groups, etc).
- Setting off tooltips on covert features will certainly not function.
- Tooltips for
.disableddisabled- Once caused from links which span numerous lines, tooltips are going to be centered.Use
white-space: nowrap<a>Got all of that? Great, let's see how they work with several good examples.
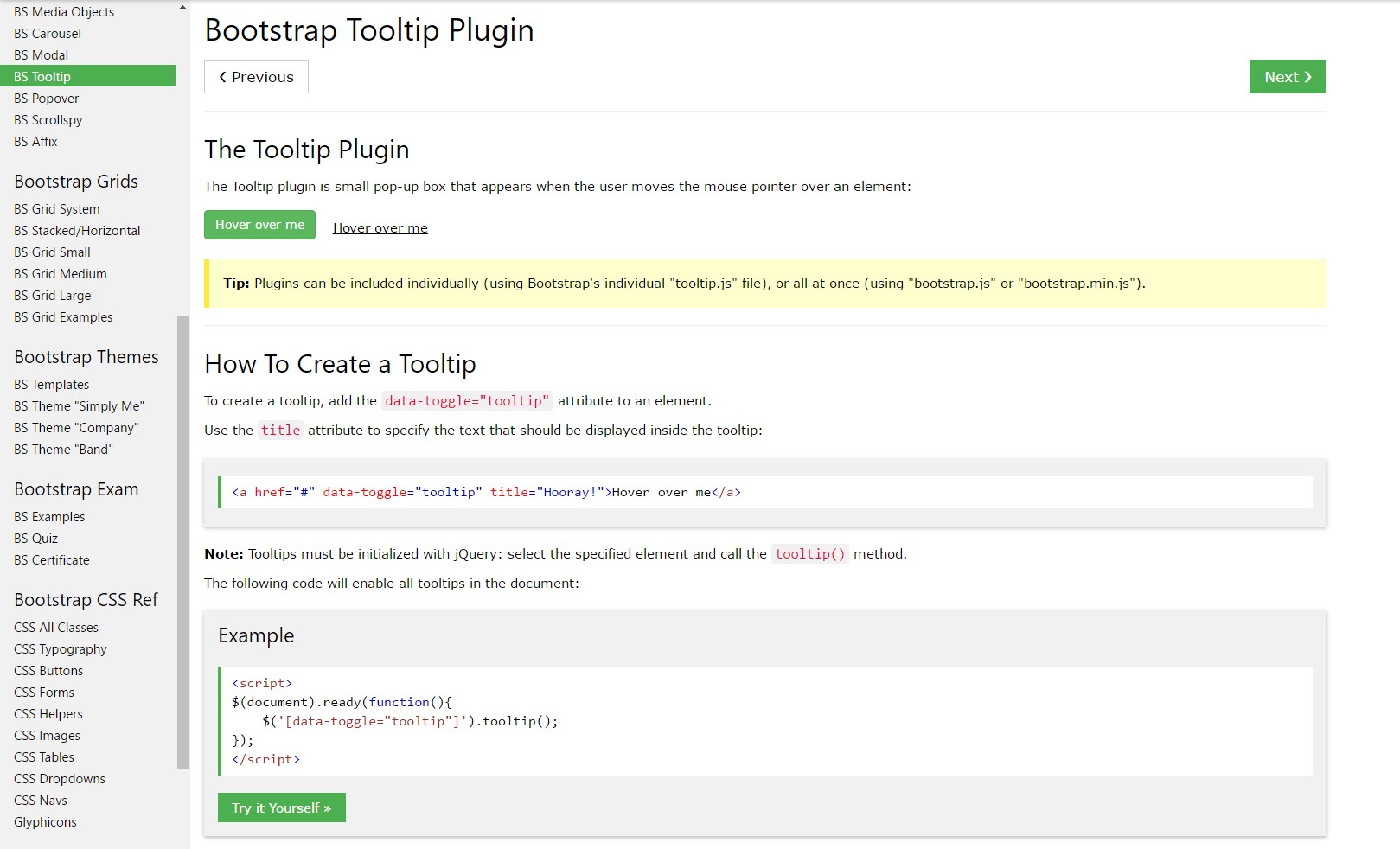
Ways to make use of the Bootstrap Tooltips:
First off to get use the tooltips functionality we really should enable it considering that in Bootstrap these features are not permitted by default and need an initialization. To perform this bring in a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips truly do is receiving what's in an component's
title = ””<a><button>Once you have switched on the tooltips functionality in order to assign a tooltip to an element you need to add in two required and a single one optional attributes to it. A "tool-tipped" elements must have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and behavior has continued to be almost the exact same in each the Bootstrap 3 and 4 versions due to the fact that these certainly perform work very effectively-- nothing much more to get needed from them.
Examples
One solution to initialize all of tooltips on a web page would be to select them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
)Fixed Demo
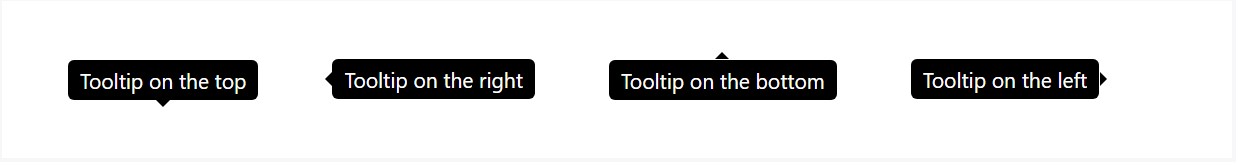
Four alternatives are accessible: top, right, bottom, and left aligned.
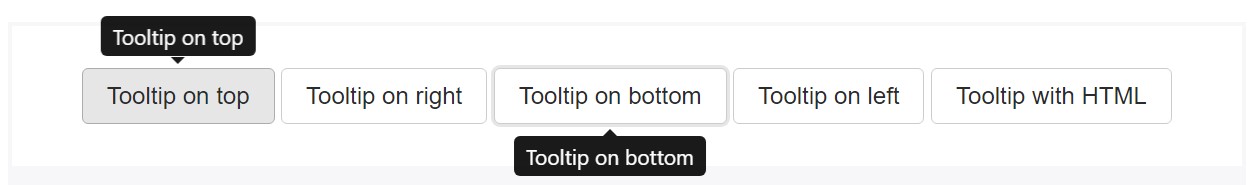
Interactive
Hover above the switches beneath to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom-made HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Handling
The tooltip plugin produces content and markup on demand, and by default places tooltips after their trigger component.
Set off the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
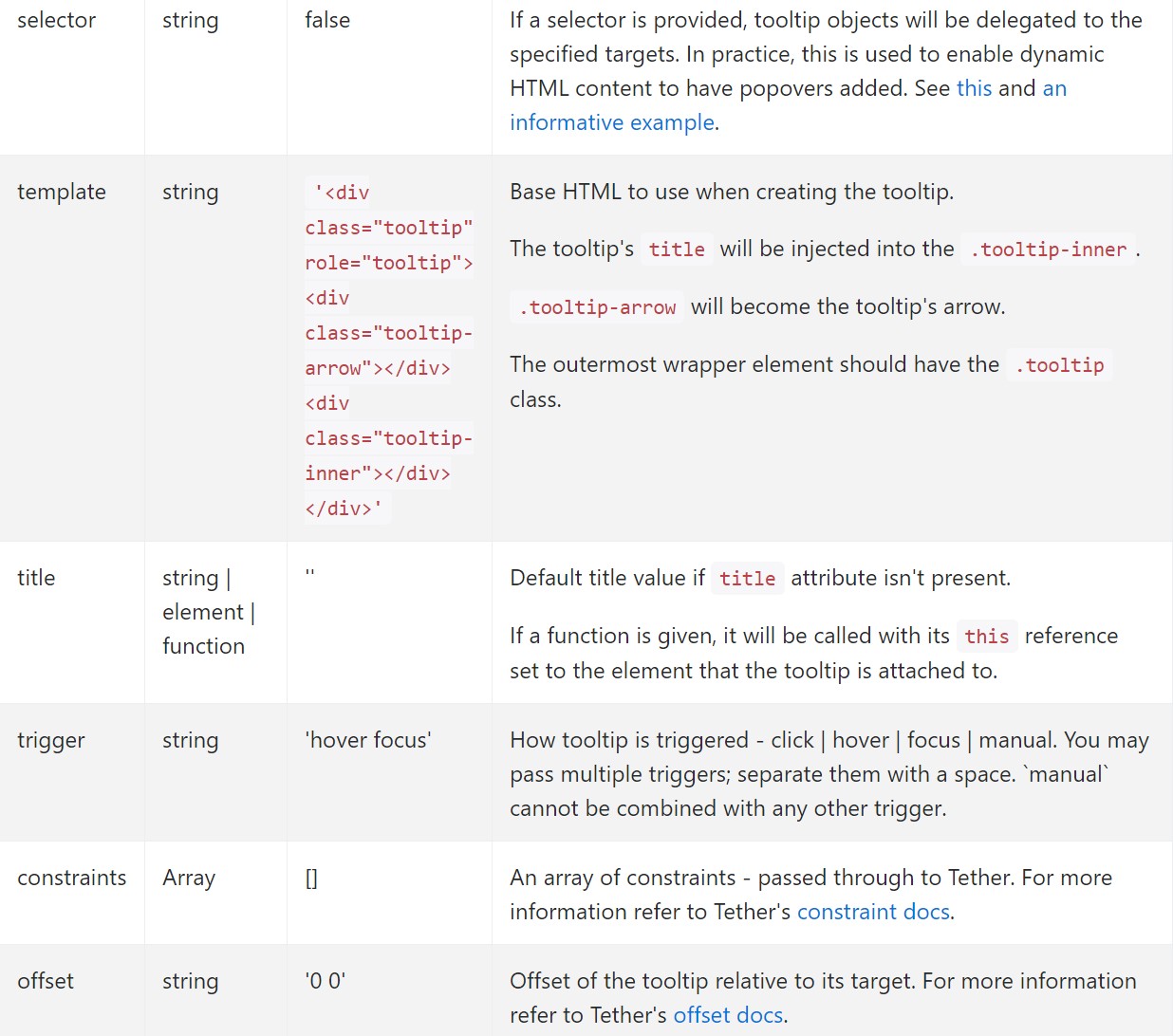
The requested markup for a tooltip is just a
datatitletopHaving tooltips work with key-board and assistive technology users.
You need to only bring in tooltips to HTML components that are generally commonly keyboard-focusable and interactive (such as web links or form controls). Though arbitrary HTML components ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
