Bootstrap Breakpoints Using
Introduction
Having in thought all the achievable display sizes where our internet pages could eventually present it is important to form them in a method approving universal understandable and effective visual appeal-- typically using the aid of a effective responsive framework like probably the most prominent one-- the Bootstrap framework which current version is right now 4 alpha 6. However, what it in fact performs to help the pages pop up terrific on any sort of display-- let's have a look and see.
The basic principle in Bootstrap normally is placing certain order in the endless possible device display screen widths (or viewports) setting them in a number of variations and styling/rearranging the web content accordingly. These particular are in addition termed grid tiers or display screen scales and have evolved quite a little bit throughout the different variations of the most well-known recently responsive framework around-- Bootstrap 4. ( additional resources)
Steps to work with the Bootstrap Breakpoints Css:
Basically the media queries become specified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap editions
Within Bootstrap 4 as opposed to its own forerunner there are 5 screen sizes yet given that newest alpha 6 build-- simply 4 media query groups-- we'll return to this in just a sec. Given that you most probably realize a
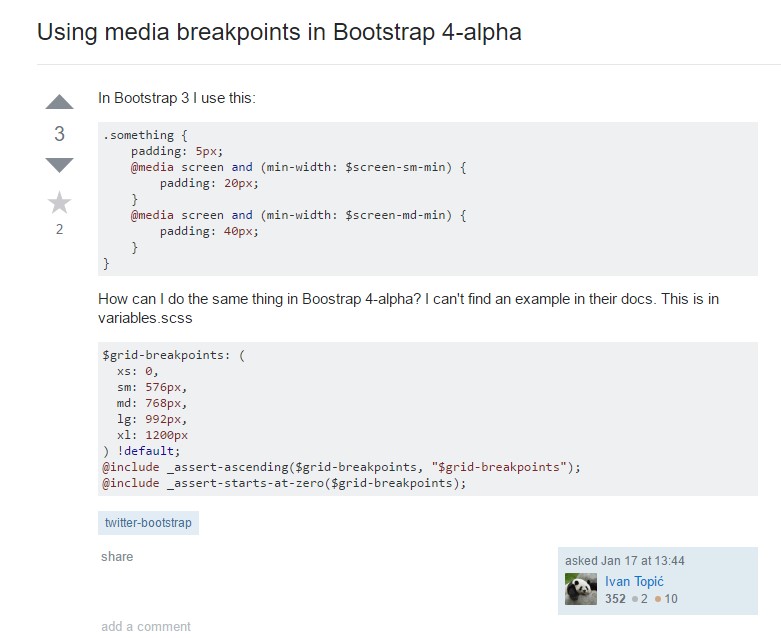
.row.col -Screen sizings
The display sizes in Bootstrap typically employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes under 576px-- This screen in fact doesn't come with a media query however the designing for it rather gets utilized just as a standard rules getting overwritten by queries for the widths just above. What is certainly likewise brand new inside Bootstrap 4 alpha 6 is it definitely does not utilize any sort of scale infix-- and so the column design classes for this kind of display size get identified such as
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium displays-- uses
@media (min-width: 768px) ...-md-.col-md-6Large display screens - employs
@media (min-width: 992px) ...-lg-And finally-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is certainly formed to become mobile first, we utilize a fistful of media queries to establish sensible breakpoints for layouts and programs . These Bootstrap Breakpoints Grid are typically accordinged to minimal viewport sizes and make it possible for us to scale up elements as the viewport changes. ( additional resources)
Bootstrap basically uses the following media query varies-- or breakpoints-- in source Sass documents for layout, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we prepare resource CSS in Sass, each media queries are really accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases utilize media queries which go in the other path (the provided screen dimension or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are additionally attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a particular part of display sizes utilizing the minimum and maximum Bootstrap Breakpoints Working sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are in addition obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may cover several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the same display screen scale variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
In addition to specifying the width of the page's features the media queries occur around the Bootstrap framework commonly becoming determined by it
- ~screen size ~Inspect some youtube video tutorials regarding Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints formal documents

Bootstrap Breakpoints difficulty

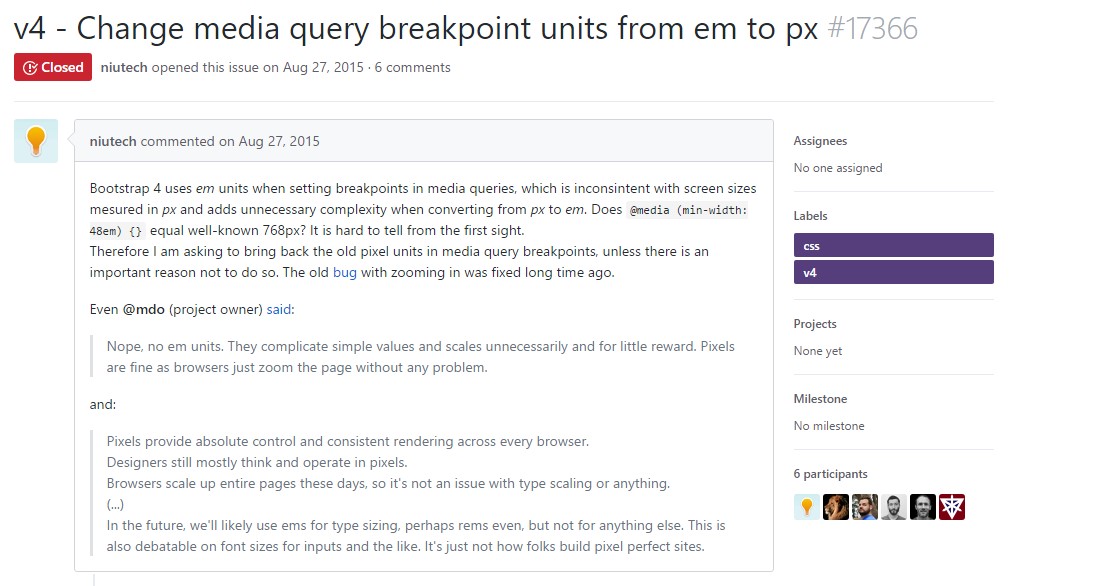
Alter media query breakpoint units from 'em' to 'px'