Bootstrap Alert Tutorial
Introduction
The alerts are from these components you even usually do not consider till you totally get to really need them. They are put to use for presenting prompt in time information for the user interacting with the website hopefully pointing his or hers attention to a specific course or evoking special actions.
The alerts are most commonly used along with forms to give the user a recommendation if a field has been completed wrong, which is the right format expected or which is the status of the submission after the submit button has been clicked.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined appearance and semantic classes which are used according to the particular situation in which the Bootstrap Alert has been presented on display screen. Because it's an alert notice it is very important to grab user's interest but after all leave him in the zone of comfort nevertheless it might even be an error text message. ( click this)
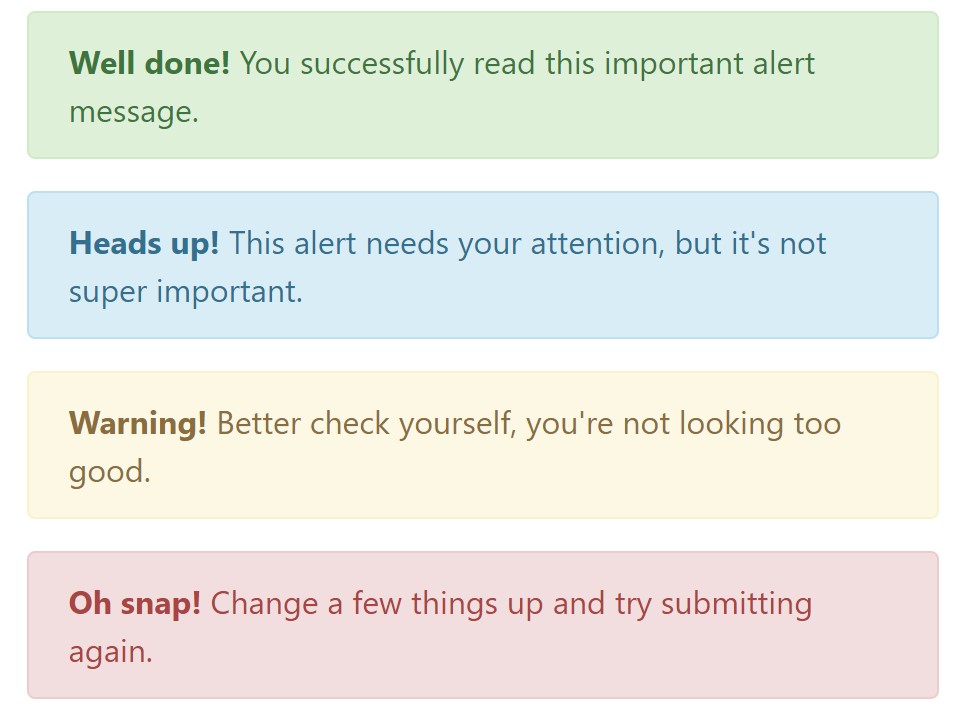
This gets accomplished by the use of light pastel colours each being intuitively been connected to the semantic of the message content such as green for Success, Light Blue for regular info, Light yellow seeking for user's attention and Mild red pointing out there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the hyperlink
This might actually not be spotted at a glance but the font colour also is in fact following this color scheme too-- just the colors are much much darker so get subconsciously takened as dark nevertheless it's not exactly so.