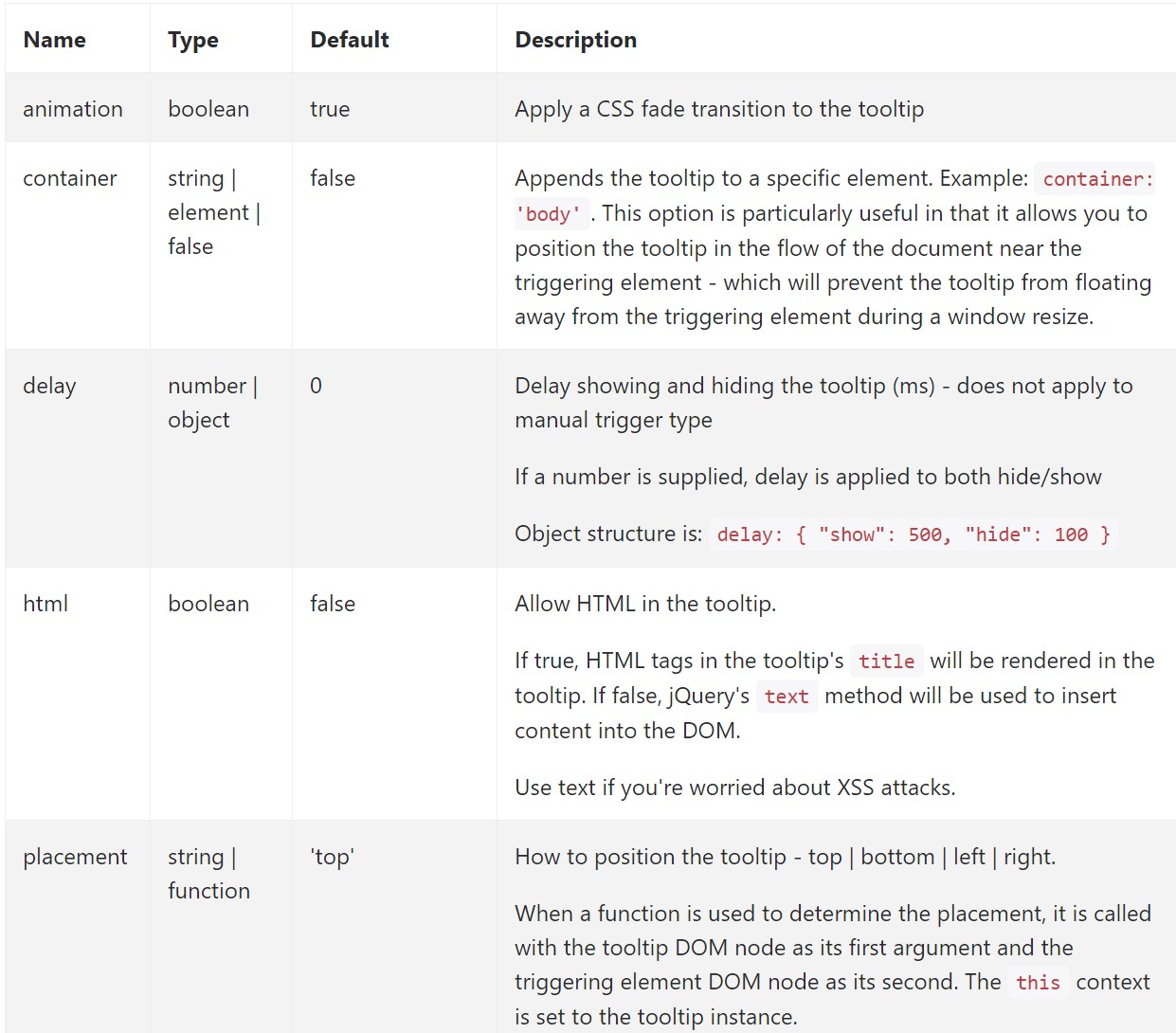
</div>Opportunities
Possibilities can possibly be pass by by means of data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for special tooltips
Solutions for particular tooltips have the ability to additionally be indicated with the use of data attributes, just as explained above.
Tactics
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element selection.
.tooltip('show')
.tooltip('show')Uncovers an component's tooltip. Goes back to the customer prior to the tooltip has literally been revealed ( such as prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Goes back to the customer just before the tooltip has actually been concealed (i.e. right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer before the tooltip has actually been shown or else disguised ( such as just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips which apply delegation (which are created utilizing the selector opportunity) can not actually be independently destroyed on descendant trigger elements.
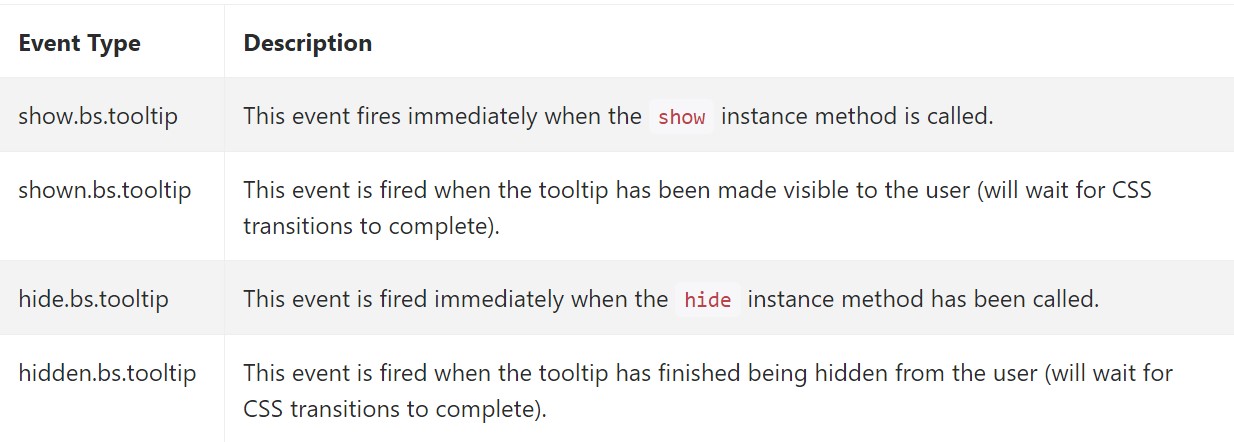
$('#element').tooltip('dispose')Occasions

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A factor to take into account here is the amount of info that appears to be positioned in the # attribute and ultimately-- the placement of the tooltip according to the position of the major feature on a screen. The tooltips need to be precisely this-- small important ideas-- positioning a lot of info might just even confuse the visitor as opposed to really help getting around.
Also in the event that the major component is extremely close to an edge of the viewport mading the tooltip alongside this very border might trigger the pop-up content to flow out of the viewport and the info within it to turn into practically worthless. Therefore, when it involves tooltips the balance in using them is crucial.
Check out a couple of video clip guide about Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips main information

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh