Bootstrap Button groups panel
Introduction
Within the web pages we establish we frequently possess a several possible solutions to present as well as a several actions that may be ultimately required involving a specific item or a topic so it would undoubtedly be pretty helpful in the case that they got an simple and handy solution designating the controls causing the user having one course or a different in a small group with wide-spread look and designing.
To handle this sort of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has complete service to the so called Bootstrap Button groups grid which generally are just exactly what the label specify-- sets of buttons wrapped like a particular component together with all of the features inside seeming almost the similar so it is definitely uncomplicated for the visitor to choose the right one and it's less worrieding for the eye due to the fact that there is no free area around the particular components in the group-- it looks like a one button bar using various selections.
Effective ways to put into action the Bootstrap Button groups form:
Creating a button group is actually really easy-- everything you need is simply an element having the class
.btn-group.btn-group-verticalThe scale of the buttons inside of a group may possibly be widely handled so with designating a single class to the whole group you are able to receive both small or large buttons inside it-- simply add in
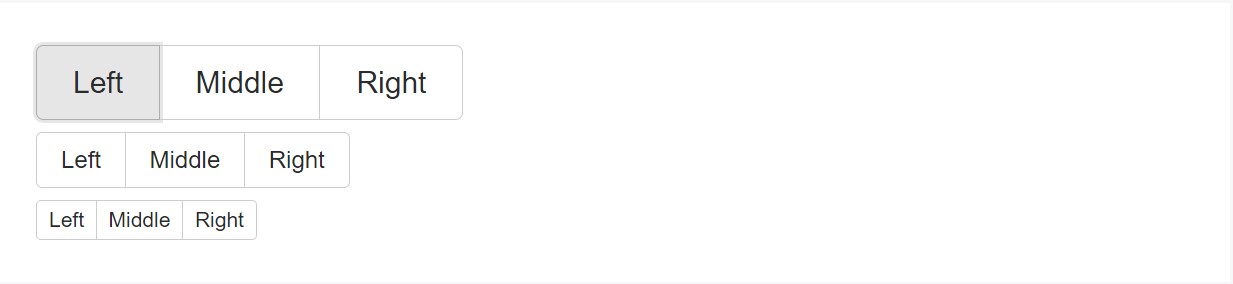
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple illustration
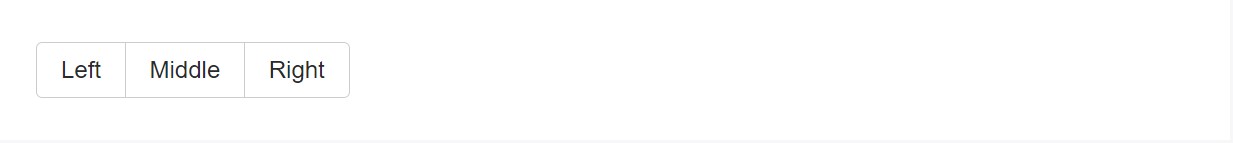
Cover a number of buttons with
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
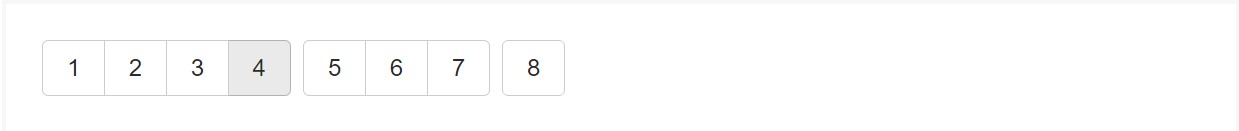
Incorporate bunches of Bootstrap Button groups label inside button toolbars for more system elements. Use utility classes as required to space out groups, tabs, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
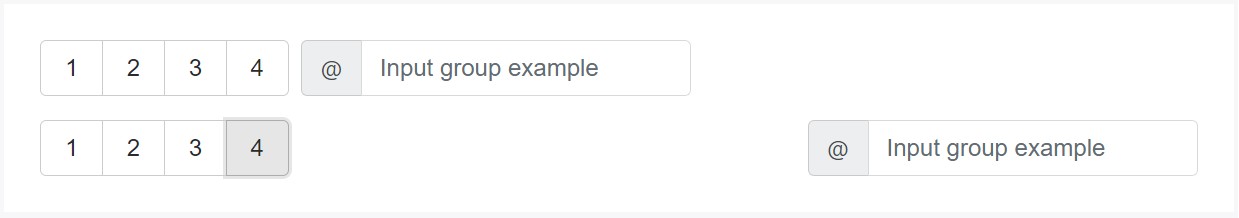
</div>Feel free to mixture input groups along with button groups within your toolbars. Like the good example aforementioned, you'll most likely need several utilities though to space features effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
As an alternative to utilizing button sizing classes to every single button within a group, simply incorporate
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
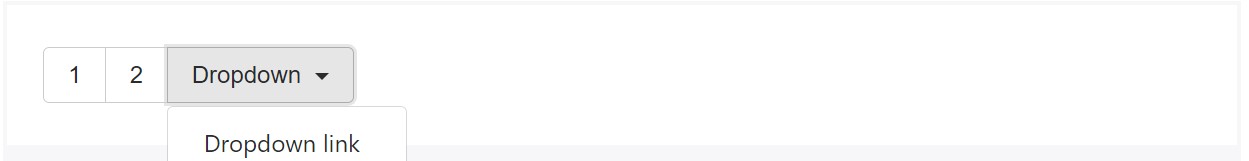
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
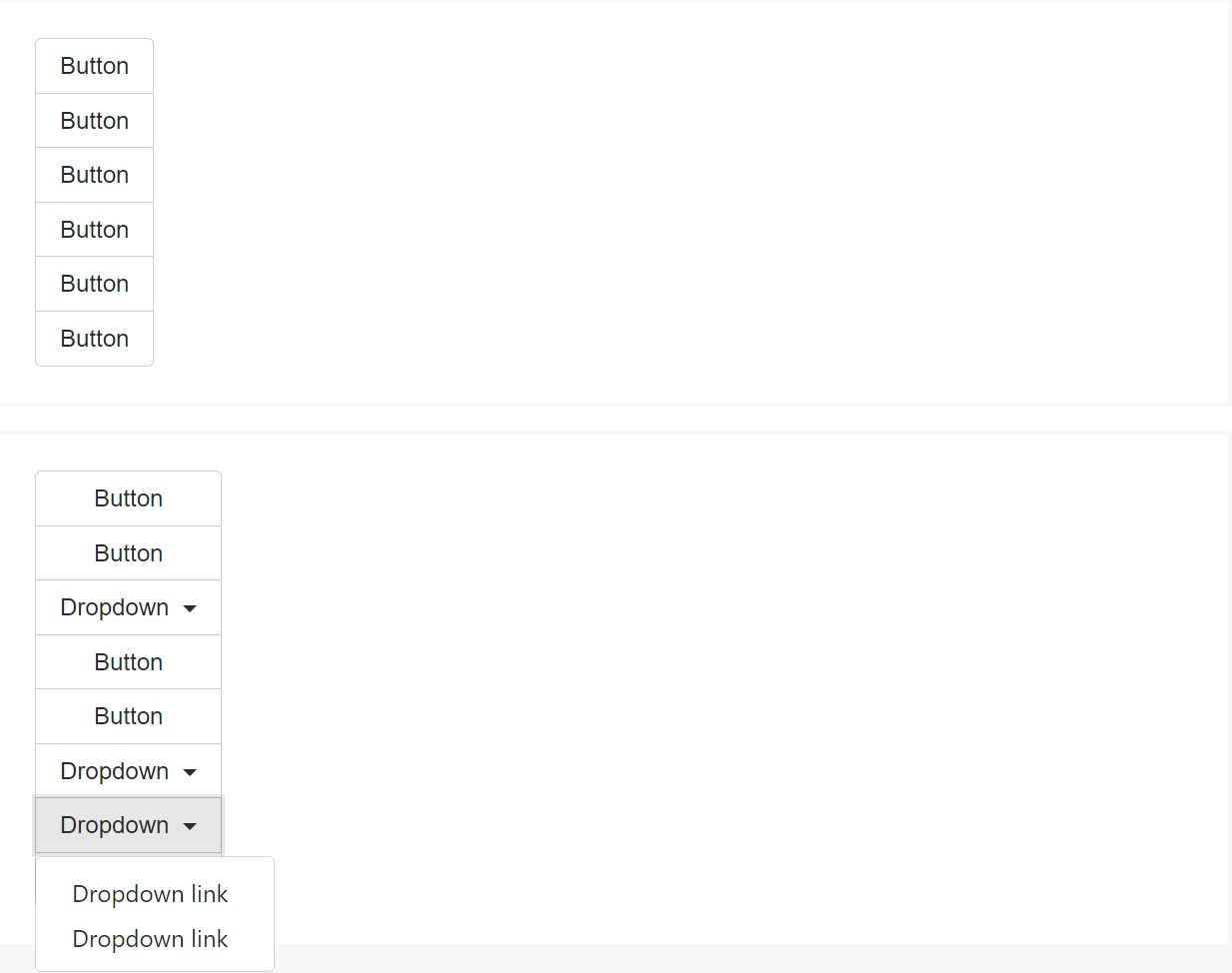
</div>Upright variety
Build a set of buttons appear like vertically loaded instead of horizontally. Split button dropdowns are not really assisted here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Due to the certain application ( plus additional components), a bit of unique casing is required for tooltips and popovers inside of button groups. You'll must indicate the option
container: 'body'Yet another thing to take note of
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that is normally the technique the buttons groups get generated with the help of probably the most famous mobile friendly framework in its current version-- Bootstrap 4. These may possibly be pretty valuable not only presenting a number of achievable alternatives or a paths to take but additionally as a secondary navigation items happening at specific spots of your page having constant appeal and easing up the navigation and complete user appearance.
Inspect a few online video short training regarding Bootstrap button groups:
Connected topics:
Bootstrap button group approved documentation

Bootstrap button group tutorial

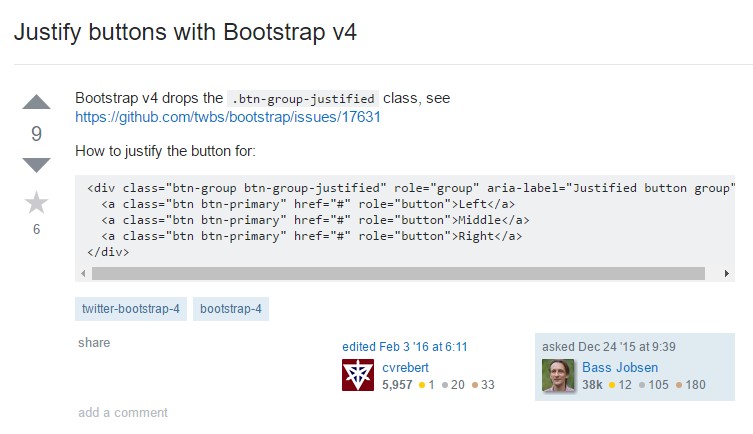
Justify buttons by Bootstrap v4