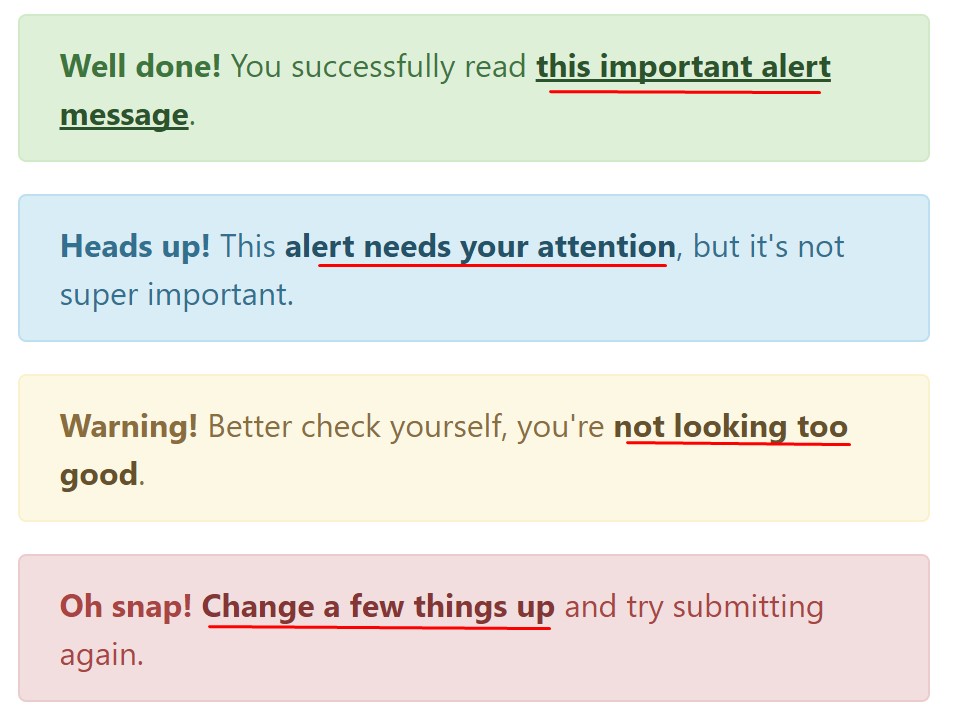
Exact same works not only for the alert text message itself but as well for the web links incorporated in it-- there are link classes taking away the outline and painting the anchor elements in the correct color tone so they match the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More important information for alerts
A aspect to take note-- the colors carry their obvious interpretation only for those who actually get to see them. And so it's a good idea to as well ensure the noticeable content itself carries the meaning of the alert well enough or to eventually provide a number of extra explanations to only be seen by the screen readers if you want to grant the page's accessibility .
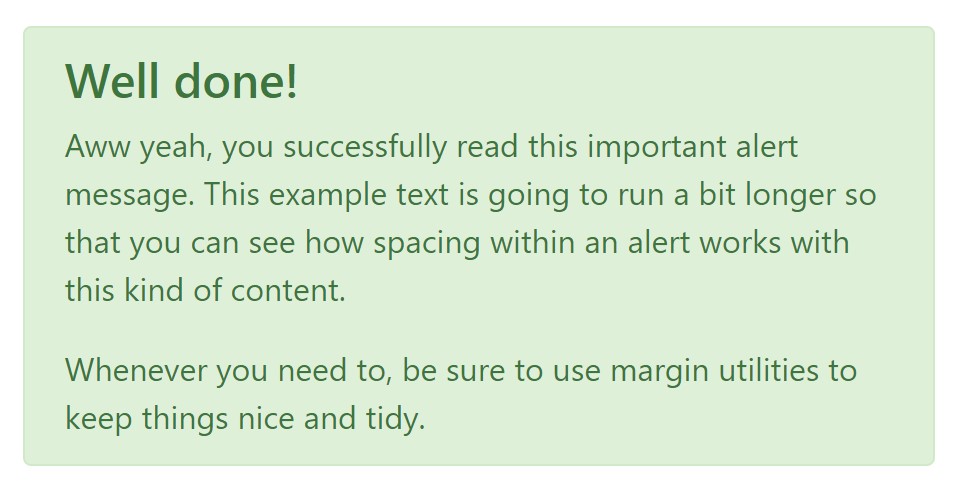
Along with links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the circumstances when you desire to display a bit longer information ( useful source).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
You can also put in an X icon to dismiss the alert and provide a cool transition to it to again provide the visual comfort of the Bootstrap Alert Popup visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Do not let however their titles to limit the manner in which you're making use of them-- these are just a number of color schemes and the method they will be actually performed in your website is definitely up to you and absolutely depends on the particular circumstance.
As an example-- if the colour scheme of your page works with the red as primary colour it might be quite well-suited to show the alert for successful form submission in red as well making use of the predefined alert danger visual aspect in order to better blend with the web page and save time specifying your own classes.
After all the predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Box
Triggers
Enable dismissal of an alert through JavaScript
$(".alert").alert()Enable removal of an alert through JavaScript
Or perhaps with information attributes on a button inside the alert, as demonstrated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that closing an alert will take it out from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin makes vulnerable a handful of events for hooking in to alert capability.
close.bs.alertclosed.bs.alertCheck out a number of on-line video tutorials regarding Bootstrap alerts
Related topics:
Bootstrap alerts main information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue